正在回答 回答被采纳积分+1
同学你好,这些问题就涉及到高级阶段的知识点了。
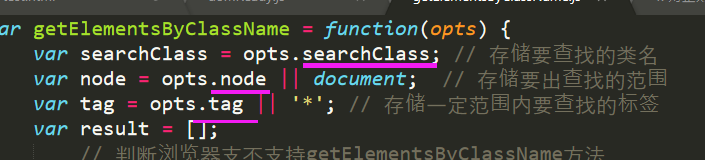
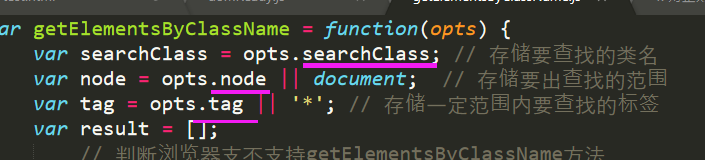
(1) 对象定义属性或者获取属性使用点语法(即obj.xx的形式),所以opts.searchClass就是获取了对象的searchClass属性。var searchClass=opts.searchClass 是定义了一个变量,并把对象的属性赋值给了searchClass。可能变量名与属性名重名了让同学产生了疑惑。
(2)如下是字面式对象的语法 ,{ }里面的叫做键值对。冒号前面是属性名 ,后面是属性值。

上面调用方法传入了一个对象,这个对象叫做实参。下面是定义的方法,opts就是形参。调用时,形参就会接收实参的值。例如上面的node属性,通过opts.node就会获取到属性值myUl2。

另外,实际开发中,低版本ie早已经不用了,所以本节课实用性不大。作为了解就行,建议同学合理安排时间,继续往下学习。如果想要更好的理解这一块的知识点,建议后续学了高级阶段的内容,再来回顾就好理解了。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
同学你好,问题解答如下:
对于问题中的正则,理解的正确。
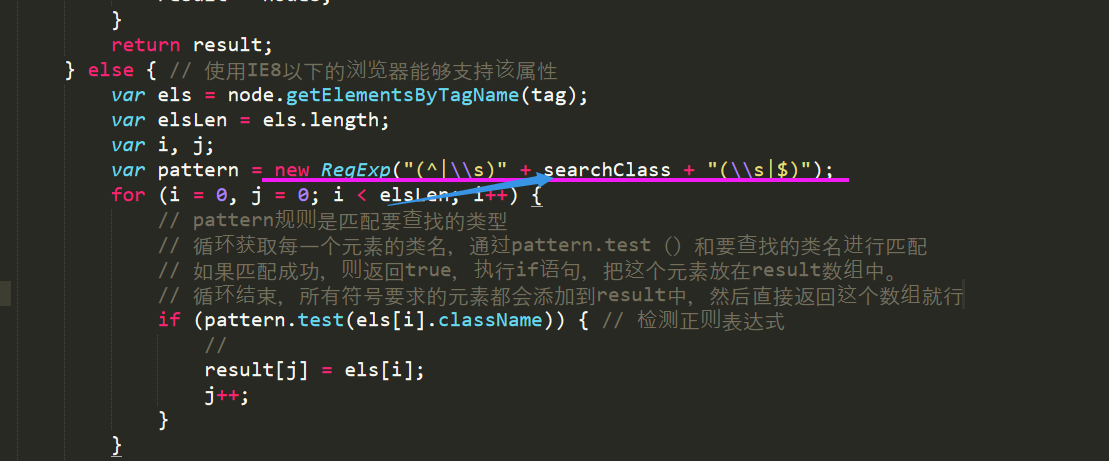
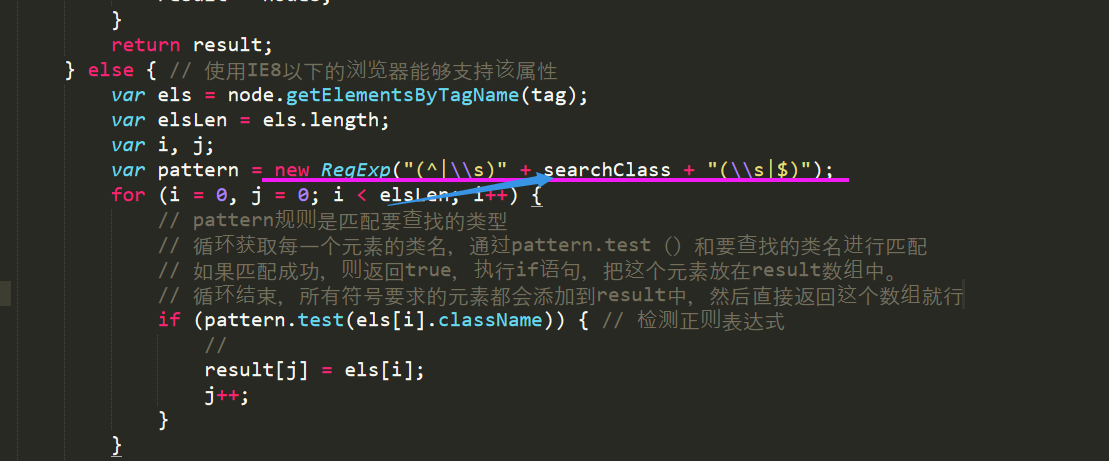
你弄混了,+\v1只是用来判断浏览器兼容的,它不是一个正则。ie浏览器中\v会解析成v, +"\v1"就是+"v1"。在进行加法运算时,“v1”它不能转换为数字,所以它返回的是NaN 。
而\s是一个正则,它匹配一个空格。
seachClass是老师自己定义的,可以看一下代码,它是对象的属性,这都是老师自己任意起的名字。

tag 为 * 时,表示查找所有class然后返回,不去管是什么标签。相反在不为*时,表示必须标签(tag)和class都符合才匹配。
通过如下注释理解

如果我的回答帮助到了你,欢迎采纳,祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星