关于封装的Slider的问题
// JavaScript Document
function Slider(el,options){
var defaults={
initIndex:0,
speed:300,
hasIndicator:false
};
//获取用户传入的数据,如有就用用户的,如没有就用设定的值
this.options={};
this.options.initIndex=typeof options.initIndex!=='undefined'?options.initIndex:defaults.initIndex;
this.options.speed=typeof options.speed!=='undefined'?options.speed:defaults.speed;
this.options.hasIndicator=typeof options.hasIndicator!=='undefined'?options.hasIndicator:defaults.hasIndicator;
//获取元素
this.el=el;
this.itemContainer=el.querySelector('.slider-item-container');
this.items=this.itemContainer.children;
this.distancePerSlide=this.items[0].offsetWidth;//一张图片的宽度
//索引值
this.minIndex=0;
this.maxIndex=this.items.length-1;
//this.index=this.options.initIndex;//如:这样写,当用户写的值为10,就会出错
this.index=this._adjustIndex(this.options.initIndex);
this.move(this.getDistanceByIndex(this.index));//调用移动函数移动幻灯片
if(this,options.hasIndicator){//根据用户的需求判断是否创建指示器,并进行切换
this._createIndicators();
this._seteIndicatorActive(this.index);
}
}
Slider.prototype.to=function(index){//带有动画的切换
this.index=index;
this._setTransitionSpeed(this.options.speed);
this.move(this.getDistanceByIndex(this.index));//调用移动函数移动幻灯片
var self=this;
this.itemContainer.addEventListener('transitionend',function(){
self._setTransitionSpeed(0);
},false);
if(this.options.hasIndicator){
this._seteIndicatorActive(this.index);
}
};
Slider.prototype._setTransitionSpeed=function(speed){//设置transition的速度
this.itemContainer.style.transitionDuration=speed+'ms';
};
Slider.prototype.prev=function(){//上一张按钮点击执行的函数
this.to(this.index-1);
};
Slider.prototype.next=function(){//下一张按钮点击执行的函数
this.to(this.index+1);
};
Slider.prototype._adjustIndex=function(index){//处理索引的函数,防止索引出错
if(index<this.minIndex){
index=this.minIndex;
}else if(index>this.maxIndex){
index=this.maxIndex;
}
return index;
};
Slider.prototype.move=function(distance){//移动函数,给出距离,然后移动
this.itemContainer.style.transform='translate3d('+distance+'px,0,0)';
};
Slider.prototype.getDistanceByIndex=function(index){//根据索引值计算移动距离
return -index*this.distancePerSlide;
};
Slider.prototype._createIndicators=function(index){//创建小圆点,即指示器
var indicatorContainer=document.createElement('div');
var html="";
indicatorContainer.className="slider-indicator-container";
for(var i=0;i<this.maxIndex+1;i++){
html+='<span class="slider-indicator"></span>';
}
indicatorContainer.innerHTML=html;
this.el.appendChild(indicatorContainer);
};
Slider.prototype._seteIndicatorActive=function(index){//切换小圆点
this.indicator=this.indicator||this.el.querySelectorAll('.slider-indicator');//短路操作符是为了防止每次触发_seteIndicatorActive都进行获取,浪费性能
for(var i=0;i<this.indicator.length;i++){
this.indicator[i].classList.remove('slider-indicator-active');
}
this.indicator[index].classList.add('slider-indicator-active');
};
var slider=new Slider(document.getElementById('slider'),{
initIndex:2,
speed:300,
hasIndicator:true
},false);
document.getElementById('prev').addEventListener("click",function(){
slider.prev();
},false);
document.getElementById('next').addEventListener("click",function(){
slider.next();
},false);Slider中写的是this.move(this.getDistanceByIndex(this.index));为什么还是会有动画效果?
动画效果_setTransitionSpeed写在to里,可调用的是move
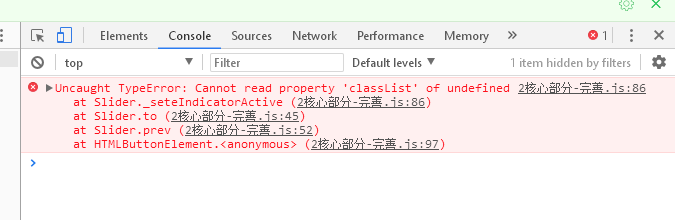
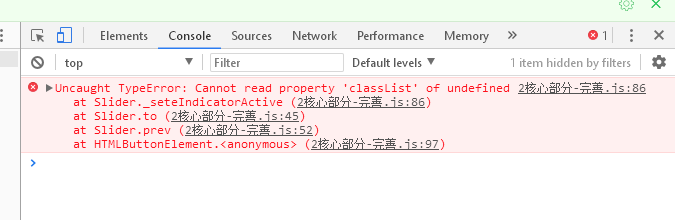
_adjustIndex中对索引值进行了判断,为什么当我移动到边界时,如移动到第一张图片,索引值为0,继续往左移动还是可以移动?并且会报错

30
收起
正在回答
2回答
同学你好,对于同学的问题,解答如下:
1、to方法传入的参数应该是index值,而同学的这种写法this.to(this.getDistanceByIndex(this.index))传入的是需要移动的距离,这种想法是不对的。
2、接着,我们再来看to和move方法的作用。
(1)to方法的作用是根据传入的index值,移动到对应的图片。
(2)move方法的作用是设置移动位置。
如下所示代码,可知在左右切换过程中,调用的是to方法,而to方法内部调用了_setTransitionSpeed方法,所以会有动画效果

在sliders中调用move方法,是为了在初始化时,将图片移动到对应的需要显示的图片位置,例如:初始传入index的值1, 那么打开页面默认显示就是第二张图片。
同学可以试着理解下,祝学习愉快~
3.WebAPP开发与小程序
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星