正在回答
2回答
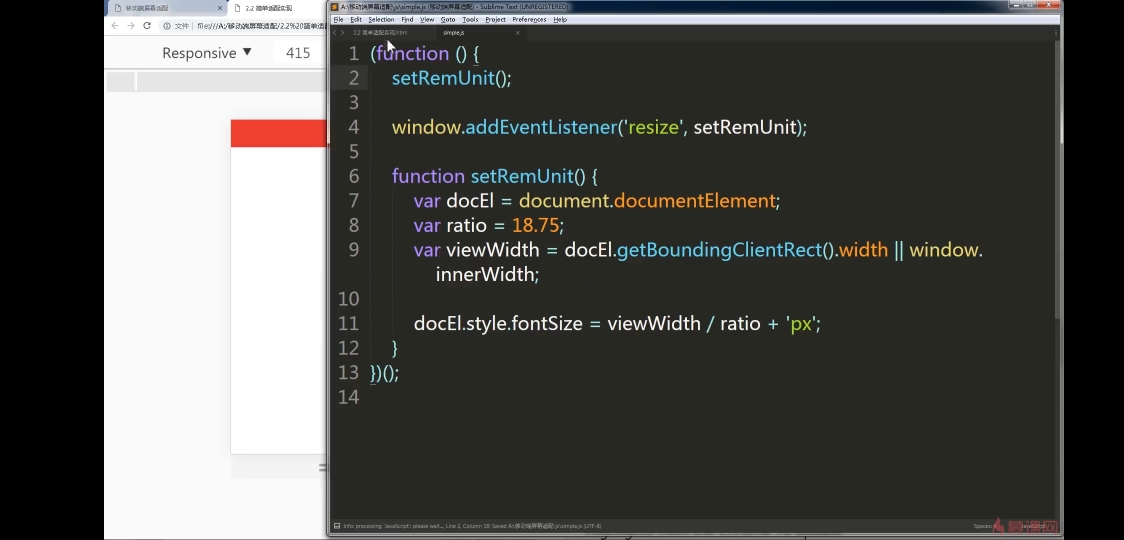
同学你好,是这样的,setRemUnit()是初始调用,让打开页面的时候html标签就有了font-size属性,如下:

当页面宽度修改之后,这个属性会改变。
如果去掉这个函数调用的话, 初始页面是没有font-size属性的,如下:


所以,setRemUnit();的作用是让计算根元素的大小,window.addEventListener('resize', setRemUnit);的作用是计算修改后的页面根元素的大小。
如果我的回答帮到了你,欢迎采纳,祝学习愉快~
3.WebAPP开发与小程序
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星