老师看下哪里可以优化的,还有哪里没有弄好的?细节还要完善?
*{
margin: 0;
padding: 0;
font-family:"microsoft yahei";
}
ul{
list-style: none;
}
a{
text-decoration:none;
}
/* 顶部 */
.header{
width: 100%;
height: 80px;
background:#07cbc9;
}
header a:hover {
background: red;
}
.header img{
display: block;
width:260px;
height: 48;
float: left;
margin-left: 100px;
margin-top:16px;
}
.header .nav{
float: right;
height: 80px;
width: 600px;
line-height: 80px;
/* margin-right:50px ; */
}
.header .nav ul:hover li{
background:yellowgreen;
}
.header .nav ul a li{
float: left;
margin: 0 10px;
color: white;
font-weight: bold;
}
/* banner区 */
/* .container .banner{
width: 100%;
height: 800px;
} */
.container .banner img{
width: 100%;
height: 800px;
/* position: relative; */
}
.container .layer{
position: absolute;
top: 80px;
height: 800px;
width: 100%;
background: black;
opacity: 0.5;
}
.container .form{
position: absolute;
top:480px ;
width: 600px;
height: 500px;
right: 50%;
margin-right:-300px;
margin-top:-250px;
/* opacity: 0.3; */
z-index: 2;
}
.container .form form{
padding-top: 30px;
text-align: center;
color: white;
}
.container .form form input{
width:505px;
height: 43px;
border:2px gray solid;
margin: 10px 0;
background: transparent;
color: white;
}
.container .form form .four{
width:505px;
height: 115px;
background: transparent;
border:2px gray solid;
margin: 10px 0;
color: white;
}
.container .form form textarea:hover{
border-color:#07CBC9;
}
.container .form form input:hover{
border-color:#07CBC9;
}
.container .form form input.five:hover {
background: #07cbc9;
border:none;
}
.container .form form .five{
background: transparent;
width: 123px;
height:39px;
border:2px gray solid;
margin: 10px 0;
background: transparent;
color: white;
text-align: center;
}
/* ABOUT区 */
.about{
margin: 0 auto;
}
.title{
text-align: center;
font-size: 45px;
font-weight: bolder;
margin: 20px 0;
}
.decoration{
margin: 10px auto;
width: 40px;
height: 2px;
background: #07cbc9;
}
.tit{
text-align: center;
color: #808080;
font-size: 10px;
margin: 20px;
}
.about .middle{
margin: 0 auto;
width:1200px;
height: 400px;
/* position: relative; */
/* border: 1px red solid; */
}
.about .middle .left,
.about .middle .center
{
float: left;
padding-top: 10px;
}
.about .middle .right{
float: right;
width: 250px;
margin-right: 40px;
}
.about .middle .left{
width: 328px;
/* border:2px red solid; */
/* position: relative; */
}
.about .middle .left .l-box{
position: absolute;
margin-left:100px;
width: 370px;
height: 248px;
border: 2px gray solid;
color: black;
margin-top: 10px;
padding-left: 30px;
z-index: 2;
background:rgba(255,255,255,.5);
}
.about .middle .left .l-box .l-title{
padding-top: 10px;
/* padding-left: 30px; */
font-size: 16px;
color: black;
line-height: 30px;
z-index: 3;
}
button:hover{
background: transparent;
border: 1px #000 solid;
}
button{
width: 102px;
height: 45px;
color: white;
background: #000000;
margin: 20px 0;
}
.about .middle .left .l-tit{
font-size: 40px;
font-weight: lighter;
text-align: center;
margin-left: 50px;
}
.about .middle .center{
position: absolute;
left: 0;
right: 0;
width: 568px;
height: 380px;
margin: 0 auto;
}
.about .middle .center img{
width: 568px;
height: 380px;
}
.about .middle .right .r-top,.about .middle .right .r-bottom{
width: 238px;
height: 144px;
border: 1px #07cbc9 solid;
text-align: center;
margin-top: 10px;
margin-bottom: 20px;
}
.about .middle .right .r-top .r-tit,
.about .middle .right .r-bottom .r-tit
{
text-align: center;
height: 92px;
margin-top:27px;
/* border: 2px salmon solid; */
}
.about .middle .right .r-top .r-tit .p-one,
.about .middle .right .r-bottom .r-tit .p-one{
font-size: 30px;
font-weight: lighter;
}
.about .middle .right .r-top .r-tit .p-two,
.about .middle .right .r-bottom .r-tit .p-two{
font-size: 20px;
font-weight: lighter;
}
.about .about-bottom{
width: 100%;
clear: both;
margin: 100px 0 20px 0 ;
height: 792px;
}
.about .about-bottom .same{
width:25%;
float:left;
height: 396px;
}
.about-bottom img{
width:100%;
height: 396px;
}
.about .about-bottom .s-box{
background: #07cbc9;
color: white;
}
.about .about-bottom .s-box .one{
font-size: 30px;
font-weight: lighter;
margin-top: 10px;
}
.about .about-bottom .s-box .two{
font-size: 20px;
margin-top: 20px;
line-height: 25px;
}
.about .about-bottom .s-box .three{
font-size: 10px;
color: grey;
margin-top: 10px;
}
.about .about-bottom .s-box p{
margin-left:30px;
overflow: hidden;
}
.about .about-bottom .s-box button{
margin-left:127px;
}
.about .about-bottom .s-box .lable1{
height: 0;
width:0;
border-style: solid;
border-width:20px 20px 20px 30px;
border-color: transparent #07cbc9 transparent transparent;
position: absolute;
margin-left: -50px;
margin-top: 178px;
}
.about .about-bottom .s-box .lable2{
height: 0;
width:0;
border-style: solid;
border-width:20px 20px 20px 30px;
border-color: transparent transparent transparent #07cbc9;
position: absolute;
margin-top: 178px;
margin-left: 355px;
}
.gallery{
width: 1200px;
margin: 0 auto;
