滑动滚轮到某位置,导航字的下方红色杠杠不跟随红色文字,要怎么改?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS实战</title> <link rel="stylesheet" type="text/css" href="./css/index.css" /> <link rel="stylesheet" type="text/css" href="./css/base.css" /> <link rel="stylesheet" type="text/css" href="./css/animate.css" /> </head> <body> <!-- 头部 --> <header class="header"> <div class="header__logo">H5实战页面</div> <div class="header__nava"> <!-- 导航项 --> <a href="javascript:;" class="header__nava-item ">实战课程</a> <a href="javascript:;" class="header__nava-item">商业案例</a> <a href="javascript:;" class="header__nava-item">课程体系</a> <a href="javascript:;" class="header__nava-item">集成环境</a> <a href="javascript:;" class="header__nava-item">云端学习</a> <!-- 导航项按钮 --> <a href="javascript:;" class="header__nava-item_custom_buttom">即刻学习</a> <div class="header__nav-tip"></div> </div> </header> <!-- 屏幕1 --> <div class="screen1"> <!-- 屏幕1标题1 --> <h2 class="screen1__heading screen1__heading_animate_init">实战课程重磅上线</h2> <!-- 屏幕2标题2 --> <h4 class="screen1__subheading screen1__subheading_animate_init">一键云学习,还在等什么?</h4> </div> <!-- 屏幕2 --> <div class="screen2"> <!-- 网页内容容器 --> <div class="screen__wrap"> <!-- 屏幕2标题1 --> <h2 class="screen2__wrap__heading screen2__wrap__heading_animate_init">每门课都是真实商业案例</h2> <div class="screen2__wrap__heading__line screen2__wrap__heading__line_animate_init"></div> <!-- 屏幕2标题2 --> <h5 class="screen2__wrap__subheading screen2__wrap__subheading_animate_init">真实案例,真实场景,在实战中实践、操作调试<br>大牛带你体验BAT真实开发流程,所有开发过程一一为你呈现</h5> <!-- 屏幕2图片项 --> <div class="screen2__warp_img-item"> <div class="screen2__wrap__img-item__bg-1"></div> <div class="screen2__wrap__img-item__bg-2 screen2__wrap__img-item__bg-2_animate_init"></div> <div class="screen2__wrap__img-item__bg-3 screen2__wrap__img-item__bg-3_animate_init"></div> </div> </div> </div> <!-- 屏幕3 --> <div class="screen3"> <!-- 容器 --> <div class="screen__wrap"> <!-- 屏幕3图片 --> <div class="screen3__img__bg-1"></div> <!-- 屏幕3标题1 --> <h2 class="screen3__heding">强大的语言课程体系支持</h2> <div class="screen3__heading__line"></div> <!-- 屏幕3标题2 --> <h3 class="screen3__subheding">学习环境与课程轻松对接,安装、调试、写入、部署、运行,一站式解决<br>,让你体验开发流程</h3> <div class="screen3__inner"> <div class="screen3__inner-1">HTML5</div> <div class="screen3__inner-2">PHP</div> <div class="screen3__inner-3">JAVA</div> <div class="screen3__inner-4">Python</div> <div class="screen3__inner-5">Node.JS</div> </div> </div> </div> <!-- 屏幕4 --> <div class="screen4"> <div class="screen__wrap"> <h2 class="screen4__wrap__heading">省去本地复杂的环境搭建</h2> <div class="screen4__wrap__heading__line"></div> <h3 class="screen4__wrap__subheading">你可以告别在虚拟机中调试开发了</h3> <div class="screen4__wrap__img"> <div class="screen4__wrap__img__bg-1"></div> <div class="screen4__wrap__img__bg-2"></div> <div class="screen4__wrap__img__bg-3"></div> <div class="screen4__wrap__img__bg-4"></div> <h4 class="screen4__wrap__img__bg-1__inner-1">实战课程集成开发环境</h4> <h4 class="screen4__wrap__img__bg-2__inner-2">内置终端命令行</h4> <h4 class="screen4__wrap__img__bg-3__inner-3">编译你的应用程序</h4> <h4 class="screen4__wrap__img__bg-4__inner-4">通过云端服务输出效果</h4> </div> </div> </div> <!