老师,帮我看一下为什么会报错
<!DOCTYPE html>
<html>
<head>
<title></title>
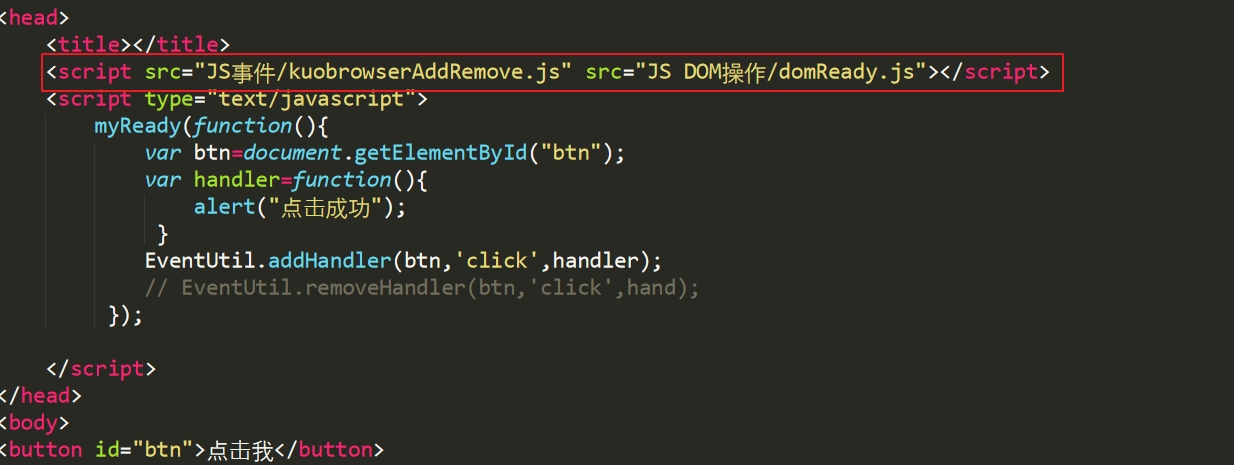
<script src="JS事件/kuobrowserAddRemove.js" src="JS DOM操作/domReady.js"></script>
<script type="text/javascript">
var btn=document.getElementById("btn");
var handler=function(){
alert("点击成功");
}
EventUtil.addHandler(btn,'click',handler);
// EventUtil.removeHandler(btn,'click',hand);
</script>
</head>
<body>
<button id="btn">点击我</button>
</body>
</html>
// 兼容所有浏览器绑定与移除事件
var EventUtil = {
addHandler:function(element,type,handler){
//若为 chrome、 firefox、IE9+ addEvenListener()
// IE8及以下 attachEvent()
if (element.addEventListener) {
element.addEventListener(type,handler,false)
}else if (element.attachEvent) {
element.attachEvent("on"+type,handler)
}else{
element["on"+type]==null;
}
},
removeHandler:function(element,type,handler){
//若为 chrome、 firefox、IE9+ removeEvenListener()
// IE8及以下 detachEvent()
if (element.removeEventListener) {
element.removeEventListener(type,handler,false)
}else if (element.detachEvent) {
element.detachEvent("on"+type,handler)
}else{
element["on"+type]==null;
}
}
}
正在回答
同学你好,可以按照下方操作:

index.js文件里面是同学提供的js代码,也就是如下代码:

domReady.js里存放的是老师之前封装的方法,如下:

效果:
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~

老师我想用之前封装的这个函数实现页面的加载,






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星