}
.g-box{
width: 1200px;
margin: 0 auto;
/* position: absolute;
left: 0;
right: 0;
margin: 0 auto;
*/
}
.picture{
float: left;
width: 360px;
height: 300px;
margin: 10px 10px;
}
.picture img{
display: block;
width: 360px;
height: 240px;
}
.b-tiitle{
width: 360px;
height: 64px;
background: #000000;
color: #fff;
line-height:64px;
}
.b-tiitle p{
margin-left: 20px;
}
.clear{
clear: both;
}
.footer{
height: 80px;
width: 100%;
background: #07cbc9;
line-height: 80px;
text-align: center;
margin-top: 20px;
color: #fff;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div class="header">
<a href="#"><img src="images/logo.png" /></a>
<div class="nav">
<ul>
<a href="#" class="one"><li>HOME</li></a>
<a href="#"><li>ABOUT</li></a>
<a href="#"><li>GALLERY</li></a>
<a href="#"><li>FACULTY</li></a>
<a href="#"><li>EVENTS</li></a>
<a href="#"><li>CONTACT</li></a>
</ul>
</div>
</div>
<div class="container">
<div class="banner">
<img src="images/banner3.jpg"/>
</div>
<div class="layer"></div>
<div class="form">
<form>
<input type="text" name="name" placeholder="your Name"/><br>
<input type="text" name="no" placeholder="your Phone"/><br>
<input type="email" placeholder="Your Email"/><br>
<textarea class="four" placeholder="welcome to the..."></textarea><br>
<input type="buttom" value="SEND MESSAGE" class="five"/>
</form>
</div>
<div class="about">
<div class="about-top">
<div class="title">
ABOUT
</div>
<div class="decoration"></div>
<div class="tit">Lorem Ipsum is simply dummy text of the printing and typesetting
<br>industry.Lorem Ipsum has been the industry's standard dummy<br>
text ever since the 15500s.
</div>
<div class="middle">
<div class="left">
<div class="l-tit">A WOED <br>ABOUT US</div>
<div class="l-box">
<div class="l-title">Praesent dignissim viverra est,sed<br>
bibendum ligula congue non. Sed as nninsl<br>
eget ullamcorper ispsum.Suspendisse<br>
dliam amet.
</div>
<button>EXPLORE</button>
</div>
</div>
<div class="center">
<img src="images/bb3.jpg" />
</div>
<div class="right">
<div class="r-top">
<div class="r-tit">
<p class="p-one">70000</p>
<div class="decoration"></div>
<p class="p-two">Students</p></div>
</div>
<div class="r-bottom">
<div class="r-tit">
<p class="p-one">6000</p>
<div class="decoration"></div>
<p class="p-two">Faculty</p></div>
</div>
</div>
</div>
</div>
<div class="about-bottom">
<div class="pic-1 same">
<img src="images/b1.jpg" />
</div>
<div class="s-box same">
<div class="lable1"></div>
<p class="one">Lidrary</p>
<p class="two">praesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra est</p>
<p class="three">praesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra est</p>
<button>EXPLORE</button>
</div>
<div class="pic-2 same"><img src="images/b2.jpg" /></div>
<div class="s-box same">
<div class="lable1"></div>
<p class="one">Lidrary</p>
<p class="two">praesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra est</p>
<p class="three">praesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra est</p>
<button>EXPLORE</button>
</div>
<div class="s-box same">
<div class="lable2"></div>
<p class="one">Lidrary</p>
<p class="two">praesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra est</p>
<p class="three">praesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra est</p>
<button >EXPLORE</button>
</div>
<div class="pic-3 same"><img src="images/b3.jpg" /></div>
<div class="s-box same">
<div class="lable2"></div>
<p class="one">Lidrary</p>
<p class="two">praesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra est</p>
<p class="three">praesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra estpraesent dignissim viverra est praesent
dignissim viverra est</p>
<button>EXPLORE</button>
</div>
<div class="pic-4 same"><img src="images/b4.jpg" /></div>
</div>
</div>
<div class="gallery">
<div class="title">GALLERY</div>
<div class="decoration"></div>
<div class="tit">Lorem Ipsum is simply dummy text of the printing and typesetting
<br>industry.Lorem Ipsum has been the industry's standard dummy<br>
text ever since the 15500s.</div>
<div class="g-box">
<div class="picture">
<img src="images/03-01.jpg" />
<div class="b-tiitle"><p>SCIENCEAB</p></div>
</div>
<div class="picture">
<img src="images/03-02.jpg" />
<div class="b-tiitle"><p>SCIENCEAB</p></p></div>
</div>
<div class="picture">
<img src="images/03-03.jpg" />
<div class="b-tiitle"><p>SCIENCEAB</p></div>
</div>
<div class="picture">
<img src="images/03-04.jpg" />
<div class="b-tiitle"><p>SCIENCEAB</p></div>
</div>
<div class="picture">
<img src="images/03-05.jpg" />
<div class="b-tiitle"><p>SCIENCEAB</div>
</div>
<div class="picture">
<img src="images/03-06.jpg" />
<div class="b-tiitle"><p>SCIENCEAB</p></div>
</div>
</div>
</div>
<div class="clear"></div>
</body>
<div class="footer">
© 2016 imooc.com 京ICP备13046642号
</div>
</html>
正在回答 回答被采纳积分+1
同学你好,对于你代码中存在的问题解答如下:
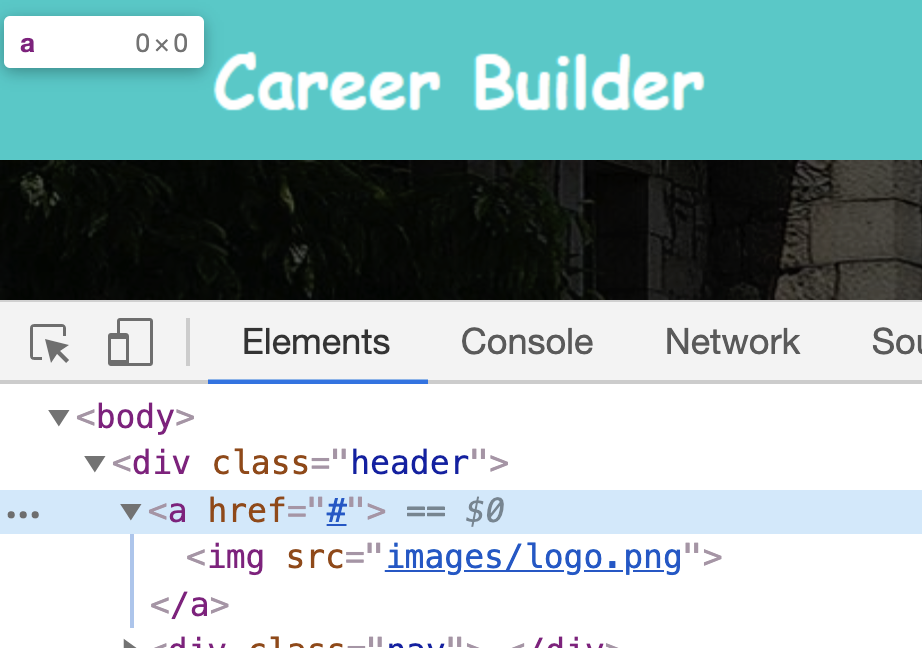
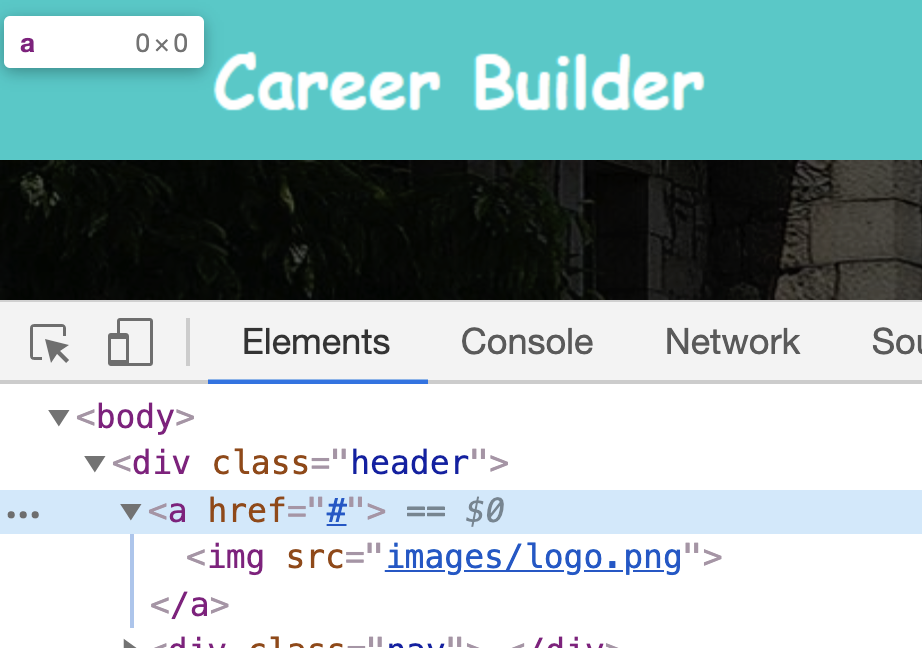
如下,检查元素可知,a是行内元素,没有包裹图片。