-- 屏幕5 --> <div class="screen5"> <div class="screen__wrap"> <div class="screen5__wrap__img__bg-1"></div> <h2 class="screen5__wrap__heading">云端学习可以这样简单</h2> <div class="screen5__wrap__heading__line"></div> <h3 class="screen5__wrap__subheading">看视频,敲代码一气呵成。结合慕课网为你提供的云端学习工具,所见即所得。从此学习不一样</h3> </div> </div> <!-- 屏幕6 --> <div class="screen6"> <a href="javascript:;" class="screen6__bottom">继续了解学习体验</a> </div> </div> <!-- 页脚 --> <footer> <div class="screen__wrap"> <div class="footer__heading"> <a href="javascript:;">首页网站</a> <a href="javascript:;">人才招聘</a> <a href="javascript:;">联系我们</a> <a href="javascript:;">高校联盟</a> <a href="javascript:;">关于我们</a> <a href="javascript:;">讲师招募</a> <a href="javascript:;">意见反馈</a> <a href="javascript:;">友情链接</a> </div> <div class="footer__subheading"> <p>copyright ©2015 imooc.com All Rights Reserved | 京ICP备 13046642号-2</p> </div> </div> </footer> <div class="outline"> <a href="javascript:;" class="outline__item">实</a> <a href="javascript:;" class="outline__item">商</a> <a href="javascript:;" class="outline__item">课</a> <a href="javascript:;" class="outline__item">集</a> <a href="javascript:;" class="outline__item">云</a> </div> <script src="./JS/index.js"></script> </body> </html>
/* 头部 */
.header{
position: relative;
height:60px;
width: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 999;
}
/* 头部logo */
.header__logo{
height: 40px;
background-color:rgba(128,128,128, 0.1);
font-size: 18px;
background: url(../img/logo.png)no-repeat;
font-weight: bold;
color: white;
z-index: 99;
text-indent: 60px;
line-height: 40px;
float: left;
margin-left:10px;
margin-top: 10px;
}
/* 网页内容容器 */
.screen__wrap{
width: 1200px;
height: 640px;
margin: 0 auto;
}
/* 头部导航 */
.header__nava{
position: absolute;
right: 30px;
display: block;
line-height: 60px;
height: 60px;
}
/* 头部导航项 */
.header__nava-item{
color: #ffffff;
margin-right: 40px;
cursor:pointer;
width: 48px;
height:12px;
position: relative;
}
/* 头部导航按钮 */
.header__nava-item_custom_buttom{
border-radius: 5px;
height:40px;
width: 96px;
background-color: #f01400;
color: #efefff;
display: block;
float:right;
margin-top: 10px;
line-height: 40px;
margin-right: 30px;
text-align: center;
}
.header__nava-item_custom_buttom:hover{
background-color: rgb(184, 23, 23);
}
/* 屏幕1 */
.screen1{
height: 640px;
width: 100%;
background:url(../img/sc1.jpg)no-repeat;
background-size: cover;
display: block;
position: relative;
}
/* 屏幕1标题1 */
.screen1__heading{
position: absolute;
font-size:40px;
font-weight: bold;
color:#ffff;
display: block;
padding-top:240px;
text-align: center;
float: left;
width: 100%;
}
/* 屏幕1标题2 */
.screen1__subheading{
position: absolute;
color:#ffff;
display: block;
padding-top:315px;
