我看了本节视频,还是不太理解为什么试用栅格系统可以删除col-12 只剩下col-md-4
17:42的时候老师在解释,可是我没听懂
我只知道跟width:100%有关系,具体什么情况没想明白
正在回答
同学你好,对于你的问题解答如下:
老师这里举例说的是,如果一个元素设置col-md-4类名,在超小屏上(宽度小于576),不满足min-width大于等于576,所以设置的类col-md-4样式不会生效。由于元素默认宽度是百分百,所以即使不写col-12, 实际展示的效果,也就是相当于超小屏col-12和小屏col-sm-12设置的样式width:100%。而在大屏和超大屏时,满足条件min-width大于576, 所以col-md-4设置的样式会生效。
老师这里只说了,在超小屏下不用进行断点判断。
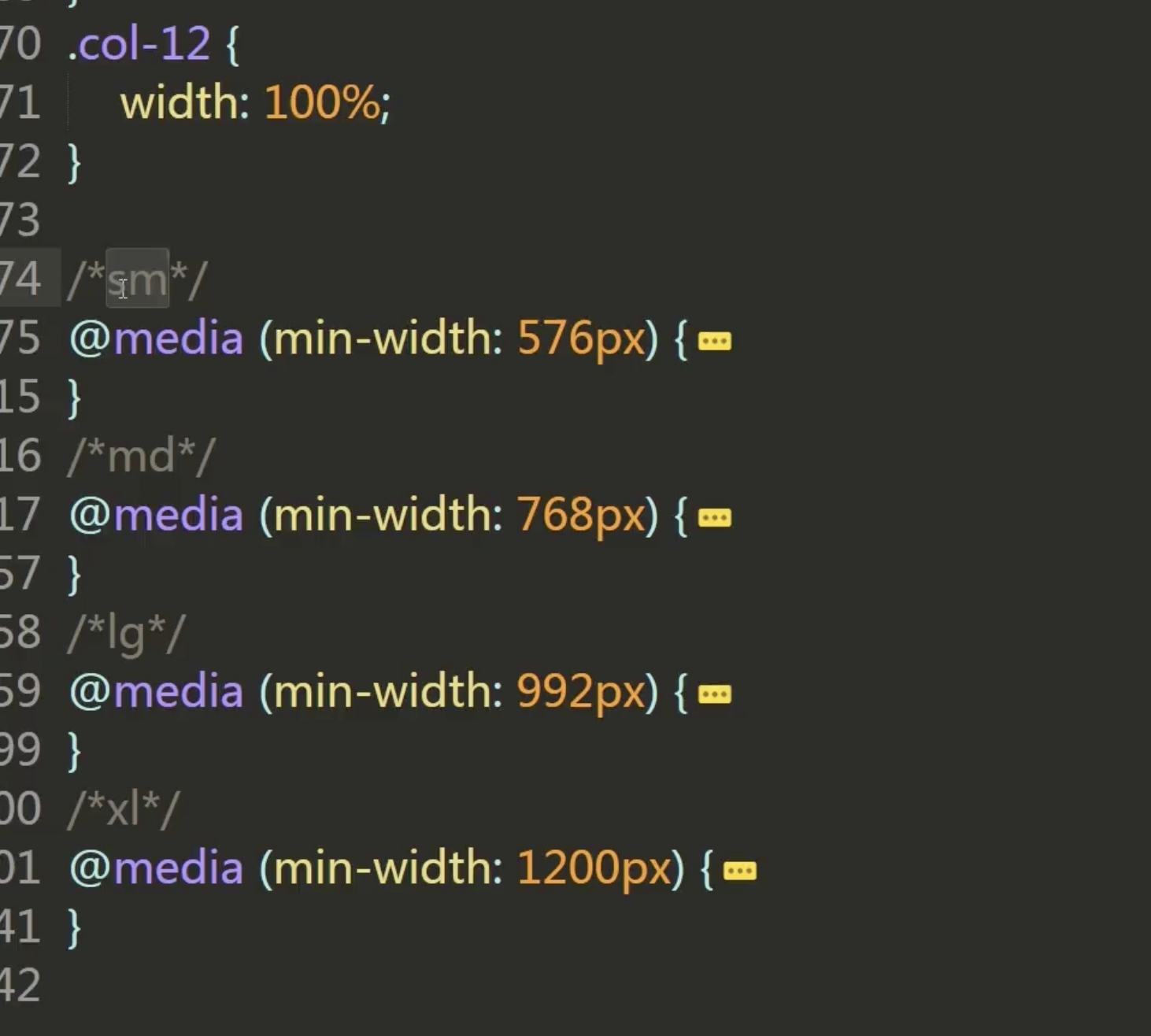
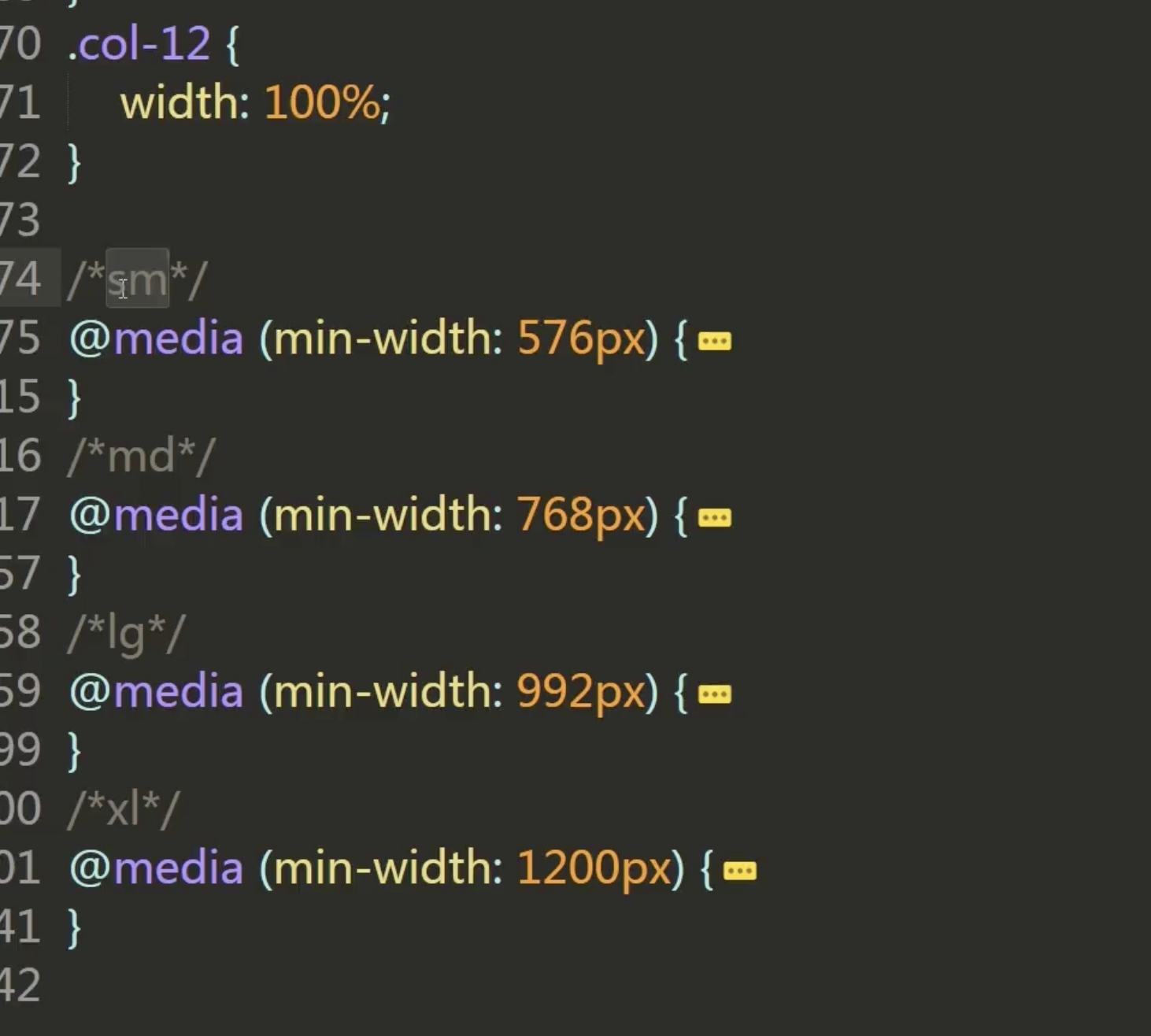
因为在超小屏下,屏幕宽度小于576,如下图所示,不满足后面的@media条件,所以可以不用做断点判断,默认就会使用前面设置的col-1 col-2等样式