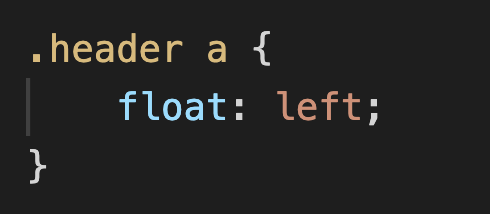
建议:直接设置a元素左浮动即可,浮动元素默认display属性就是block。

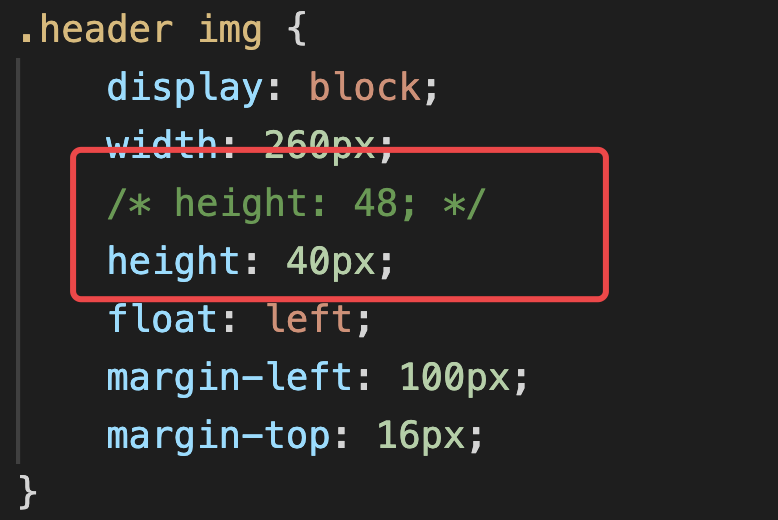
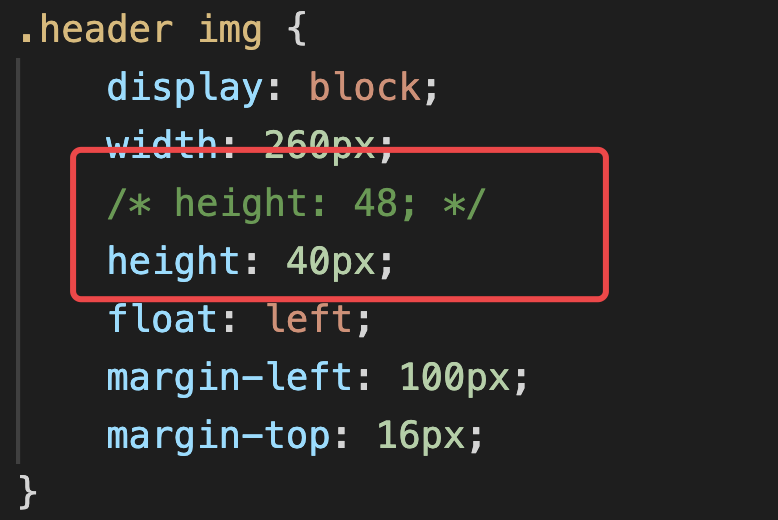
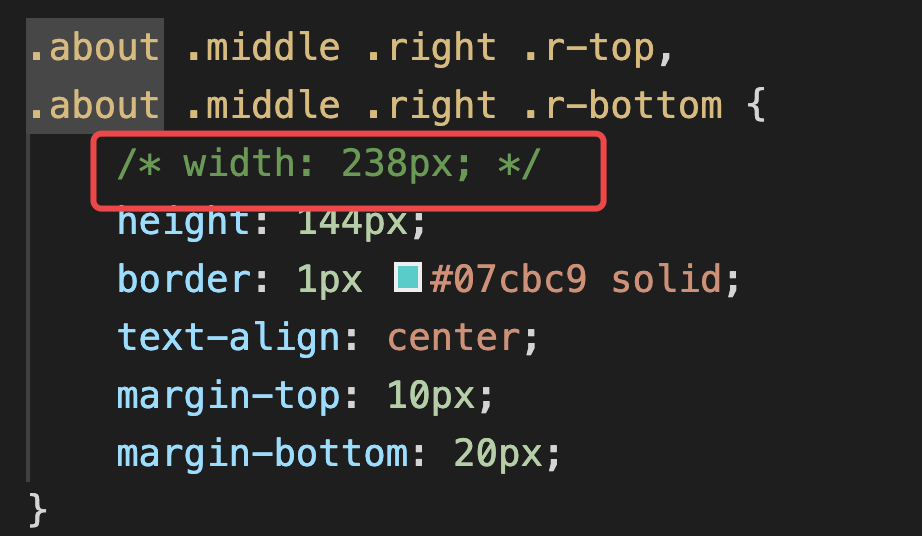
如下位置,没有写px单位,不符合代码规范,建议修改:

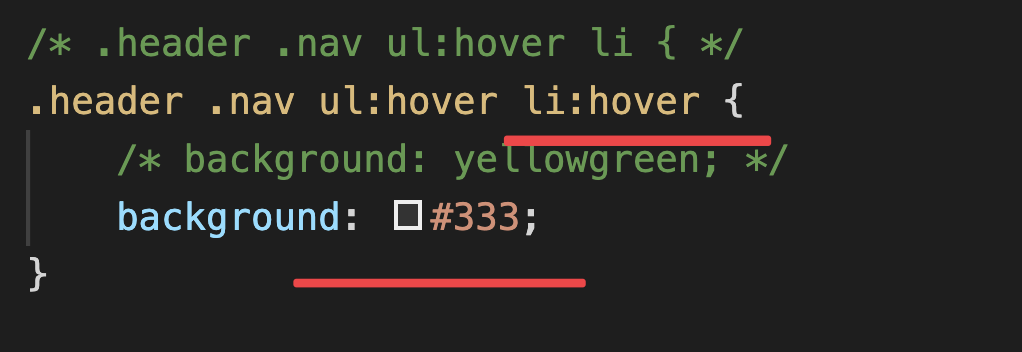
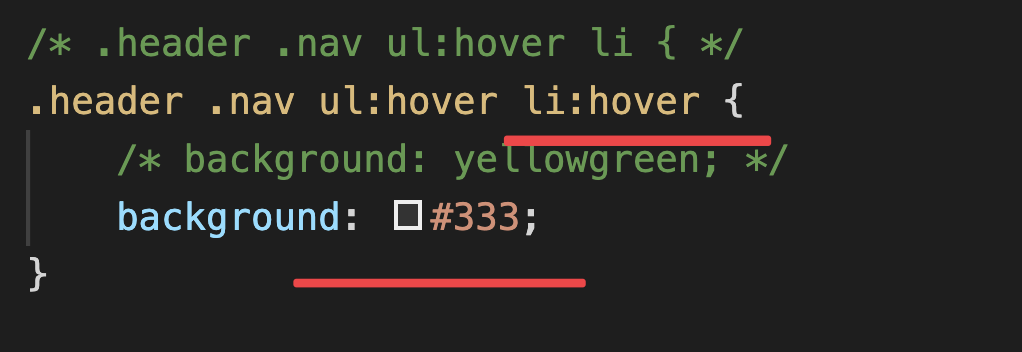
如下鼠标移入一个导航项,所有选项背景颜色都发生了改变