text-align: center;
float: left;
width: 100%;
}
/* 屏幕2 */
.screen2{
width: 100%;
height:640px;
height: 640px;
width: 100%;
background-size: cover;
display: block;
position: relative;
overflow: hidden;
}
/* 屏幕2标题1 */
.screen2__wrap__heading{
color:#07111b;
font-size: 40px;
text-align: center;
margin: 0;
line-height: 40px;
padding-top: 90px;
}
.screen2__wrap__heading__line{
border-bottom: #ff0000 2px solid;
width: 50px;
text-align: center;
margin-top: 30px;
margin: auto;
margin-top: 37px;
}
/* 屏幕2标题2 */
.screen2__wrap__subheading{
line-height: 16px;
color:#07111b;
font-size: 16px;
text-align: center;
margin: 0;
line-height: 28px;
padding-top: 24px;
}
/* 屏幕2 图片项 */
.screen2__warp__img-item{
width: 100%;
height:391px;
display: block;
float: left;
overflow: hidden;
margin: 0 auto;
}
/* 屏幕2 图片项1 */
.screen2__wrap__img-item__bg-1{
display: block;
position: absolute;
float: left;
background: url(../img/sc2.png)no-repeat;
height: 361px;
width: 750px;
z-index: 1;
color:red;
margin-left: 225px;
margin-top: 35px;
}
/* 屏幕2 图片项2 */
.screen2__wrap__img-item__bg-2{
display: block;
position: absolute;
float: left;
background: url(../img/sc2-1.png)no-repeat;
height: 380px;
width: 275px;
z-index: 99;
margin-left: 462.5px;
margin-top: 20px;
}
/* 屏幕2 图片项3 */
.screen2__wrap__img-item__bg-3{
display: block;
position: absolute;
float: left;
background: url(../img/sc2-2.png)no-repeat;
height: 305px;
width: 266px;
margin-left: 580px;
margin-top: 103px;
z-index: 3;
}
/* 屏幕3 */
.screen3{
float: left;
width: 100%;
height:640px;
height: 640px;
width: 100%;
background-size: cover;
display: block;
background-color:#2b333b;
overflow: hidden;
}
/* 屏幕3图片 */
.screen3__img__bg-1{
display: block;
float: left;
background: url(../img/sc3.png)no-repeat;
height: 340px;
width: 308px;
margin-left: -80px;
margin-top: 150px;
z-index: 1;
}
/* 屏幕3标题1 */
.screen3__heding{
font-size:35px;
color: #ffff;
padding-left: 665px;
padding-top:230px;
}
.screen3__heading__line{
border-bottom: #ff0000 2px solid;
width: 50px;
margin-left: 665px;
margin-top: 30px;
}
/* 屏幕3标题2 */
.screen3__subheding{
font-size:15px;
color: #ffff;
margin-left: 665px;
line-height: 25px;
padding-top:20px;
}
.screen3__inner{
margin-left: 677px;
display: block;
}
.screen3__inner-1{
float: left;
width: 65px;
height: 65px;
border: #1f5975 4px solid;
border-radius: 50%;
color:#2294ff;
text-align: center;
line-height: 65px;
margin-top: 140px;
margin-right:35px;
}
.screen3__inner-2{
float: left;
width: 65px;
height: 65px;
border: #424d76 4px solid;
border-radius: 50%;
color:#7888fd;
text-align: center;
line-height: 65px;
margin-top: 140px;
margin-right:35px;
}
.screen3__inner-3{
float: left;
width: 65px;
height: 65px;
border: #6b4146 4px solid;
border-radius: 50%;
color:#dd413b;
text-align: center;
line-height: 65px;
margin-top: 140px;
margin-right:35px;
}
.screen3__inner-4{
float: left;
width: 65px;
height: 65px;
border: #29535f 4px solid;