不是很清楚同学这句话“两个都写才能够小屏以及超小屏的时候占据12份,中屏及中屏以上是占4份”表达的什么意思。
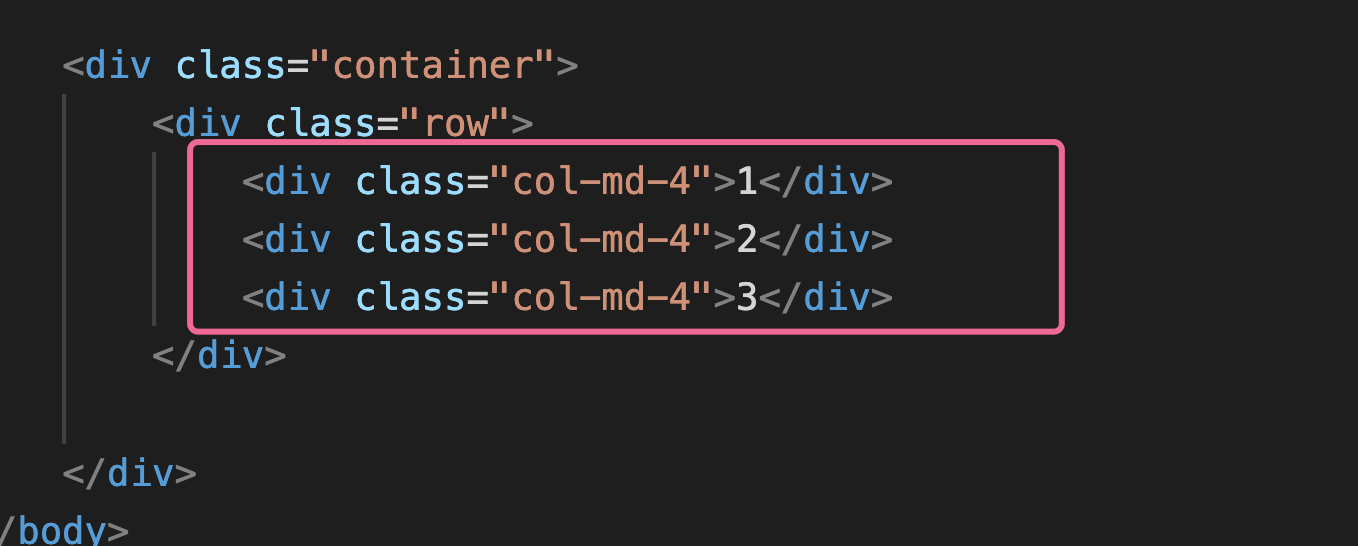
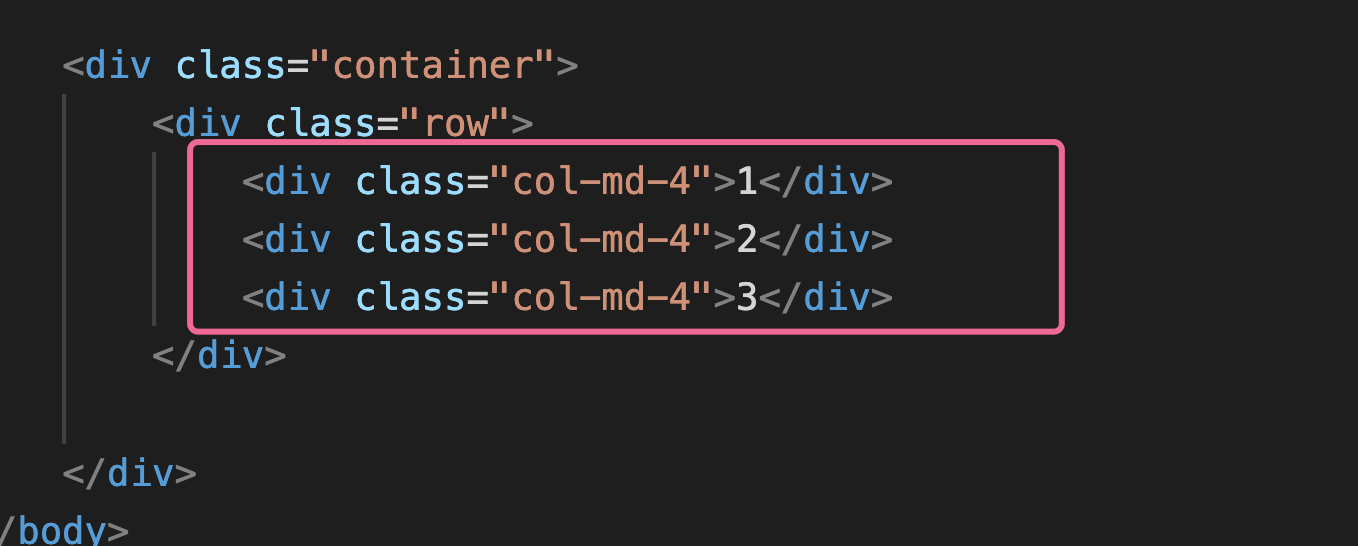
如果想要在小屏以及超小屏占据12份,在中屏及中屏以上占4份,可以省略col-12和col-sm-12(因为块元素默认宽度是百分百), 