建议:给li添加伪类hover,让鼠标移入li时改变背景颜色为黑色,效果会更好

建议优化:右侧的导航,使用li标签包裹a标签,代码会更加规范。
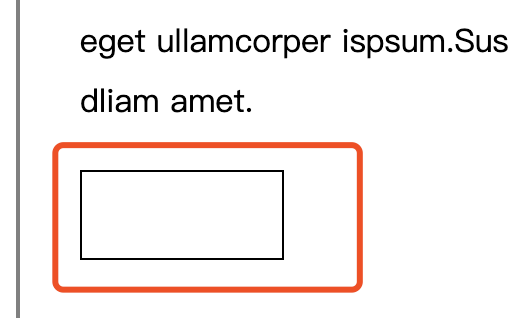
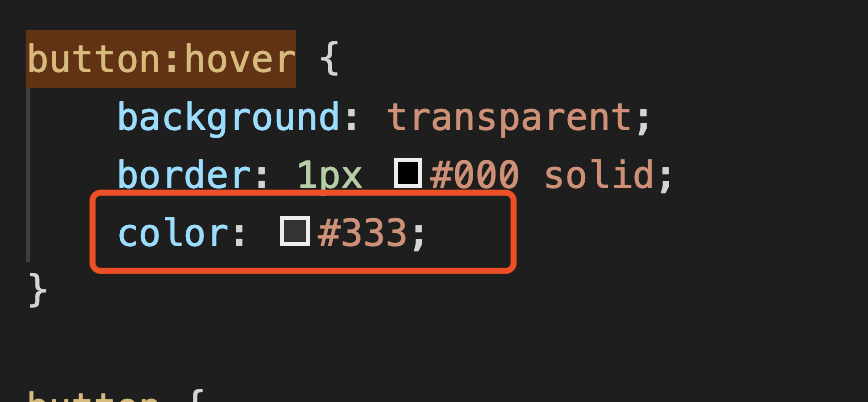
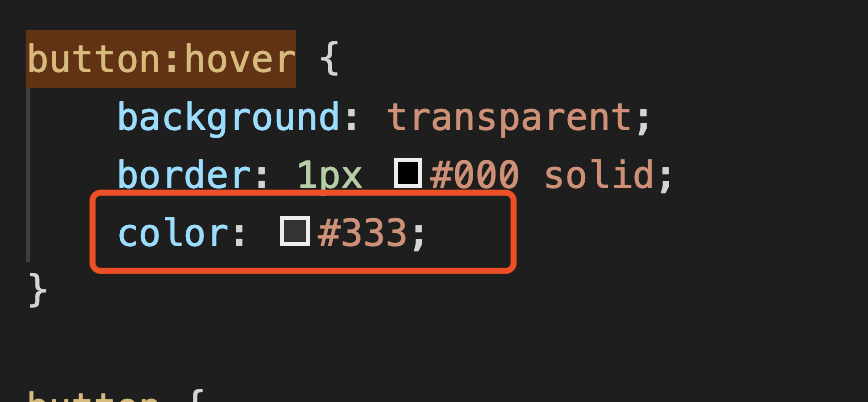
如下所示,鼠标移入按钮,没有修改字体,导致无法看清文字。