border-radius: 50%;
color:#27bde5;
text-align: center;
line-height: 65px;
margin-top: 140px;
margin-right:35px;
}
.screen3__inner-5{
float: left;
width: 65px;
height: 65px;
border: #3e4e40 4px solid;
border-radius: 50%;
color:#909e41;
text-align: center;
line-height: 65px;
margin-top: 140px;
}
/* 屏幕4 */
.screen4{
float: left;
width: 100%;
height:640px;
height: 640px;
width: 100%;
background-size: cover;
display: block;
position: relative;
background-color:#f3f5f7;
overflow: hidden;
}
.screen4__wrap__heading{
color: #07111b;
font-size: 40px;
text-align: center;
padding-top:90px;
}
.screen4__wrap__heading__line{
border-bottom: #ff0000 4px solid;
width: 50px;
padding-top: 37px;
text-align: center;
margin: 0 auto;
}
.screen4__wrap__subheading{
color: #07111b;
font-size: 16px;
text-align: center;
padding-top:63px;
}
.screen4__wrap__img{
display: block;
height:100%;
width: 100%;
margin: 0 auto;
}
.screen4__wrap__img__bg-1{
background: url(../img/sc4-1.png)no-repeat;
margin-top: 80px;
margin-left: 100px;
margin-right: 220px;
width: 80px;
height: 70px;
display: block;
float: left;
}
.screen4__wrap__img__bg-2{
background: url(../img/sc4-2.png)no-repeat;
margin-right: 220px;
margin-top: 80px;
width: 80px;
height:75px;
display: block;
float: left;
}
.screen4__wrap__img__bg-3{
background: url(../img/sc4-3.png)no-repeat;
margin-right: 220px;
margin-top: 80px;
width: 80px;
height:75px;
display: block;
float: left;
}
.screen4__wrap__img__bg-4{
background: url(../img/sc4-4.png)no-repeat;
margin-top: 80px;
width: 80px;
height:80px;
display: block;
float: left;
}
.screen4__wrap__img__bg-1__inner-1{
height: 16px;
margin-top: 30px;
padding-left:60px;
font-size: 16px;
line-height: 16px;
float: left;
color: #07111b;
}
.screen4__wrap__img__bg-2__inner-2{
height: 16px;
margin-top: 30px;
padding-left:160px;
font-size: 16px;
line-height: 16px;
float: left;
color: #07111b;
}
.screen4__wrap__img__bg-3__inner-3{
height: 16px;
margin-top: 30px;
padding-left:180px;
font-size: 16px;
line-height: 16px;
float: left;
color: #07111b;
}
.screen4__wrap__img__bg-4__inner-4{
height: 16px;
margin-top: 30px;
padding-left:160px;
font-size: 16px;
line-height: 16px;
float: left;
color: #07111b;
}
/* 屏幕5 */
.screen5{
position: absolute;
float: left;
width: 100%;
height:640px;
height: 640px;
width: 100%;
display: block;
position: relative;
background: url(../img/sc5.jpg)no-repeat;
background-size: cover;
overflow: hidden;
}
.screen5__wrap__img__bg-1{
background: url(../img/sc5-1.png)no-repeat;
width: 200px;
height: 200px;
margin-left: 496px;
margin-top: 100px;
}
.screen5__wrap__heading{
color: #ffffff;
font-size: 40px;
text-align: center;
padding-top:90px;
}
.screen5__wrap__heading__line{
border-bottom: #ffffff 4px solid;
width: 50px;
padding-top: 30px;
text-align: center;
margin: 0 auto;
}
.screen5__wrap__subheading{
color: #ffffff;
font-size: 16px;
text-align: center;
padding-top:30px;
}
.screen6__bottom{
