老师关于冒号和等号的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>构造函数的调用</title>
</head>
<body>
<script type="text/javascript">
// 在此完成任务
function Person(){
this.name='xm',
this.arr=[1,2,3];
}
var a=new Person();
console.log(a.name);
console.log(a.arr);
</script>
</body>
</html>老师,在写属性的时候什么时候用冒号什么时候用等号呢?this后面添加属性的时候要用=号,在对象中放对象和函数的时候就用冒号是吗?有点懵了,不知道什么时候用冒号什么时候用等号了,冒号是什么意思?
{
family:{},
setName:function(argument){
}
}
23
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
对象的属性和属性值时间使用冒号,其它的就是使用等号了,同学不用纠结,多练习,熟练后自然就区分开了。
冒号是对象中设置属性和属性值的语法格式,例如:属性名:属性值
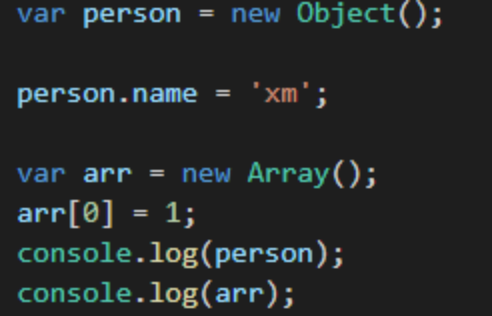
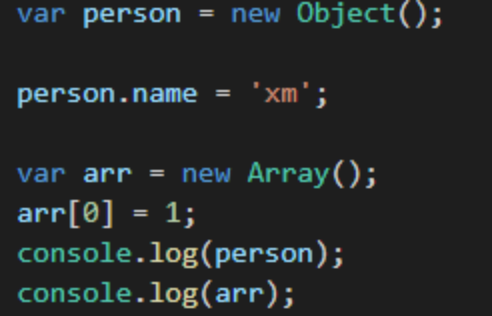
另 ,代码效果实现了,但是不符合练习要求,练习中要求用构造函数的方式分别定义对象和数组,是下面这种形式:

如果我的回答帮助到了你,欢迎采纳,祝学习愉快~

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星