建议:添加color属性

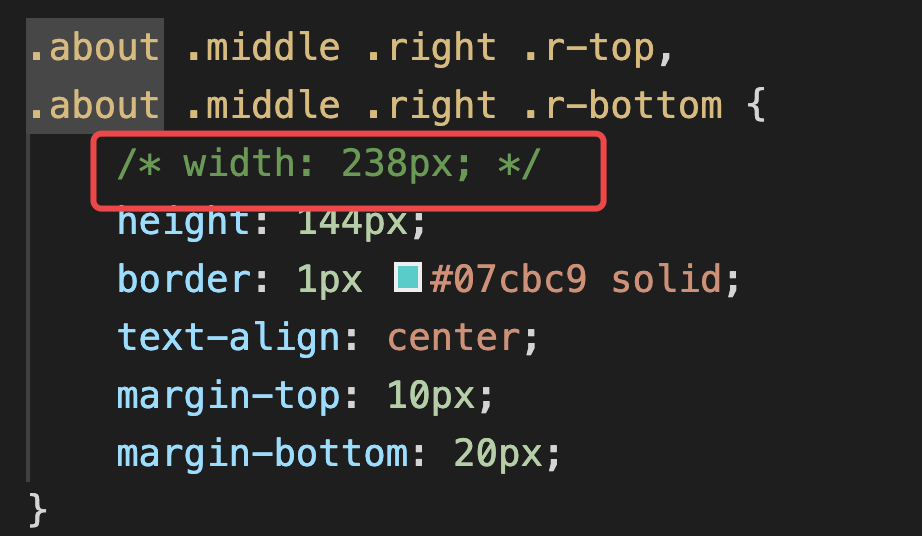
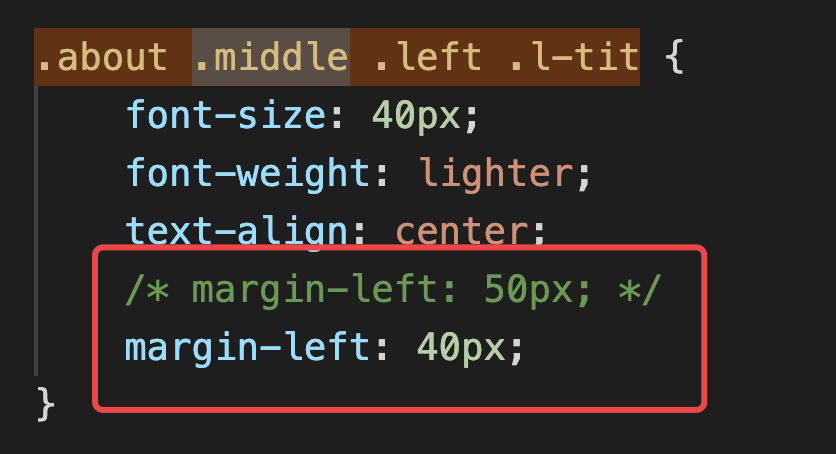
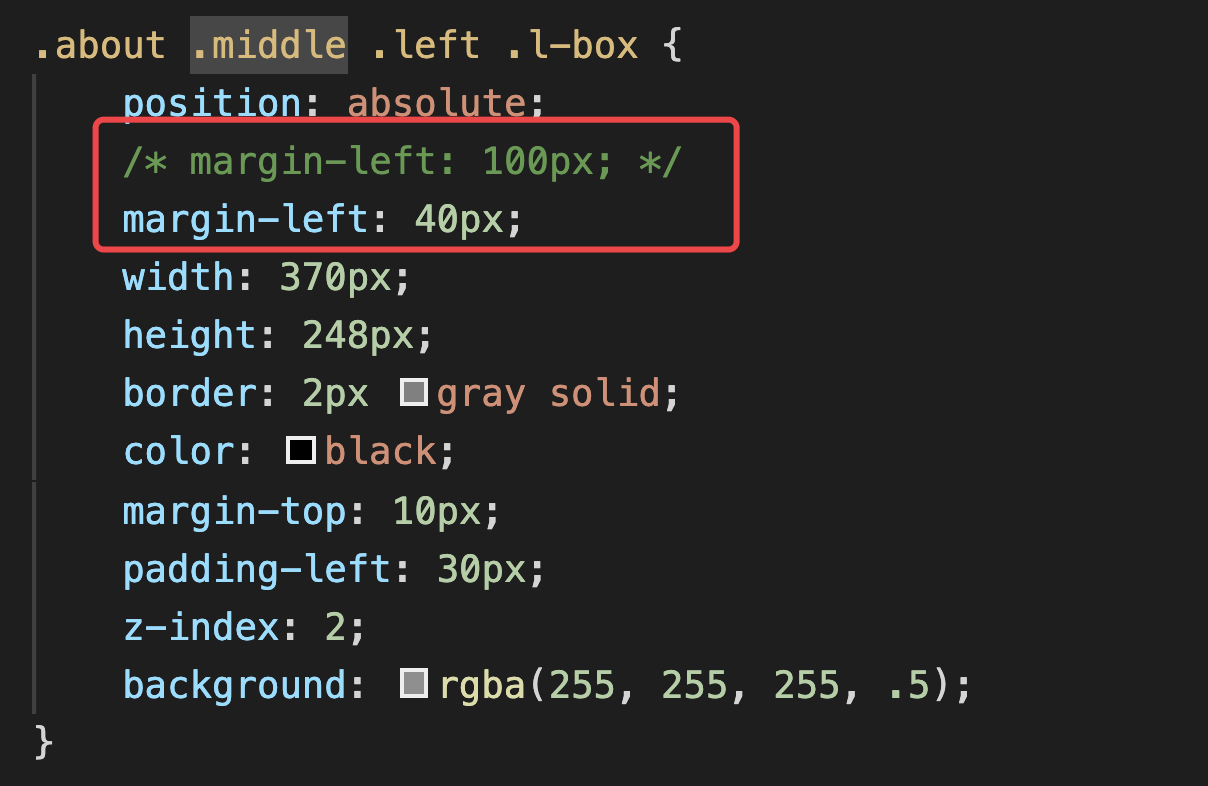
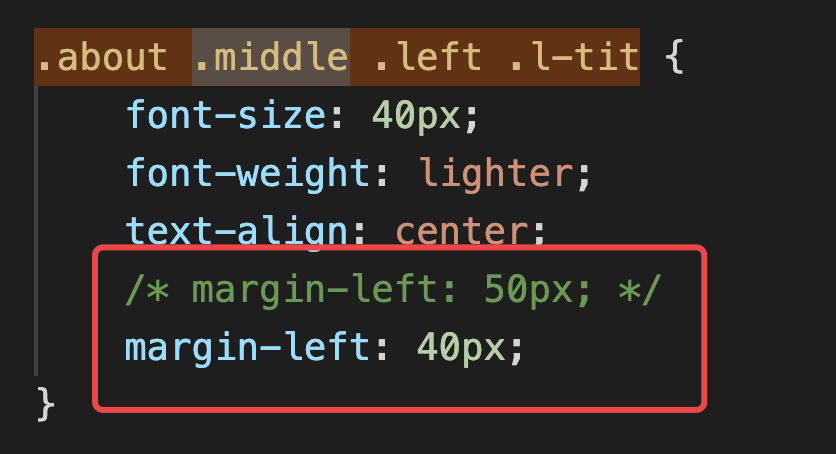
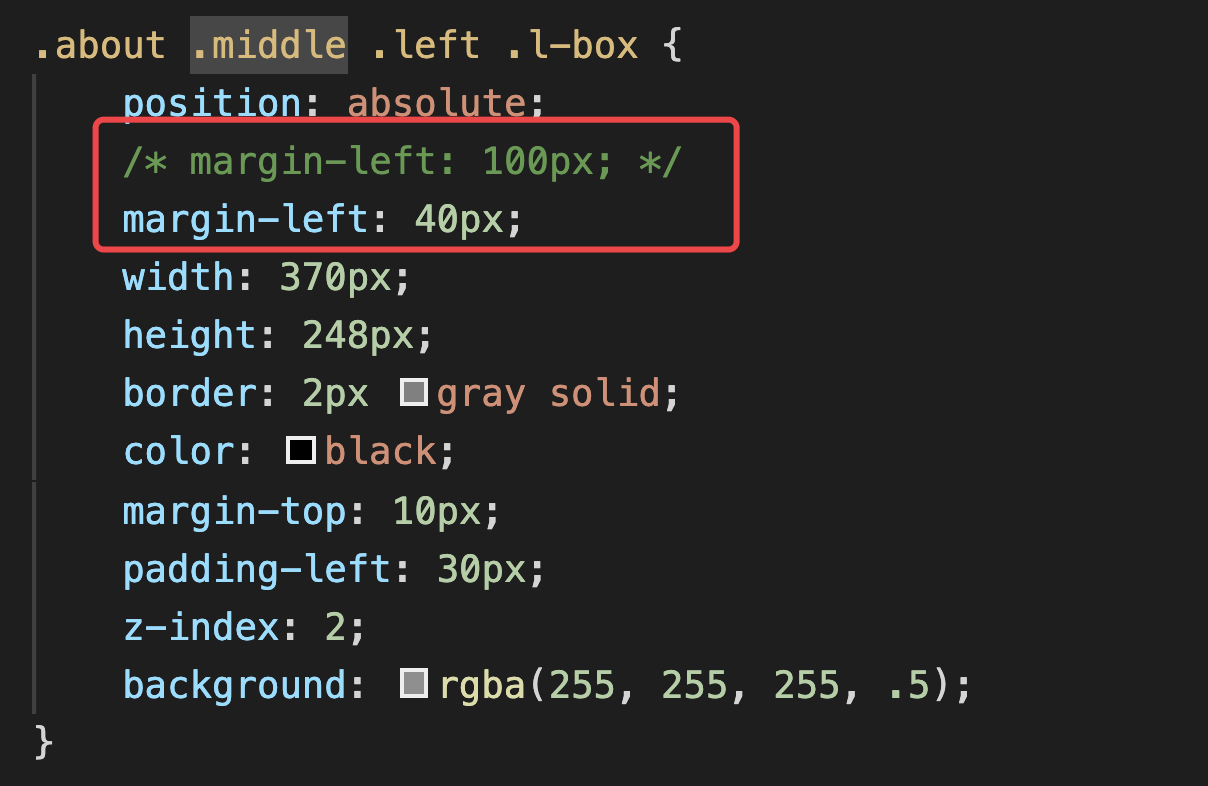
如下图所示,包裹中间内容的外层盒子实现了居中,但是左右两侧的内容,距离大盒子的左右侧空白间距不一样,导致内容水平居中存在误差。

