新版火狐浏览器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text-align-last</title>
<style type="text/css">
h1 { width: 700px; margin: 10px auto; background: #abcdef;
/*text-align: justify;*/
}
h1:nth-child(1) { text-align-last: auto; }
h1:nth-child(2) { text-align-last: left; }
h1:nth-child(3) { text-align-last: right; }
h1:nth-child(4) { text-align-last: center; }
h1:nth-child(5) { text-align-last: justify; }
h1:nth-child(6) { text-align-last: start; }
h1:nth-child(7) { text-align-last: end; }
h1:nth-child(8) { text-align-last: initial; }
h1:nth-child(9) { text-align-last: inherit; }
h1 > span { color: red; }
</style>
</head>
<body>
<h1><span>text-align-last: auto;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: left;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: right;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: center;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
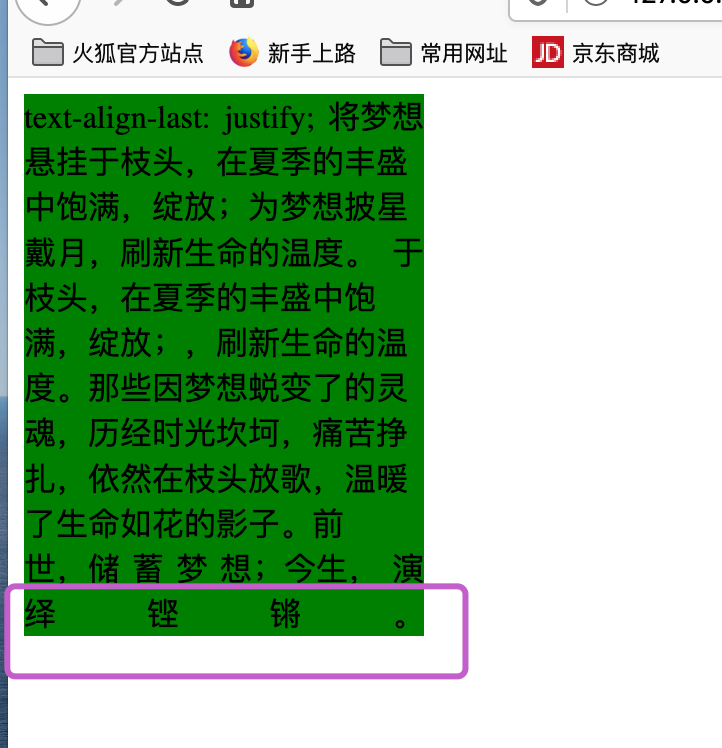
<h1><span>text-align-last: justify;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: start;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: end;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: initial;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
<h1><span>text-align-last: inherit;</span><br>将梦想悬挂于枝头,在夏季的丰盛中饱满,绽放;为梦想披星戴月,刷新生命的温度。<br>那些因梦想蜕变了的灵魂,历经时光坎坷,痛苦挣扎,依然在枝头放歌,温暖了生命如花的影子。<br>前世,储蓄梦想;今生,演绎铿锵。</h1>
</body>
</html>
在新版的火狐浏览器里,
text-align: justify;
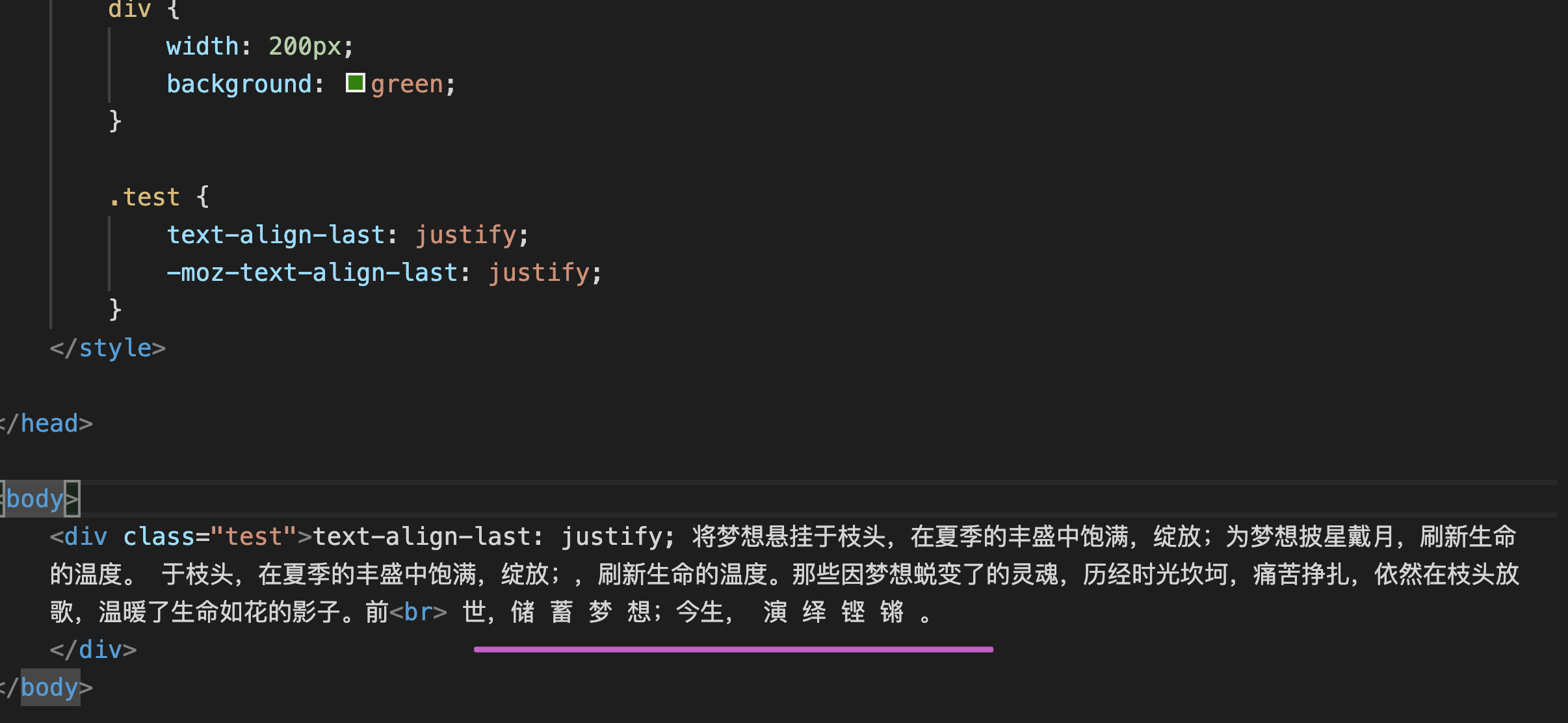
无论加不加都没任何效果哦,如果用火狐浏览器,moz要加哪个位置呢,我写成-moz-text-align-last: 但是代码会提示Also define the standard property 'text-align-last' for compatibility错误呢,编辑器用的是vscode



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星