关于正则的问题,麻烦讲解下|的语法,具体问题见下文
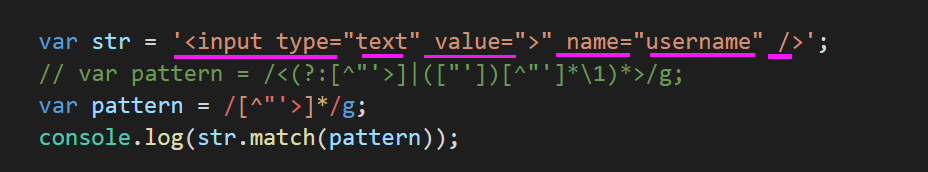
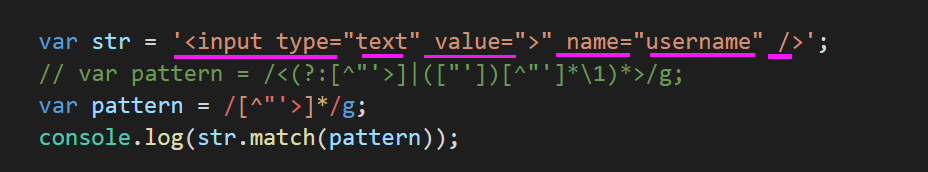
1.var pattern = /<(?:[^"'>]|"[^"]*"|'[^']*')*>/g;
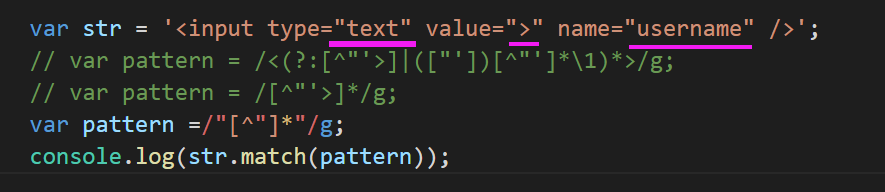
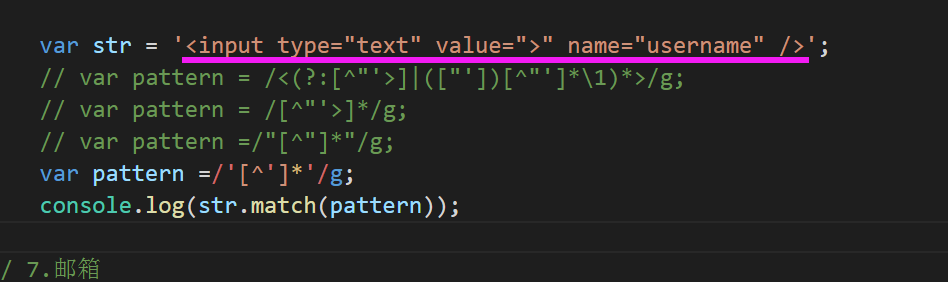
var pattern =/[^"'>]*/g;

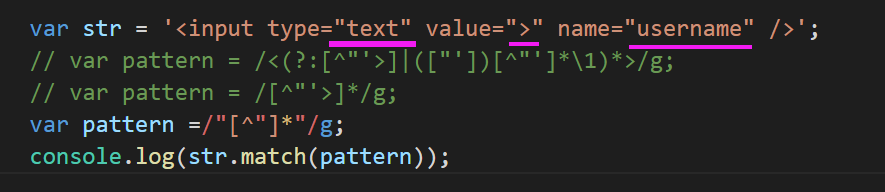
var pattern =/"[^"]*"/g;

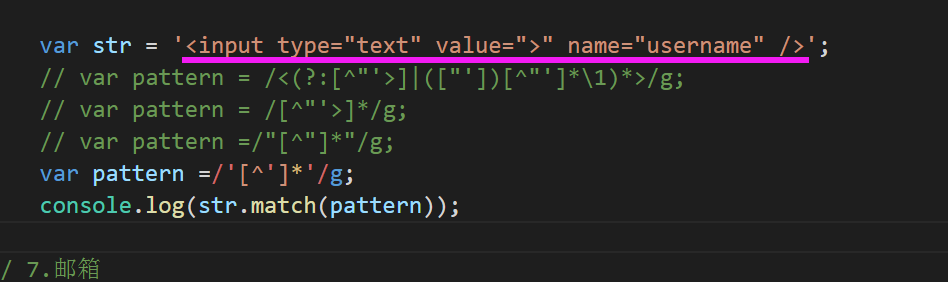
var pattern =/'[^']*'/g;

请问|起到的是什么作用?不是或吗?为什么能够返回一个大的结果,而不是大的数组?为什么能起到拼接的作用?最后一个*为什么不能写成+?(/<(?:[^"'>]|"[^"]*"|'[^']*')+>/g;)

2./<(?:[^"'>]|(["'])[^"']*\1)*>/g;
是不是这么写有一个漏洞?[^"']排除了所有的单引号和双引号,而双引号里可以有单引号,单引号里可以有双引号,对不对?
正在回答
同学你好,对于你的问题解答如下:
var pattern =/[^"'>]*/g表示全局匹配除"'>字符之外的任意字符。
因为是全局匹配,所以字符串中所有符合条件的字符都会被匹配到,并作为数组元素存放在数组中。

var pattern =/"[^"]*"/g;表示全局匹配双引号中除"字符之外的任意字符。
符合条件的内容就三个,所以匹配的结果是三个

var pattern =/'[^']*'/g;表示全局匹配单引号中除'字符之外的任意字符。
因为str的开始和结束的单引号只是表示字符串,不参与正则匹配,真正的匹配是从内容(<input...)开始匹配的,内容中没有成对的单引号,所以匹配结果为null

|的作用是或,因为使用了分组,在这个分组内部将所有满足条件的匹配到,作为整体返回。
*表示匹配前面的子表达式零次或多次。+表示匹配前面的子表达式一次或多次。可能要匹配的内容根本不符合条件,一次也不能匹配,所以这里使用*更合理
不会的,老师在这里添加了一个分组用来处理双引号里可以有单引号,单引号里可以有双引号的情况

如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
同学你好,对于你的问题解答如下:
| 表示或者的意思。因为使用了分组,将所有的匹配规则作为一个小组,即: /<(?:[^"'>]|(["'])[^"']*\1)*>/g; 小组后面添加了*, 表示多次匹配小组中的内容。
简单理解就是:一开始的<input type=表示双引号之外的内容,可以被[^"'>]匹配到。此时,小组外的*发挥作用,多次匹配。(?:[^"'>]|(["'])[^"']*\1)*会继续对str进行匹配。"text"可以被|后面的(["'])[^"']*\1规则匹配到,依此类推,直到匹配不到内容,才将匹配结果返回,而不是匹配一个就返回一个。所以最后匹配的是一个完整内容。
视频中11分55秒左右老师也有详细的讲解,建议:同学回顾一下视频,跟着老师的讲解思路认真思考一下,视频讲解会比文字描述更加清晰
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星