建议:调整左侧内容和右侧内容与大盒子之间的间距相等。
去掉右侧设置的固定宽度,让其充满父盒子显示, 这样右侧内容距离大盒子右侧间距是40px。

调整左侧内容距离大盒子间距为40px


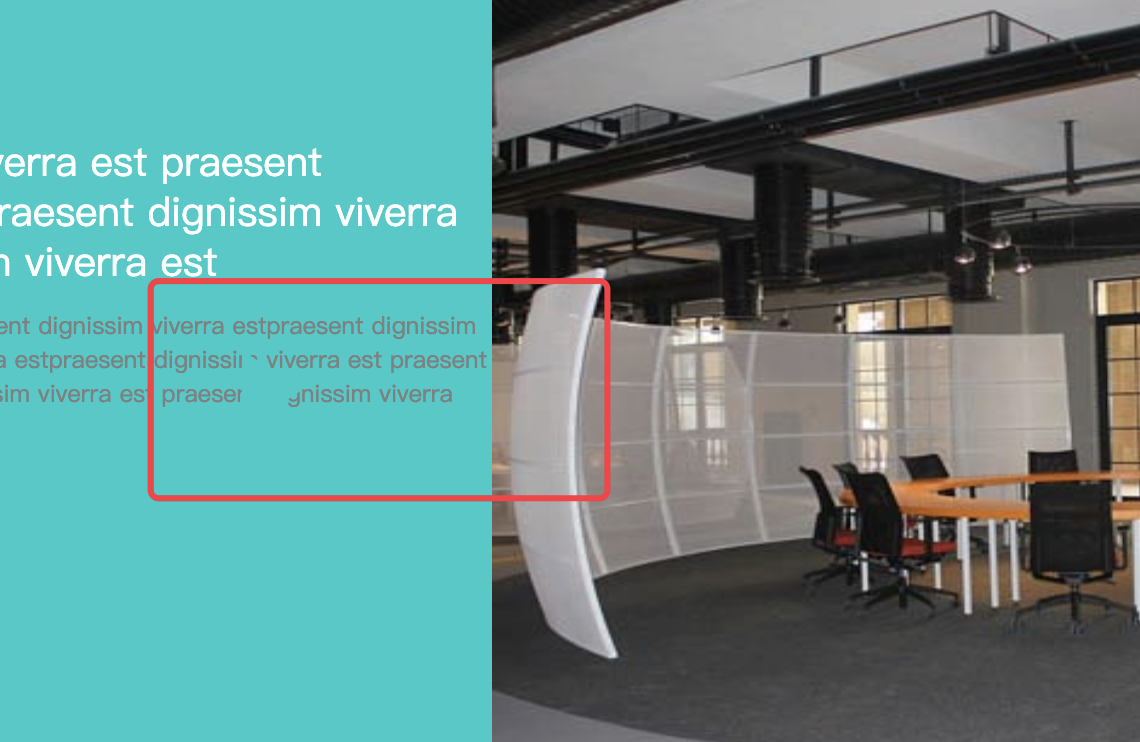
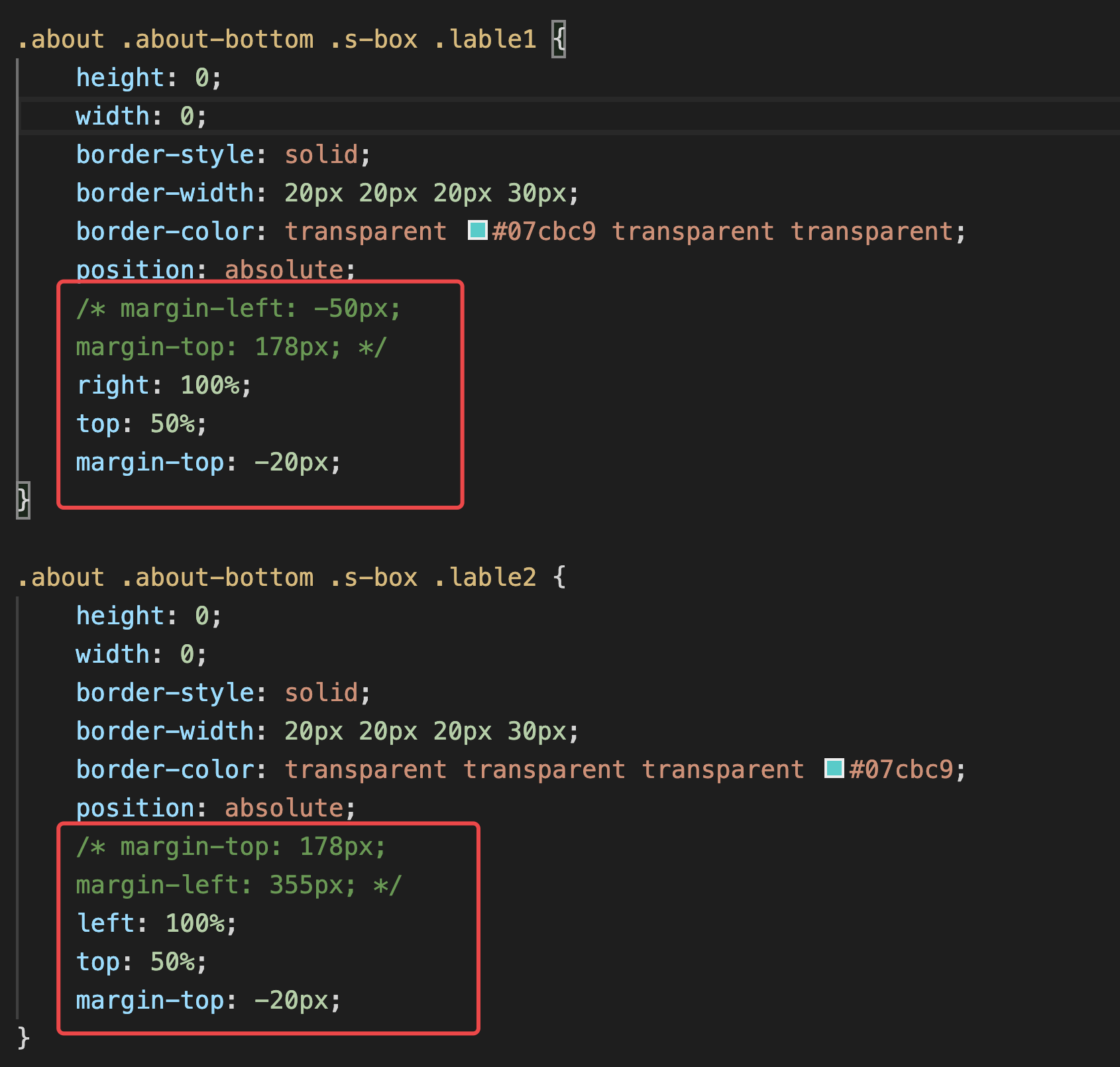