只写col-md-4就实现效果的。示例:

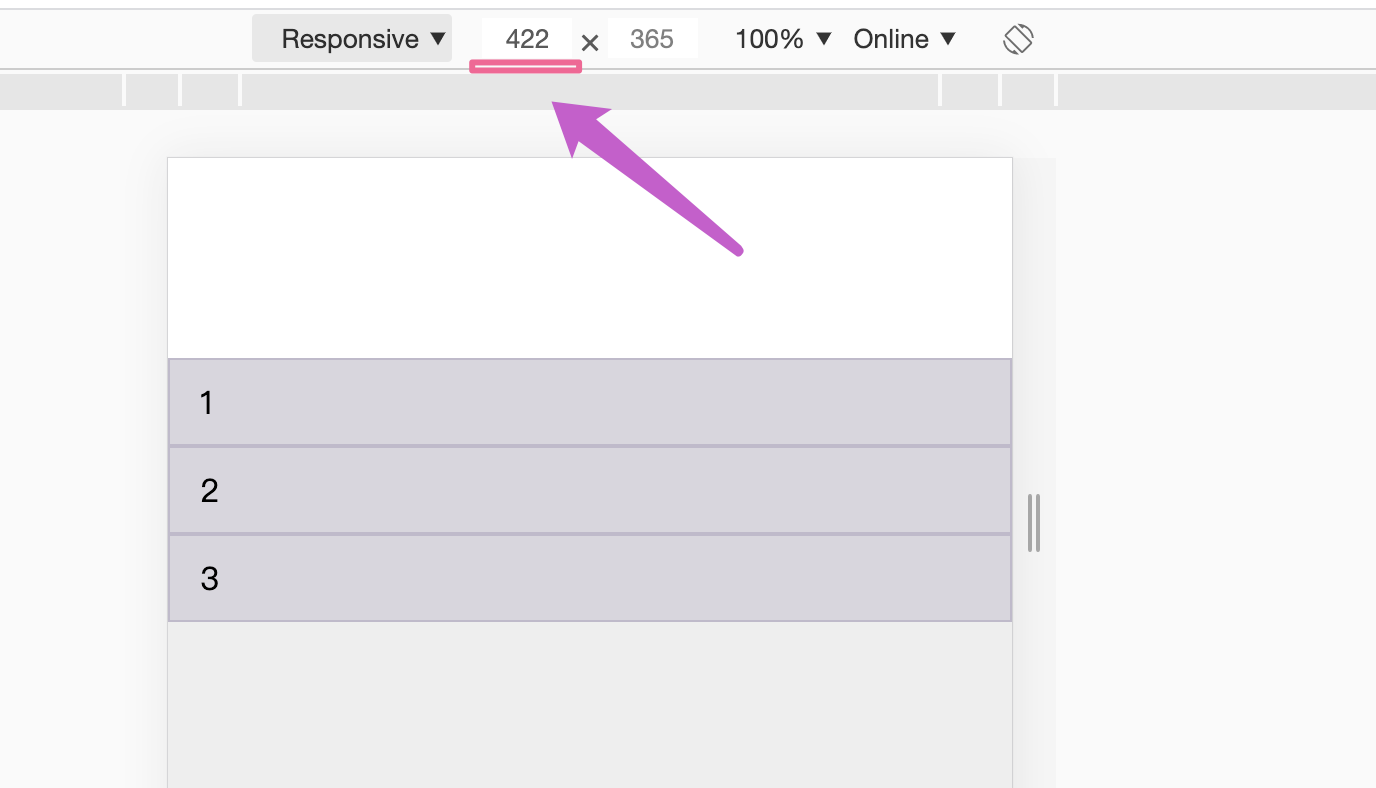
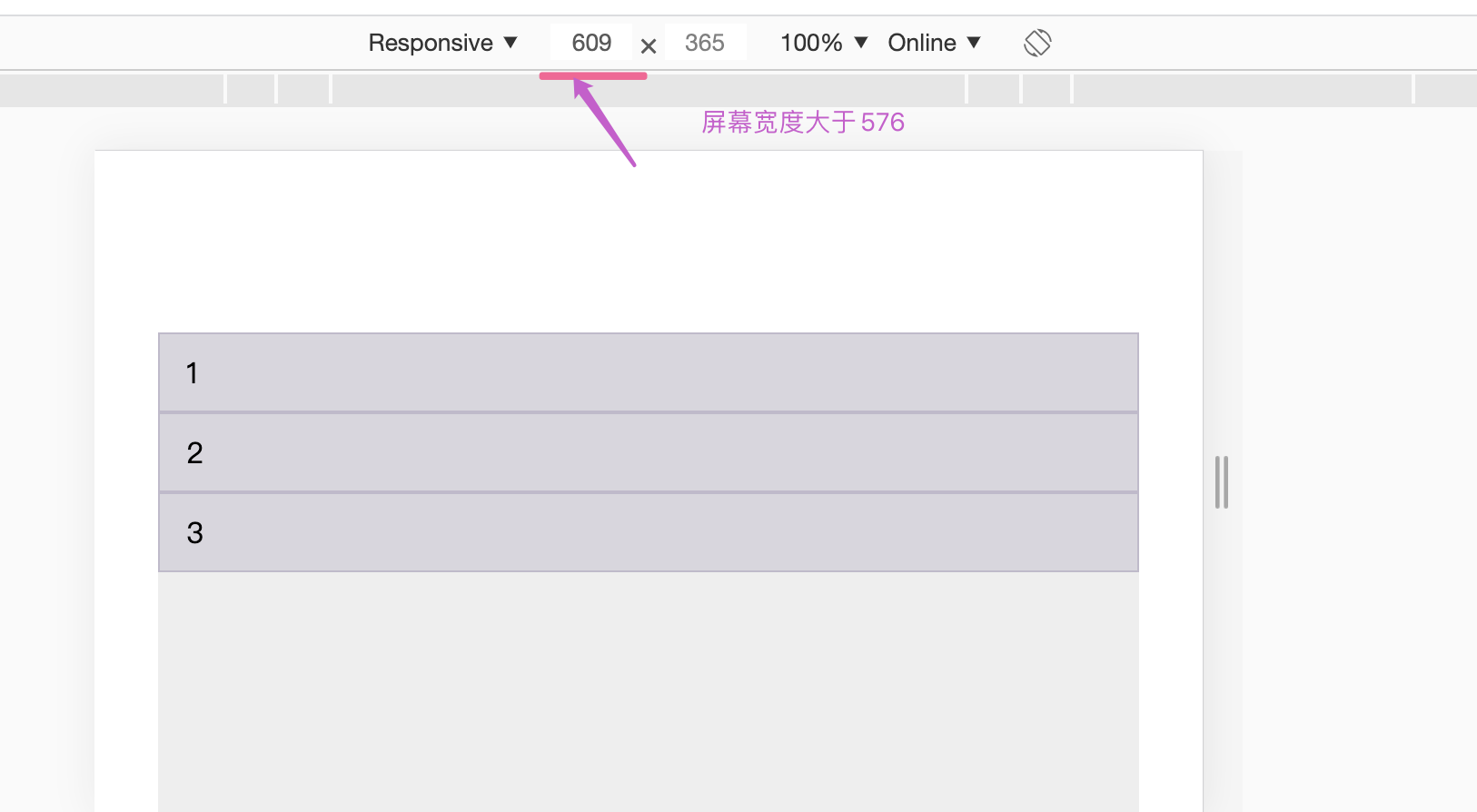
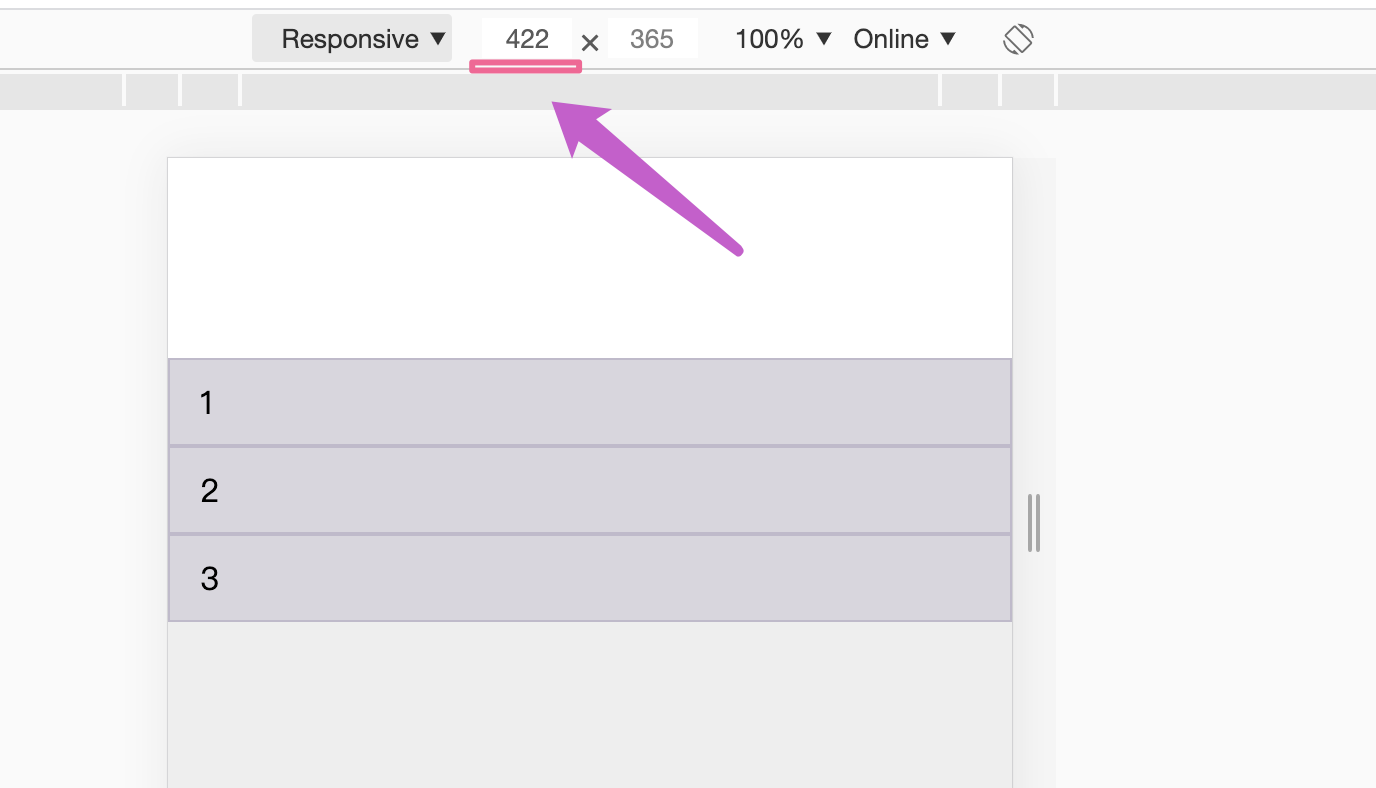
测试结果如下:
超小屏, 默认宽度百分百显示

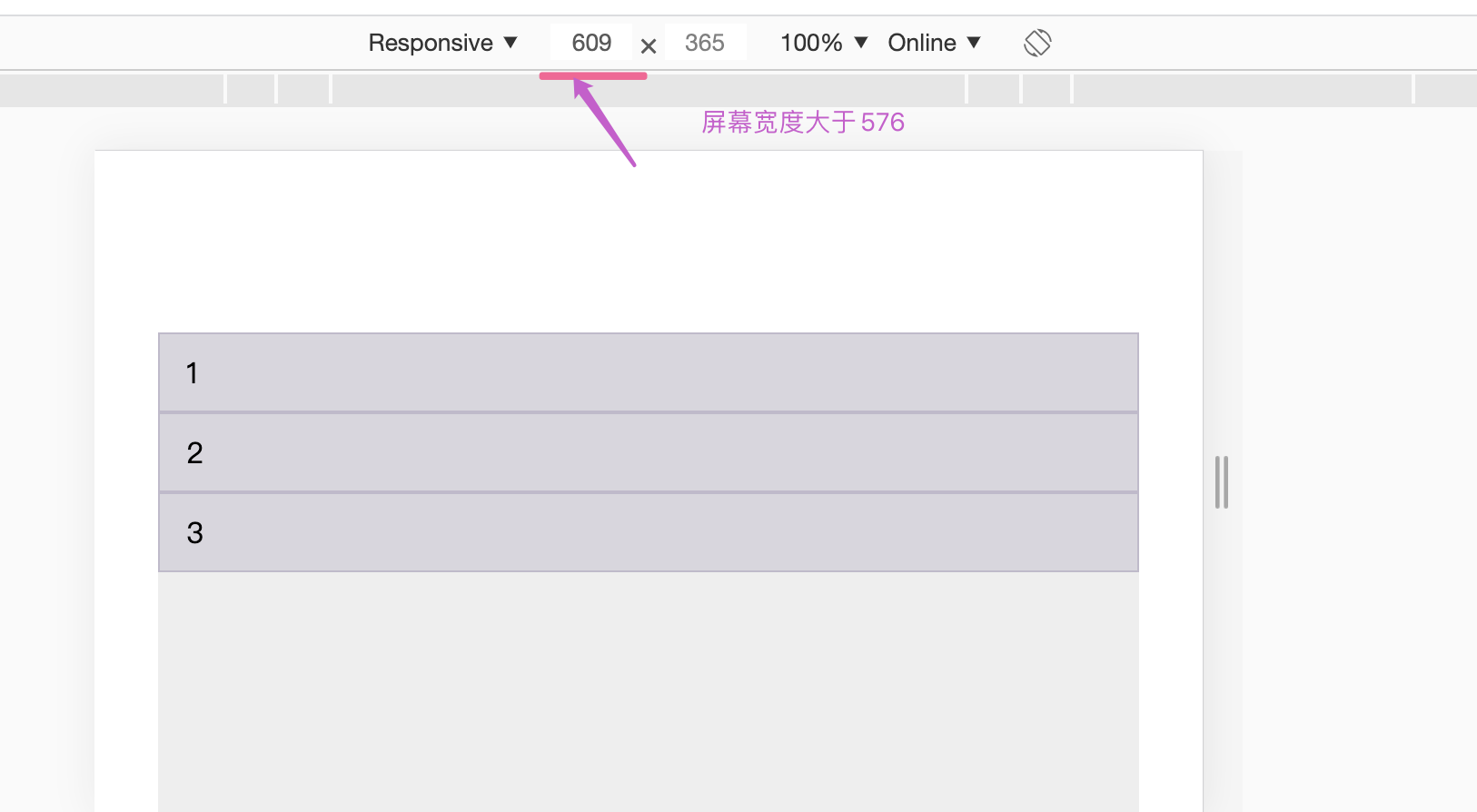
小屏下,默认百分百显示

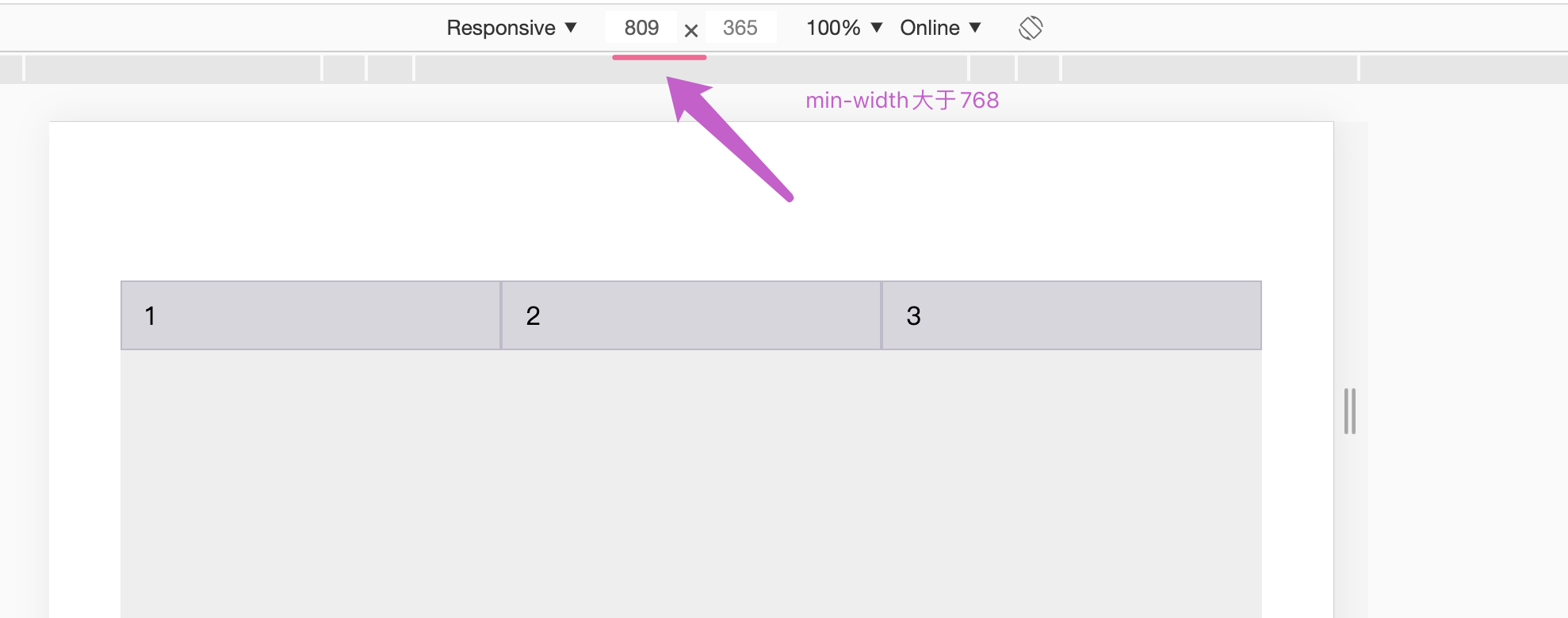
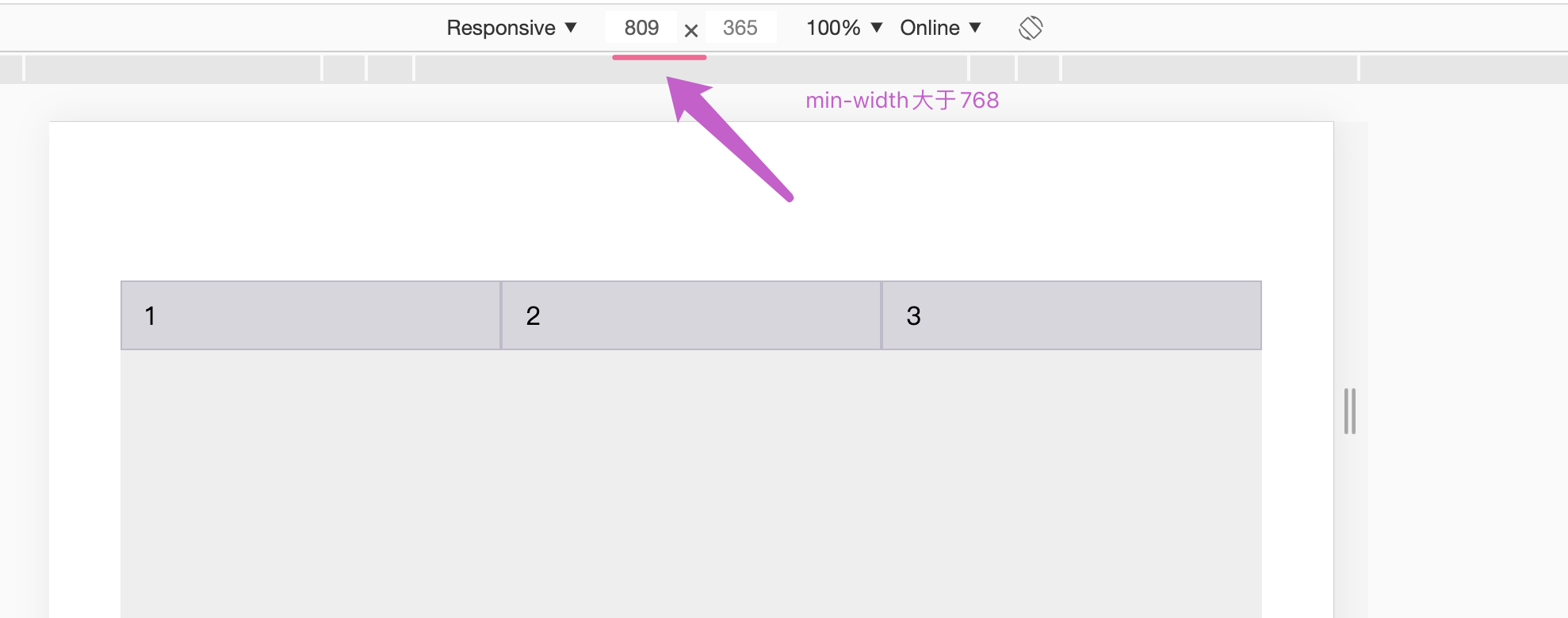
中屏下,使用col-md-4样式,占四份