width: 240px;
height: 60px;
border: #707070 1px solid;
border-radius: 5px;
margin: 0 auto;
margin-top: 70px;
text-align: center;
line-height: 60px;
font-weight: bold;
color:#14191e;
display: block;
}
.screen6__bottom:hover{
color: #ff0000;
}
/* 屏幕6 */
.screen6{
position: absolute;
float: left;
width: 100%;
height:200px;
width: 100%;
background-size: cover;
display: block;
position: relative;
background-color:#ffff;
overflow: hidden;
}
/* 页脚 */
footer{
float: left;
height: 105px;
width: 100%;
background-color:#000000;
overflow: hidden;
position: relative;
overflow: hidden;
}
footer a{
margin-right: 40px;
color: #ffffff;
}
.footer__heading{
margin-top: 33px;
width: 100%;
height:15px;
text-align: center;
}
.footer__subheading{
padding-top: 13px;
height:20px;
margin:0 auto;
text-align: center;
}
.footer__subheading p{
font-size: 12px;
color: #ffffff;
text-align: center;
}
.outline{
position: fixed;
bottom: 120px;
right: 0;
box-shadow: 0px 4px 12px 0px rgba(7, 17, 27, 0.1);
border-radius: 5px;
}
.outline__item{
display: block;
width: 40px;
height: 30px;
color: #93999f;
text-align: center;
line-height: 30px;
border-top: 1px solid #eee;
background-color: #ffffff;
}
.outline__item:first-child{
border:none;
border-radius:5px 0 0 0;
}
.outline__item:last-child{
border-radius:0 0 0 5px;
}
.outline__item:hover,.outline__item__ative{
color: #ff0000;
}
/* 屏幕1动画 */
.header_status_bgcolor{
background-color:rgba(49, 54, 58, 0.7);
transition: all 2s;
}
.header__nava-item:hover{
color: #ff0000;
}
/* 导航条inner激活 */
.header__nava-item_custom_ative{
margin-top: 14px;
padding-bottom: 14px;
color: #ff0000;
}
.header__nav-tip{
position: absolute;
width: 48px;
height:2px;
background-color: #ff0000;
left: 0px;
bottom:7px;
transition: all 1s;
}
.screen1__heading{
transition: all .8s;
}
.screen1__subheading{
transition: all 1.1s;
}
.screen1__heading_animate_init,
.screen1__subheading_animate_init{
transform: translate(0,100%);
opacity: 0;
}
.screen1__heading_animate_done,
.screen1__subheading_animate_done{
transform: translate(0,0);
opacity: 1;
}
/* 屏幕2动画 */
.screen2__wrap__img-item__bg-3{
transition: all 1s .6s;
}
.screen2__wrap__heading__line{
transition: all 1s .5s;
}
.screen2__wrap__heading,
.screen2__wrap__subheading,
.screen2__wrap__img-item__bg-2{
transition: all 1s;
}
.screen2__wrap__heading_animate_init,
.screen2__wrap__heading__line_animate_init,
.screen2__wrap__subheading_animate_init,
.screen2__wrap__img-item__bg-2_animate_init{
transform: translate(0,100%);
opacity: 0;
}
.screen2__wrap__img-item__bg-3_animate_init{
transform: translate(-100%,100%);
opacity: 0;
}
.screen2__wrap__heading_animate_done,
.screen2__wrap__heading__line_animate_done,
.screen2__wrap__subheading_animate_done,
.screen2__wrap__img-item__bg-2_animate_done,
.screen2__wrap__img-item__bg-3_animate_done{
transform: translate(0,0);
opacity: 1;
}
/* 屏幕3动画 */
.screen3__img__bg-1{
transition: all .9s ;
