关于jquery的ajax方法的jsonp
jsonp的实现是通过 &参数名=参数值 传递给后端,然后后端通过参数名获取参数值,最后以 参数值(data) 的形式返回给前端。
我的疑问是,jquery是怎么做到参数名的统一(jquery怎么知道后端要的是这个参数名)?
我再详细讲一遍
视频中直接将淘宝jsonp的url复制给ajax方法就能用了,之前在讲jsonp章节的时候,不是要自定义一个参数名与参数值吗,参数名是前后端商量的,那jquery这个ajax方法怎么实现这个参数名与后端统一的?
14
收起
正在回答
1回答
同学你好, 对于你的问题解答如下:
jQuery无法做到统一。它只是默认传递给后端的参数名为callback。也就是说,如果后端使用的参数名不是callback,就无法直接使用ajax进行跨域请求,需要进行配置。
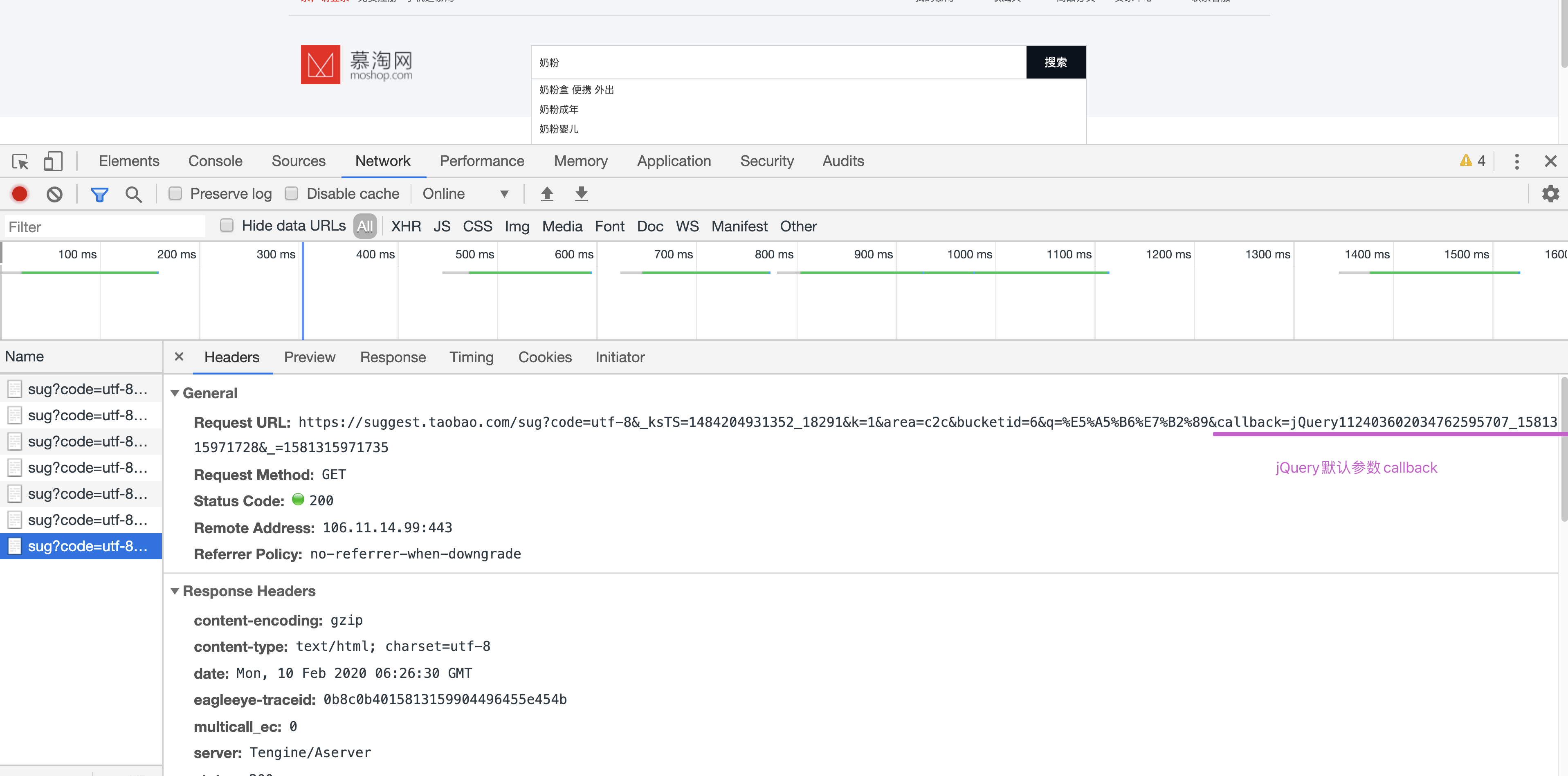
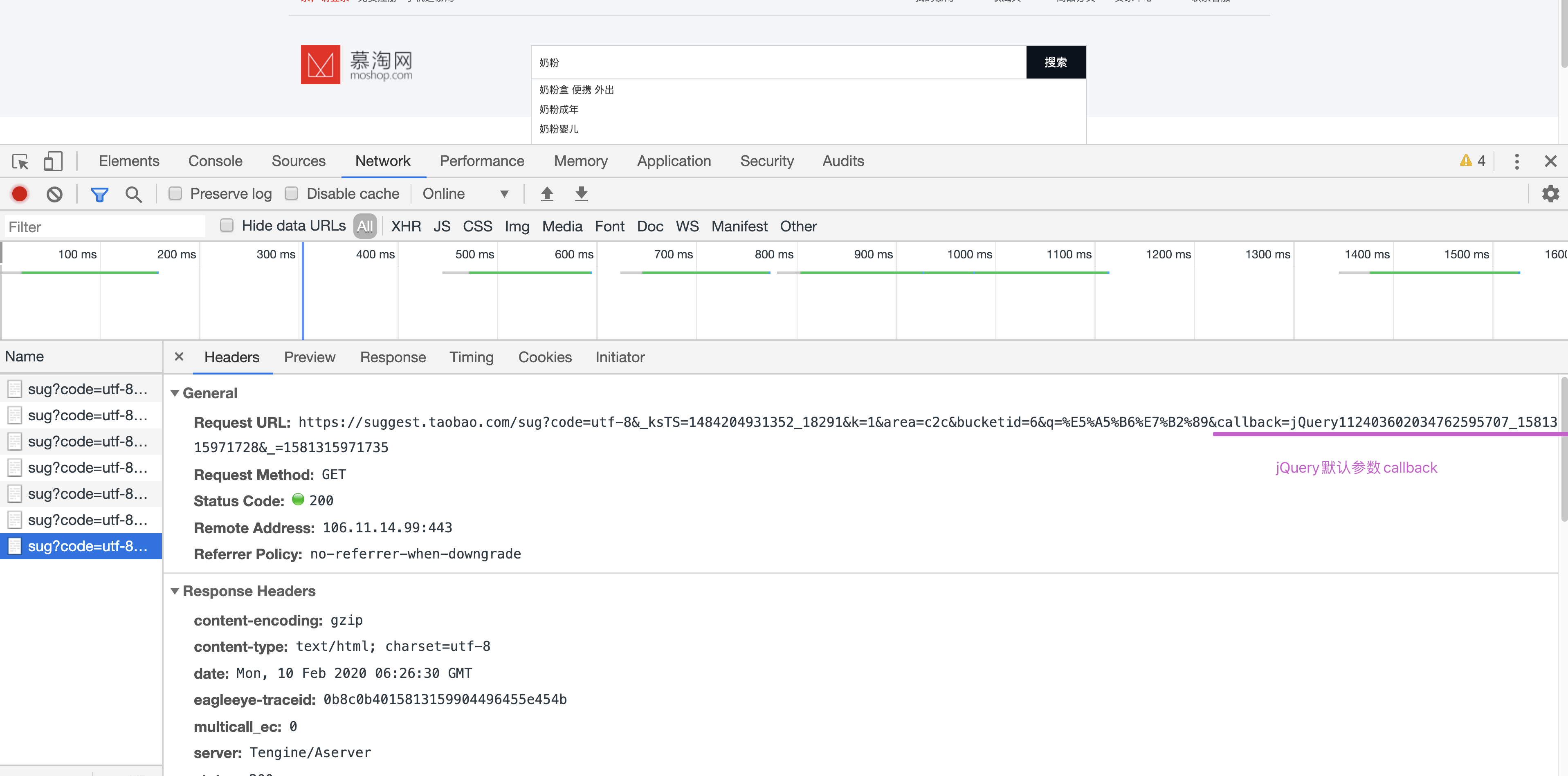
因为视频中使用的淘宝链接,参数名为callback,所以可以直接使用jQuery提供的ajax方法进行跨域。
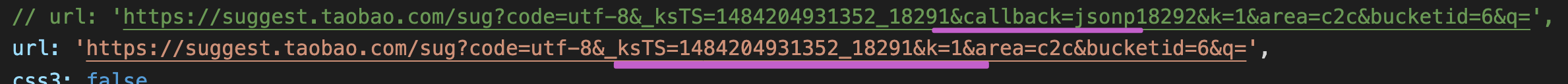
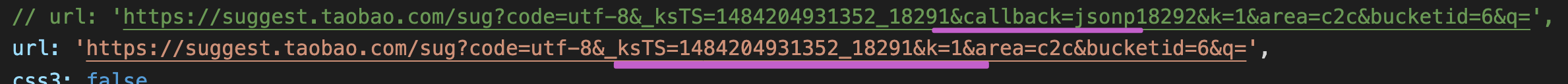
如下:将地址中的callback删除了,由于jQuery的ajax默认传递的参数名是callback, 同样可以成功请求回数据。如下:

搜索结果如下:

实际工作中,接口是公司的后台人员提供, 这个参数名后台也会告知我们前台人员,,我们按着要求传递对应的参数就可以了。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星