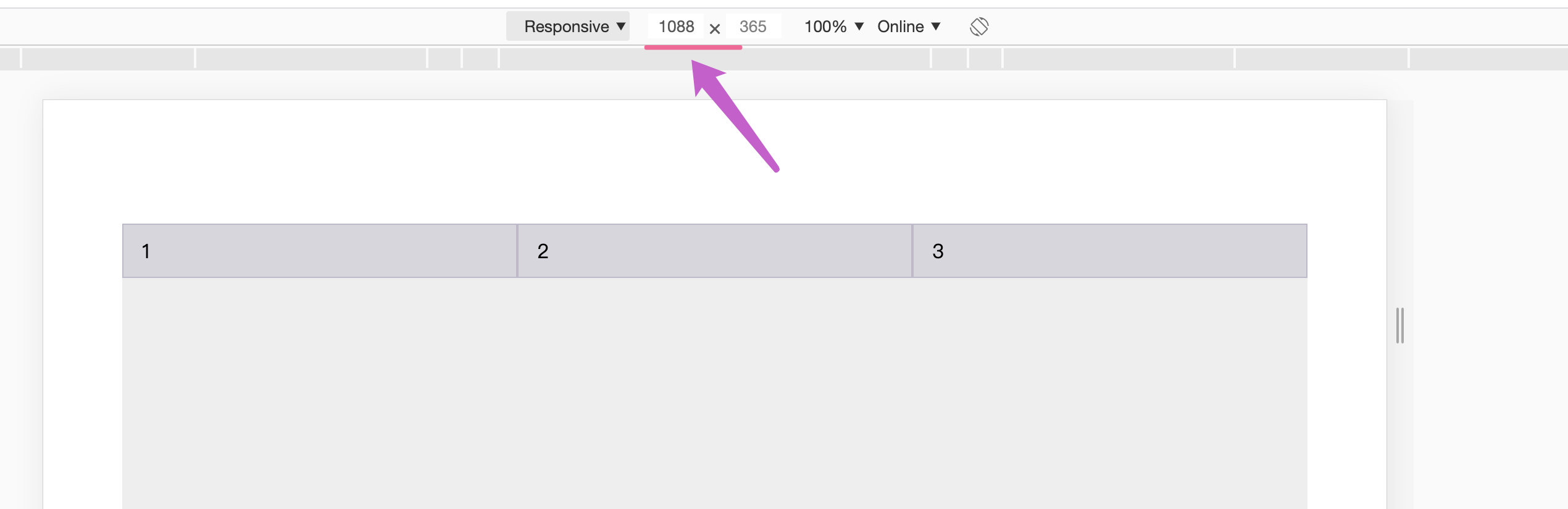
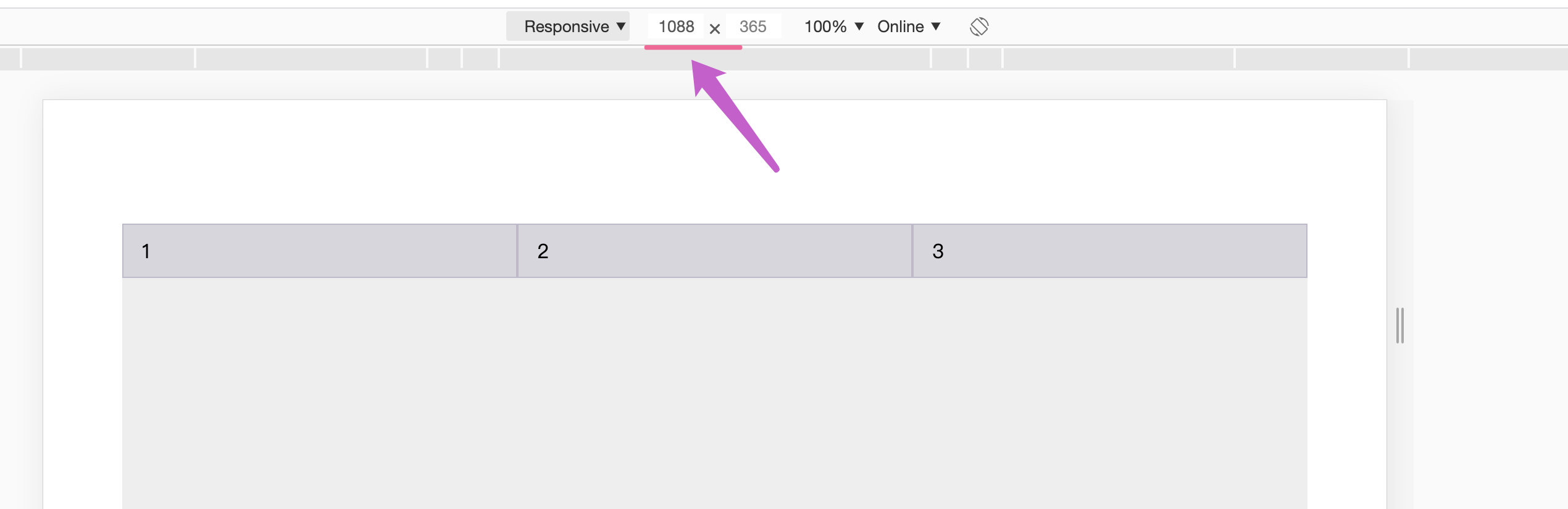
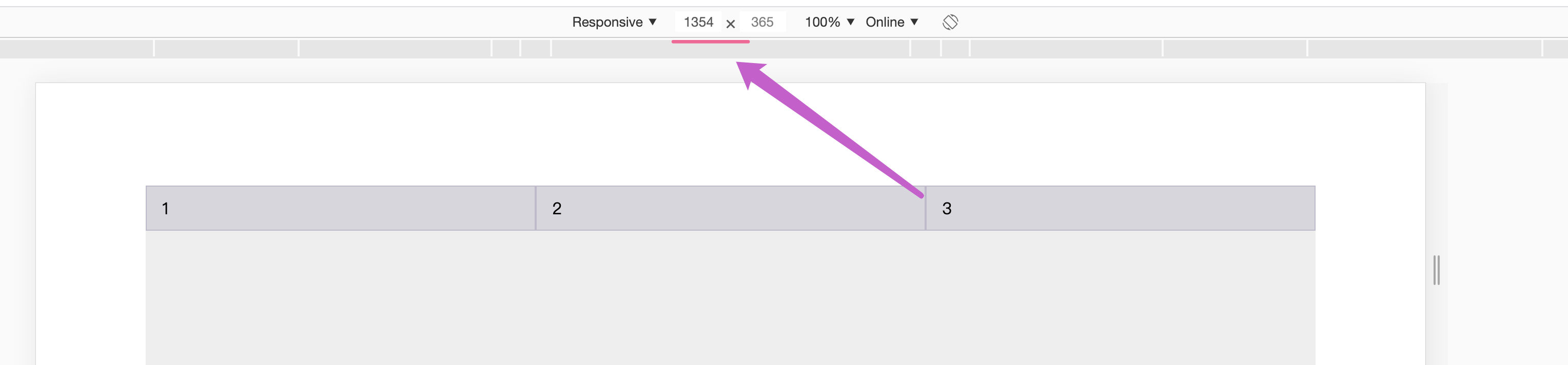
大屏下,屏幕宽度大于992, 满足min-width大于768条件,col-md-4设置的样式同样生效