}
.screen3__heding{
transition: all .7s;
}
.screen3__inner{
transition: all .4s .3s ease-in;
}
.screen3__subheding{
transition: all .7s .2s;
}
.screen3__heading__line{
transition: all 1s .2s;
}
.screen3__img__bg-1_animate_init{
transform: translate(0,40%) scale(0.2);
opacity: 0;
}
.screen3__heding_animate_init,
.screen3__heading__line_animate_init{
transform: translate(0,40%);
opacity: 0;
}
.screen3__inner_animate_init{
transform: translate(0,100px);
opacity: 0;
}
.screen3__subheding_animate_init{
transform: translate(0,100%);
opacity: 0;
}
.screen3__img__bg-1_animate_done{
transform: translate(0,0) scale(1.7);
opacity: 1;
}
.screen3__heding_animate_done,
.screen3__heading__line_animate_done,
.screen3__subheding_animate_done,
.screen3__inner_animate_done{
transform: translate(0,0);
opacity: 1;
}
/* 屏幕3弹跳效果 */
/* .screen3__inner{
}
.screen3__inner_animate_init{
transform: translate(0,100px);
opacity: 0;
}
.screen3__inner_animate_done{
animation: org 1s .5s;
}
@keyframes org{
0%,60%,75%,90%,100%{
-webkit-transition-timing-function: ;
}
} */
/* 屏幕4动画 */
.screen4__wrap__heading{
transition: all 1s;
}
.screen4__wrap__subheading,
.screen4__wrap__heading__line{
transition: all 1s .1s;
}
.screen4__wrap__heading_animate_init,
.screen4__wrap__subheading_animate_init,
.screen4__wrap__heading__line_animate_init{
transform: translate(0,100px);
opacity: 0;
}
.screen4__wrap__heading_animate_done,
.screen4__wrap__subheading_animate_done,
.screen4__wrap__heading__line_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen4__wrap__img__bg-1,
.screen4__wrap__img__bg-2,
.screen4__wrap__img__bg-3,
.screen4__wrap__img__bg-4{
transition: all 1s;
}
.screen4__wrap__img__bg-1_animate_init,
.screen4__wrap__img__bg-2_animate_init,
.screen4__wrap__img__bg-3_animate_init,
.screen4__wrap__img__bg-4_animate_init{
transform: scale(0);
opacity: 0;
}
.screen4__wrap__img__bg-1_animate_done,
.screen4__wrap__img__bg-2_animate_done,
.screen4__wrap__img__bg-3_animate_done,
.screen4__wrap__img__bg-4_animate_done{
transform: scale(1);
opacity: 1;
}
.screen4__wrap__img__bg-1__inner-1,
.screen4__wrap__img__bg-2__inner-2,
.screen4__wrap__img__bg-3__inner-3,
.screen4__wrap__img__bg-4__inner-4{
transition: all 1.2s .3s;
}
.screen4__wrap__img__bg-1__inner-1_animate_init,
.screen4__wrap__img__bg-2__inner-2_animate_init,
.screen4__wrap__img__bg-3__inner-3_animate_init,
.screen4__wrap__img__bg-4__inner-4_animate_init{
transform: translate(0,100%);
opacity: 0;
}
.screen4__wrap__img__bg-1__inner-1_animate_done,
.screen4__wrap__img__bg-2__inner-2_animate_done,
.screen4__wrap__img__bg-3__inner-3_animate_done,
.screen4__wrap__img__bg-4__inner-4_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen5__wrap__img__bg-1{
transition: all 1s ;
}
.screen5__wrap__heading{
transition: all 1.2s;
}
.screen5__wrap__heading__line,
.screen5__wrap__subheading{
transition: all 1.2s .3s;
}
.screen5__wrap__heading_animate_init,
