边界限制问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.container {
width: 100%;
height: 1400px;
}
#box {
width: 100px;
height: 100px;
background: red;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="container">
<div id="box"></div>
</div>
<script>
var box = document.getElementById("box");
var curPoint = {
x: 0,
y: 0
}
box.addEventListener("touchstart", function (e) {
startPointX = e.changedTouches[0].pageX;
startPointY = e.changedTouches[0].pageY;
});
box.addEventListener("touchmove", function (e) {
e.preventDefault();
movePointX = e.changedTouches[0].pageX - startPointX;
movePointY = e.changedTouches[0].pageY - startPointY;
afterPointX = movePointX + curPoint.x;
afterPointY = movePointY + curPoint.y;
box.style.transform = 'translate3d(' + afterPointX + 'px, ' + afterPointY + 'px, 0)';
});
box.addEventListener("touchend", function (e) {
curPoint.x = e.changedTouches[0].pageX - startPointX + curPoint.x;
curPoint.y = e.changedTouches[0].pageY - startPointY + curPoint.y;
});
</script>
</body>
</html>边界限制问题无法实现,麻烦老师提供下具体的思路和实现的原理
28
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
transform属性只是在视觉上改变了元素的位置,实际上元素占据页面的位置并未发生改变。建议:去掉盒子的margin属性,默认在左上角显示即可。

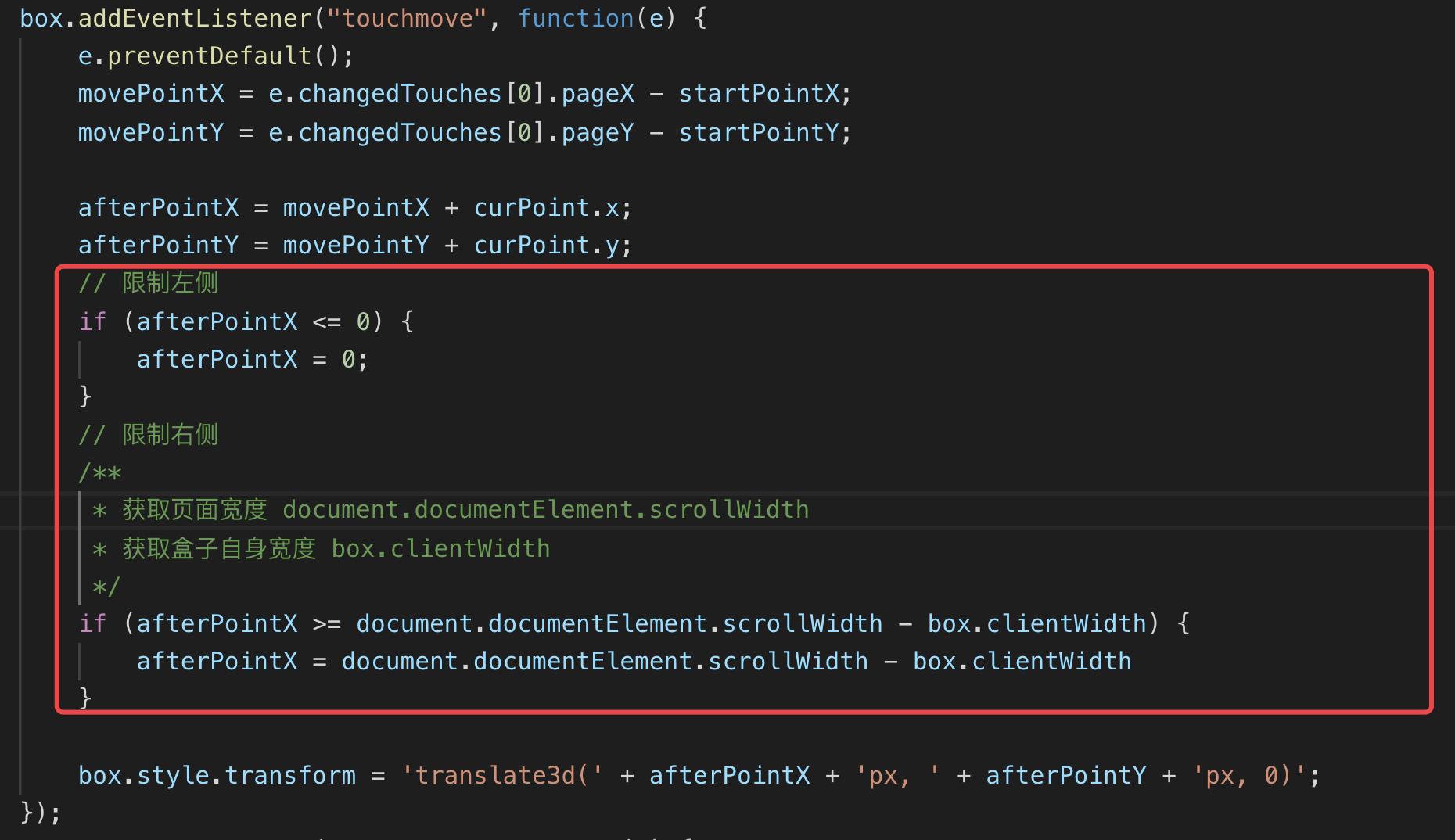
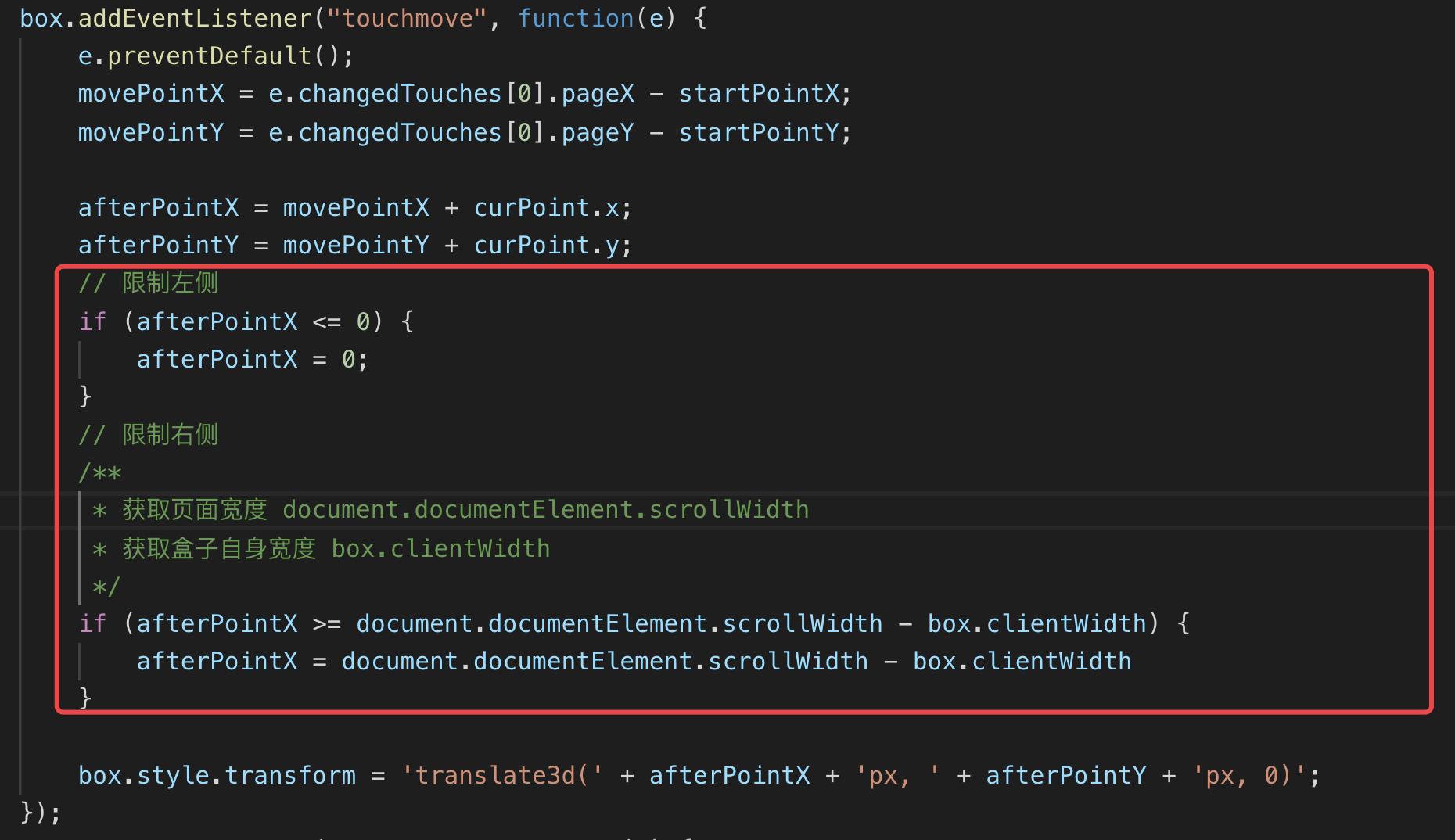
边界限制,以水平方向为例:
(1)当向左移动的距离小于等于0的时候,将afterPointX的值设置为0,限制方块移出窗口左侧。
(2)当向右移动的距离大于等于页面的宽度减去盒子自身的宽度,将afterPointX设置为窗口的宽度减去盒子自身的宽度的值,限制方块移出窗口右侧。

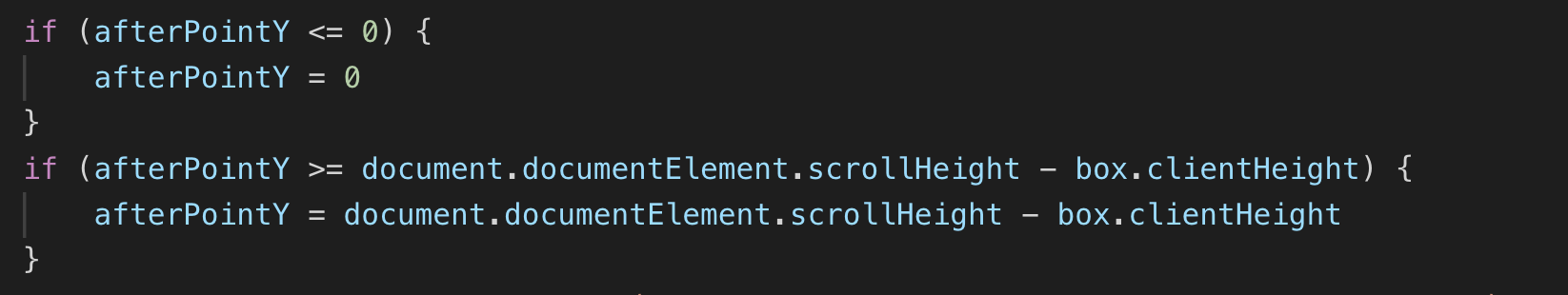
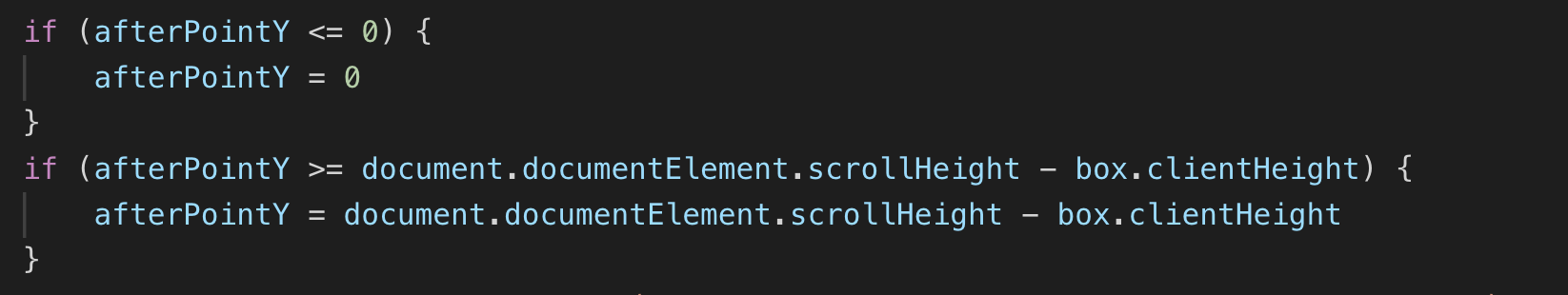
垂直方向是相同的实现思路, 示例:

同学可以测试理解下
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
3.WebAPP开发与小程序
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星