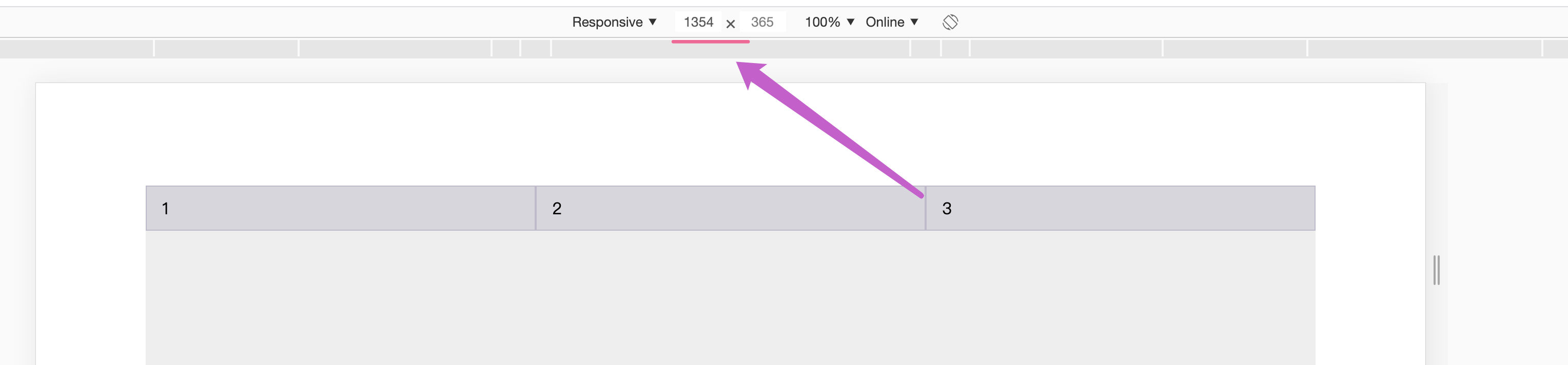
超大屏下,屏幕宽度大于1200, 满足min-width大于768条件,col-md-4设置的样式同样生效

同学可以下载源码,结合示例测试理解下。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星