.screen5__wrap__heading__line_animate_init,
.screen5__wrap__subheading_animate_init{
transform: translate(0,100%);
opacity: 0;
}
.screen5__wrap__heading_animate_done,
.screen5__wrap__heading__line_animate_done,
.screen5__wrap__subheading_animate_done{
transform: translate(0,0);
opacity: 1;
}
.screen5__wrap__img__bg-1{
transition: all .7s;
}
.screen5__wrap__img__bg-1_animate_init{
transform: scale(0);
opacity: 0;
}
.screen5__wrap__img__bg-1_animate_done{
transform: scale(1);
opacity: 1;
}
.outline{
transform: translate(100%,0);
transition: all 1.5s;
opacity: 0;
}
.outline_status_done{
transform: translate(0,0);
opacity: 1;
}
/* 文字特效图片额外 */
.screen4__wrap__img__bg-1:hover{
transform: scale(1.3);
cursor: pointer;
}
.screen4__wrap__img__bg-2:hover{
transform: scale(1.3);
cursor: pointer;
}
.screen4__wrap__img__bg-3:hover{
transform: scale(1.3);
cursor: pointer;
}
.screen4__wrap__img__bg-4:hover{
transform: scale(1.3);
cursor: pointer;
}*{
margin:0;
padding:0;
font-size:12px;
font-family: "Microsoft Yahei";
}
a{
text-decoration: none;
}// 获取元素
var getElement =function(selector){
return document.querySelector(selector);
}
// 获取元素素组
var getAllElement =function(selector){
return document.querySelectorAll(selector);
}
// 获取元素样式
var getAttribute =function(element){
return element.getAttribute('class');
}
// 设置元素样式
var setAttribute =function(element,cls){
return element.setAttribute('class',cls);
}
// 添加元素样式
var addcls = function(element,cls){
var basecls=getAttribute(element);
if(basecls.indexOf(cls)===-1){
setAttribute(element,basecls+" "+cls);
}
return;
}
// 删除元素样式
var delcls= function(element,cls){
var basecls=getAttribute(element);
if(basecls.indexOf(cls)>-1){
setAttribute(element,basecls.split(cls).join(' ').replace(/\s+/g,' '));
}
return;
}
var screenAnimateElements ={
'.screen1':[
'.screen1__heading',
'.screen1__subheading'
],
'.screen2':[
'.screen2__wrap__heading',
'.screen2__wrap__heading__line',
'.screen2__wrap__subheading',
'.screen2__wrap__img-item__bg-2',
'.screen2__wrap__img-item__bg-3'
],
'.screen3':[
'.screen3__img__bg-1',
'.screen3__heding',
'.screen3__heading__line',
'.screen3__subheding',
'.screen3__inner'
],
'.screen4':[
'.screen4__wrap__heading',
'.screen4__wrap__heading__line',
'.screen4__wrap__subheading',
'.screen4__wrap__img__bg-1',
'.screen4__wrap__img__bg-2',
'.screen4__wrap__img__bg-3',
'.screen4__wrap__img__bg-4',
'.screen4__wrap__img__bg-1__inner-1',
'.screen4__wrap__img__bg-2__inner-2',
'.screen4__wrap__img__bg-3__inner-3',
'.screen4__wrap__img__bg-4__inner-4'
],
'.screen5':[
'.screen5__wrap__img__bg-1',
'.screen5__wrap__heading',
'.screen5__wrap__heading__line',
'.screen5__wrap__subheading'
]
};
var setScreenAnimateInit =function(screencls){
var animateElements=screenAnimateElements[screencls];//获取需要设置动画的元素组
for(var i=0;i<animateElements.length;i++){
var element = document.querySelector(animateElements[i]);//获取需要设置动画的元素