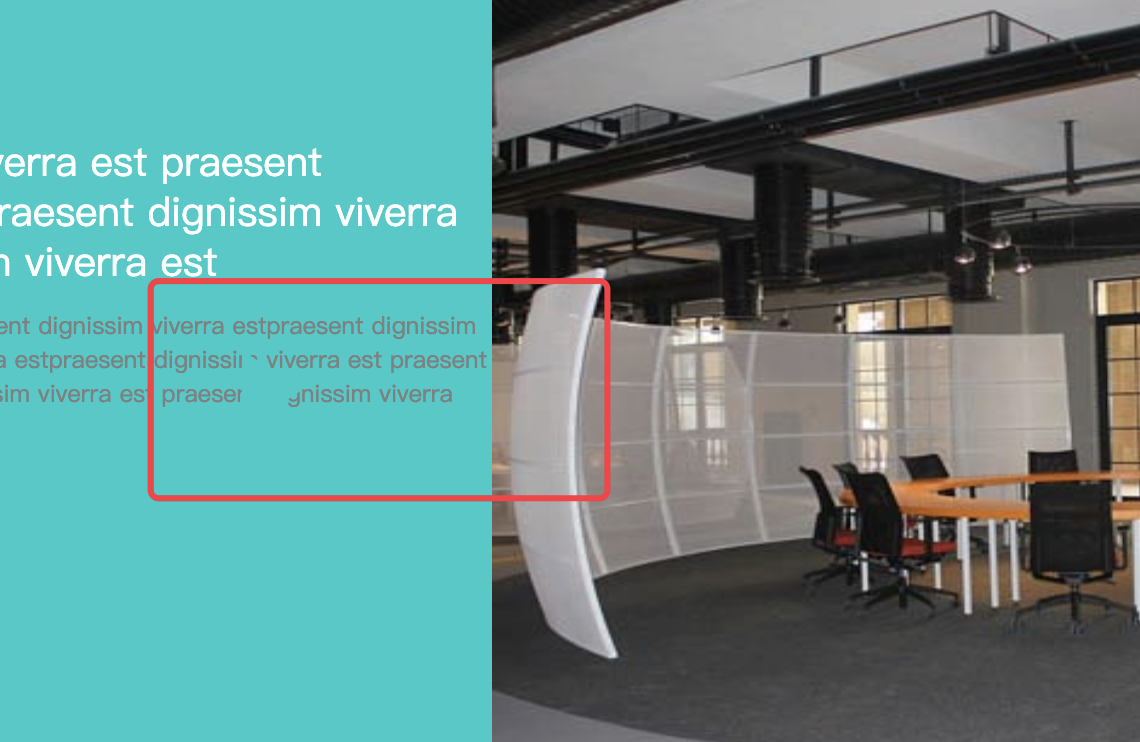
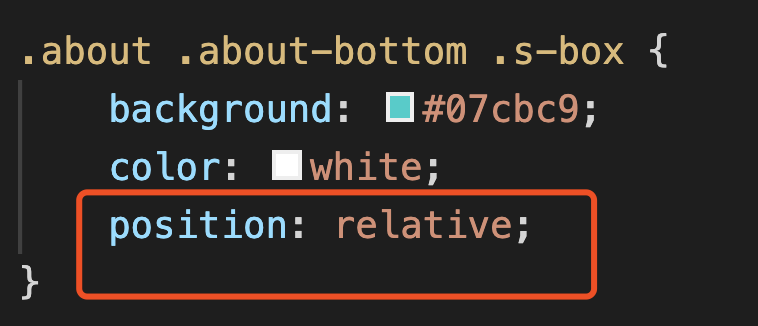
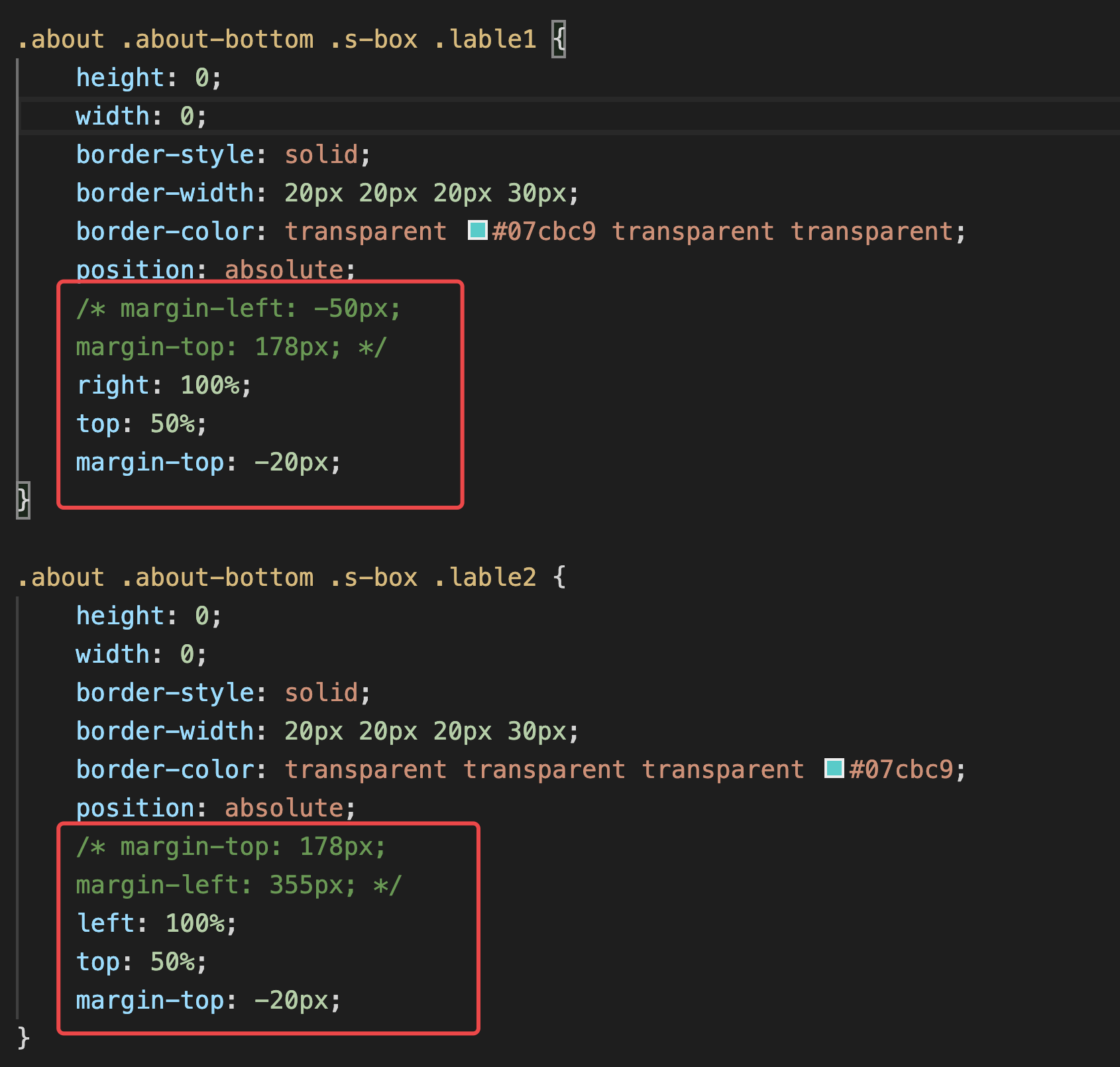
如下图所示,大屏下打开页面,第二行的箭头位置不对

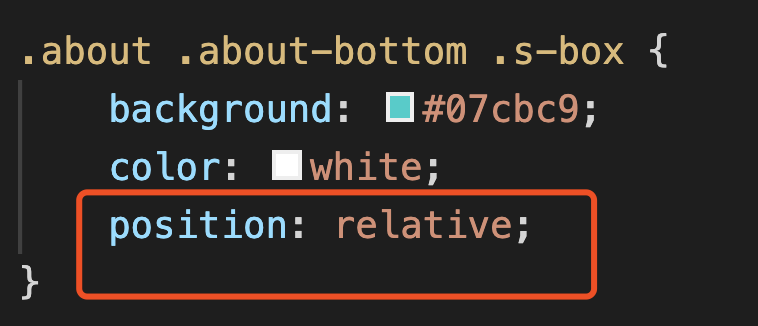
建议:给父元素s-box设置相对定位,让箭头参考父盒子进行定位,然后通过left等属性箭头的位置,保证在不同屏幕下打开页面,箭头的位置不变。


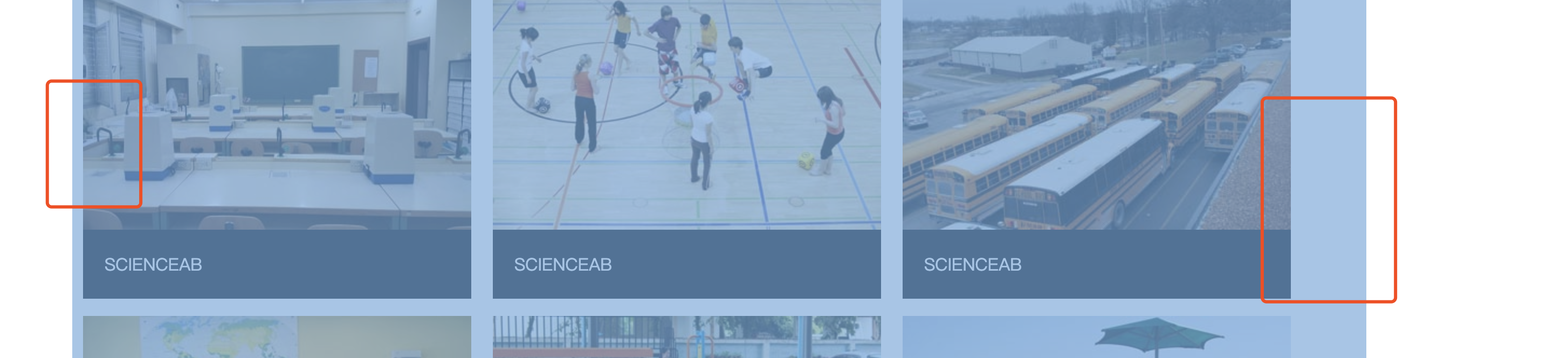
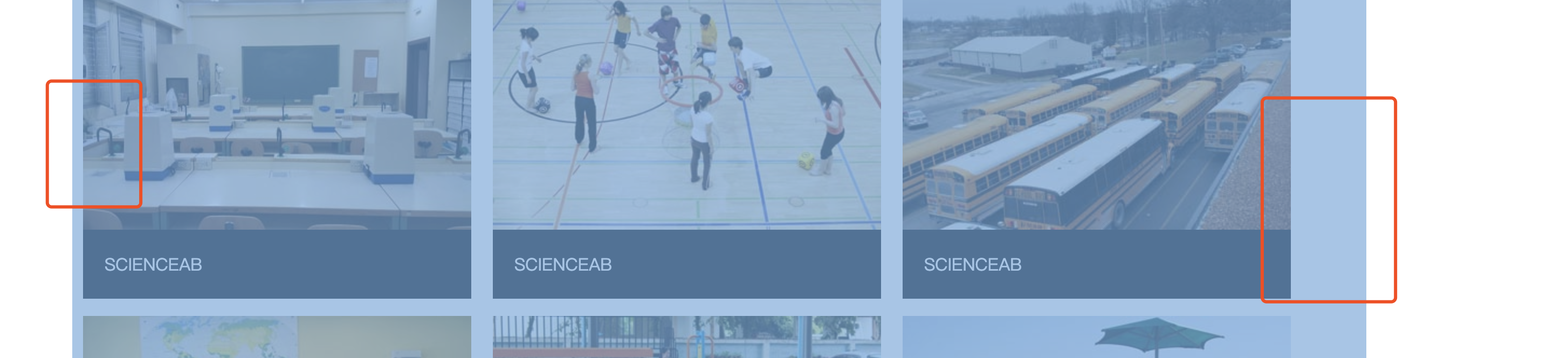
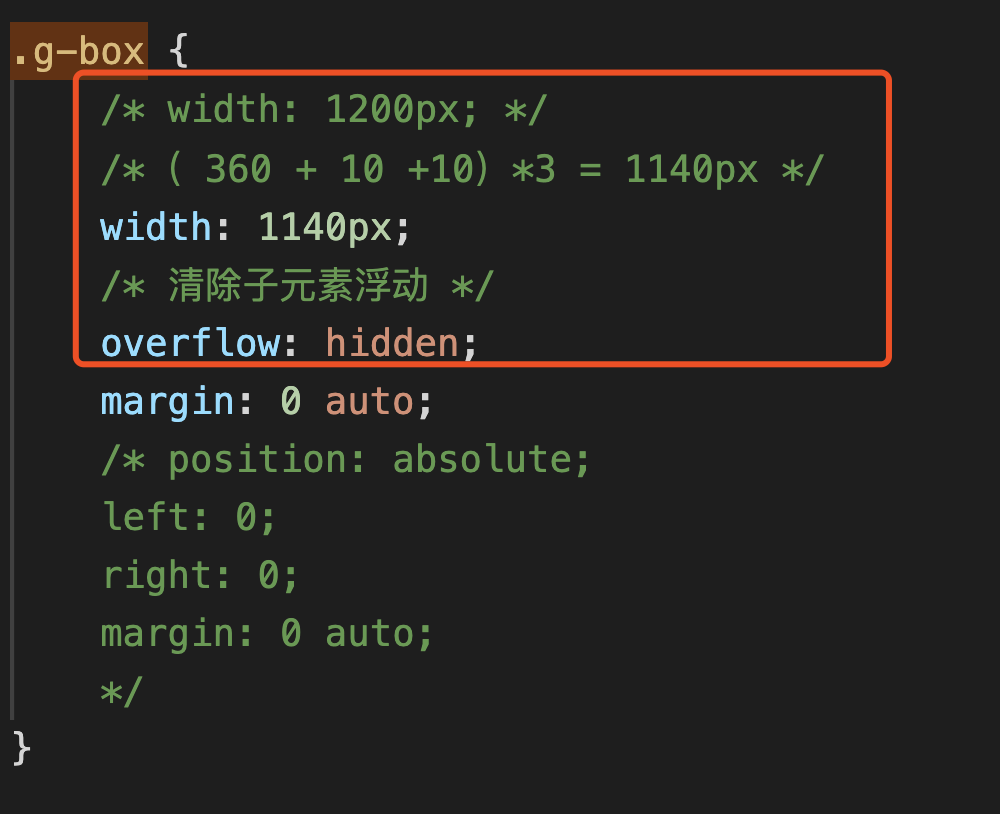
如下图所示,与about区域一样,外层盒子居中了,但是内容距离盒子的间距不同,造成整体居中存在误差。

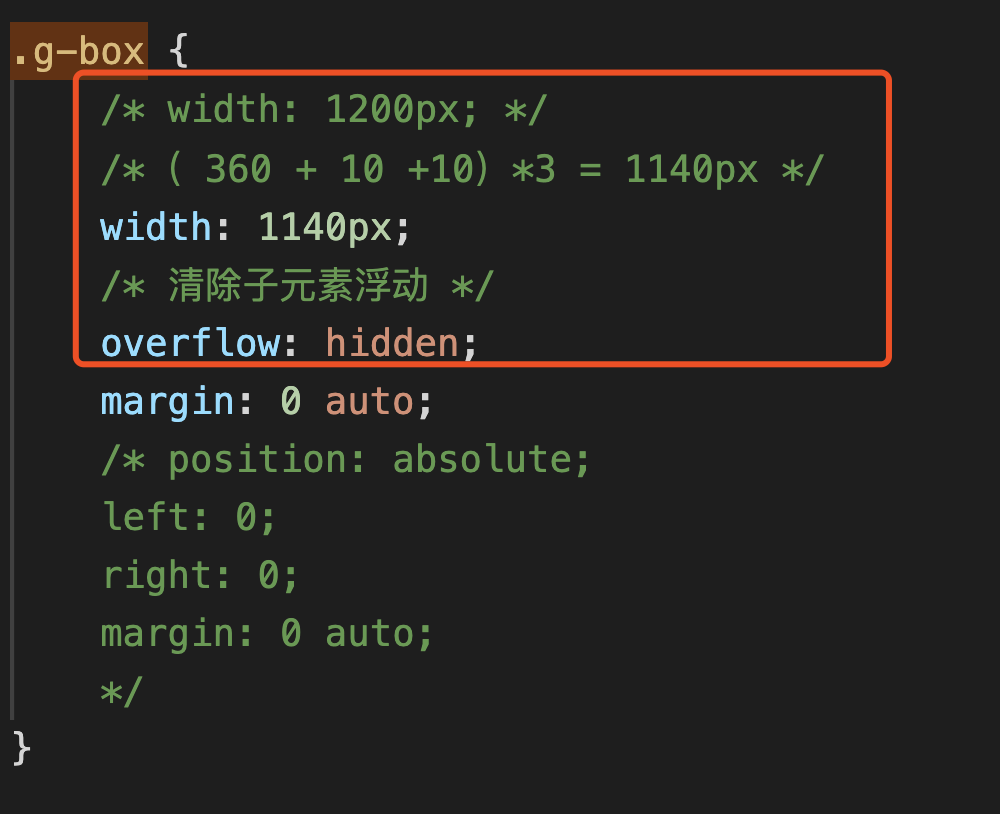
建议:调整外层盒子的宽度为子元素实际页面宽度之和,实现整体居中。

看同学这么着急,这次老师就破例帮助同学解决一下作业中存在的问题,下次同学记得提交作业,我们有专门的老师负责批改作业哦。
老师们批作业是按着同学们提交作业的时间顺序进行批复的,每一个作业老师都会认真调试,给出详细的修改建议,所以需要一点时间,还请同学耐心等待。同学拿到批复文档,可以不改动自己的作业,但是可以看看老师认真给出的修改方式和思路,对同学也是有帮助的。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~



































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星