var baseCls = element.getAttribute('class');//获取基础样式名称
element.setAttribute('class',baseCls +' '+animateElements[i].substr(1)+'_animate_init');
}
}
var playScreenAnimateDone =function(screencls){
var animateElements=screenAnimateElements[screencls];//获取需要设置动画的元素组
for(var i=0;i<animateElements.length;i++){
var element = document.querySelector(animateElements[i]);
var baseCls = element.getAttribute('class');
element.setAttribute('class',baseCls.replace('_animate_init','_animate_done'));
}
}
var navaItems=getAllElement('.header__nava-item');
var outlineItems=getAllElement('.outline__item');
var switchNavaItemAtive=function(idx){
for(var i=0;i<navaItems.length;i++){
delcls(navaItems[i],'header__nava-item_custom_ative');
}
addcls(navaItems[idx],'header__nava-item_custom_ative');
for(var i=0;i<navaItems.length;i++){
delcls(outlineItems[i],'outline__item__ative');
}
addcls(outlineItems[idx],'outline__item__ative');
}
window.onload=function(){
console.log('onload')
for(k in screenAnimateElements){
setScreenAnimateInit(k);
}
}
setTimeout(function(){playScreenAnimateDone('.screen1');},100);
switchNavaItemAtive(0);
window.onscroll=function(){
var top=document.body.scrollTop||document.documentElement.scrollTop;
console.log(top);
if(top>400){
addcls(getElement('.outline'),'outline_status_done');
}else{
delcls(getElement('.outline'),'outline_status_done');
}
if(top>500){
addcls(getElement('.header'),'header_status_bgcolor');
}else{
delcls(getElement('.header'),'header_status_bgcolor');
}
if(top>100){
playScreenAnimateDone('.screen2');
switchNavaItemAtive(1);
}else{
switchNavaItemAtive(0)
}
if(top>600){
playScreenAnimateDone('.screen3');
switchNavaItemAtive(2);
}
if(top>1201){
playScreenAnimateDone('.screen4');
switchNavaItemAtive(3);
}
if(top>1850){
playScreenAnimateDone('.screen5');
switchNavaItemAtive(4);
}
}
var navtip=getElement('.header__nav-tip')
var setNavaJump=function(i,lib){
var item=lib[i];
item.onclick=function(){
document.body.scrollTop=i*600;
document.documentElement.scrollTop=i*600;
}
}
for(var i=0;i<navaItems.length;i++){
setNavaJump(i,navaItems);
}
for(var i=0;i<outlineItems.length;i++){
setNavaJump(i,outlineItems);
}
var setTip=function (lib,idx){
lib[idx].onmouseover=function(){
console.log(idx);
navtip.style.left=(idx*91.7)+'px'
}
var ativeTip=0;
lib[idx].onmouseout=function(){
console.log(idx);
for(var i=0;i<lib.length;i++){
if(getAttribute(lib[i]).indexOf('header__nava-item_custom_ative')>-1){
ativeTip=i;
break;
}
}
navtip.style.left=(ativeTip*91.7)+'px';
}
}
for(var i=0;i<navaItems.length;i++){
setTip(navaItems,i);
}15
收起
正在回答
3回答
同学你好,对于你的问题解答如下:
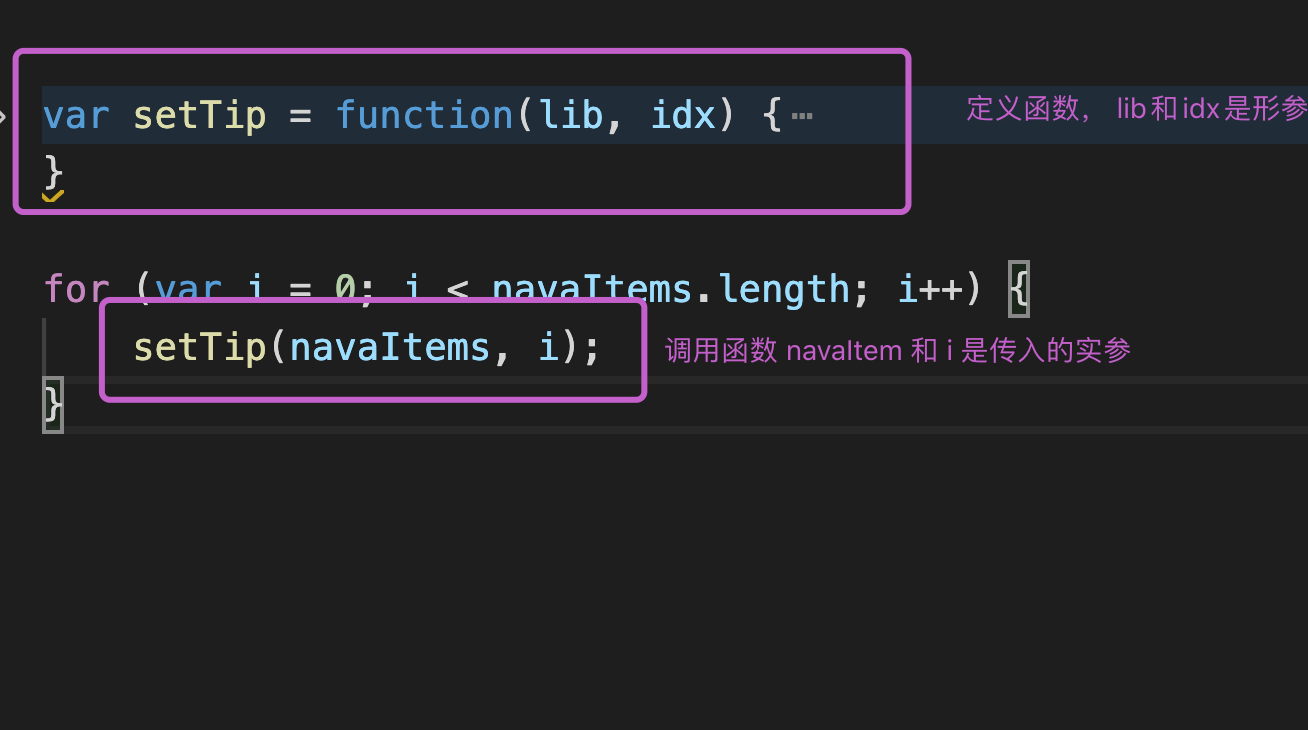
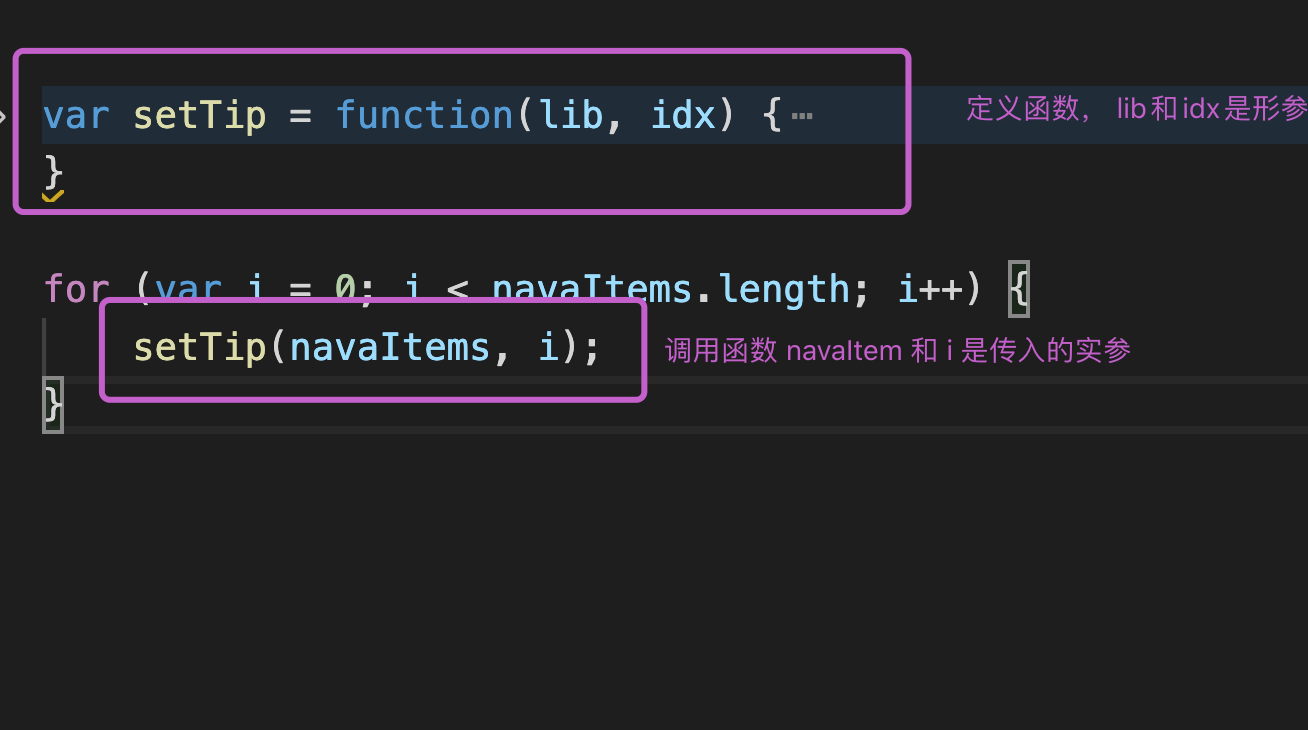
如下所示,setTip(nanaItem, i)就是调用函数,里面的参数就是实参

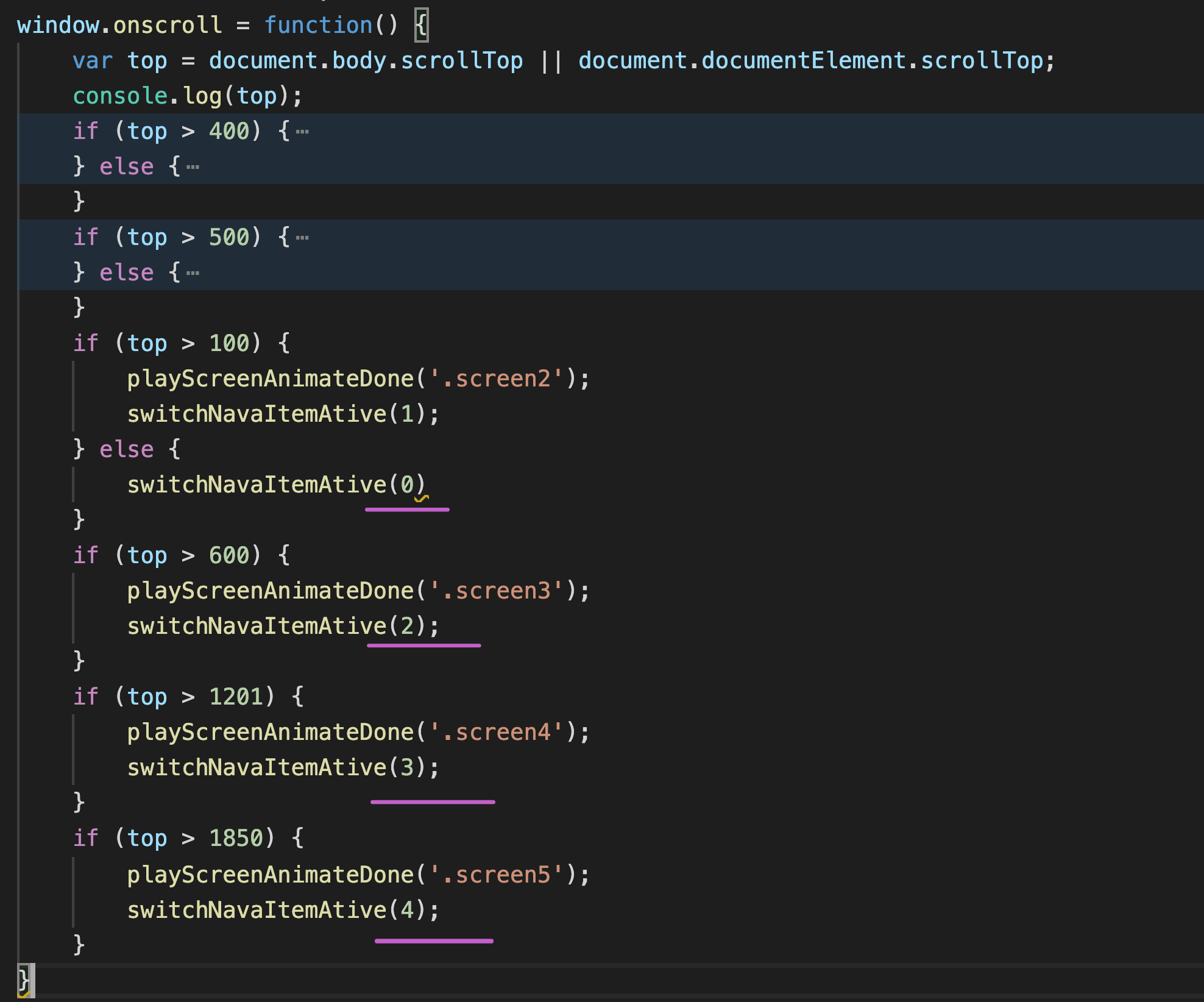
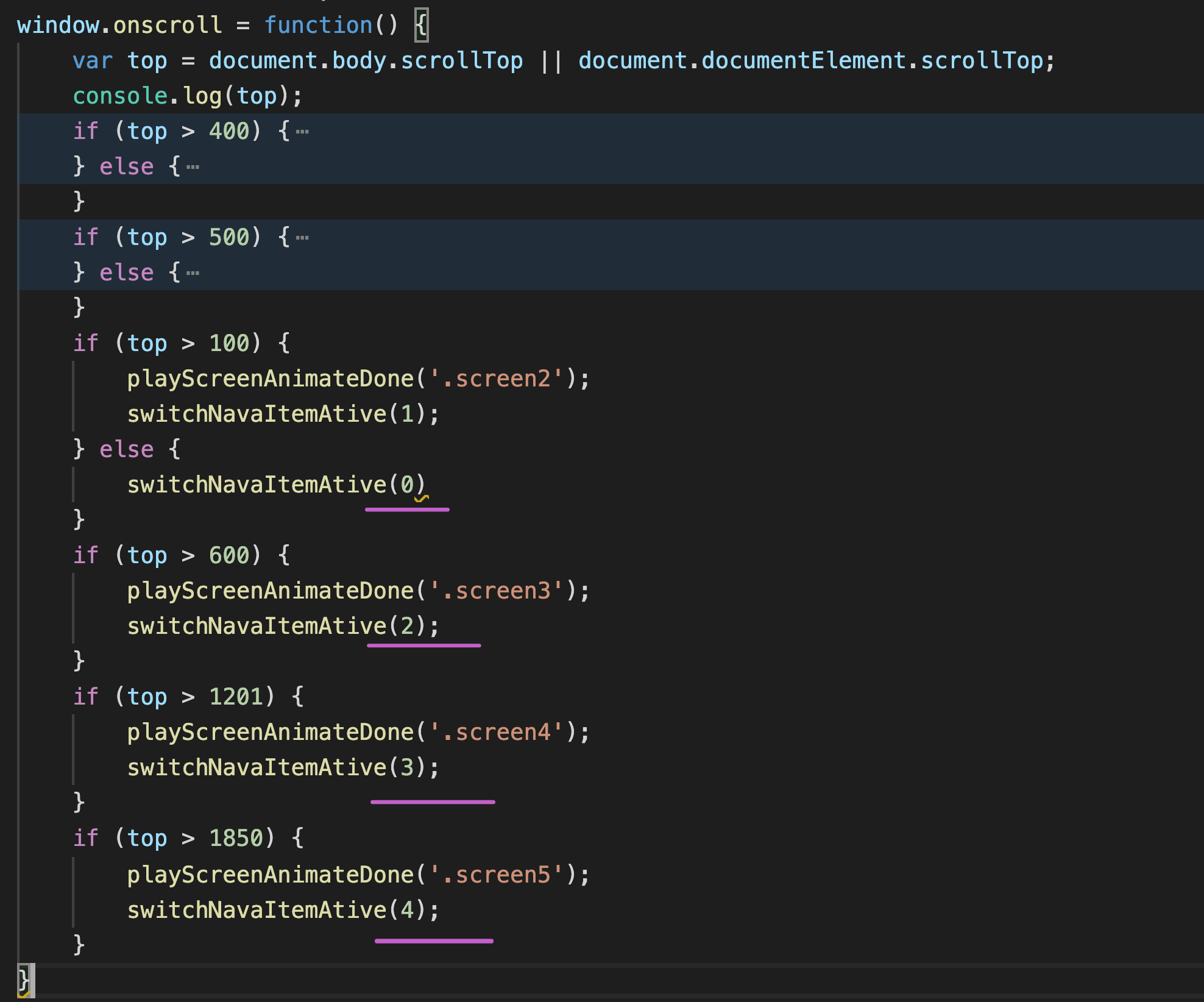
如下,switchNavaItemAtive在调用的时候,传入的数字就是实参呀

同学试着理解下。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星