老师提点意见!
<!DOCTYPE html>
<html>
<head>
<title>2-4</title>
<meta charset="utf-8">
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.con {
min-height: 104px;
}
.bg {
width: 100%;
background-color: black;
position: fixed;
top: 0;
z-index: 99;
}
.left {
width: 300px;
float: left;
}
.right {
float: right;
}
.bg li, .foot li {
display: inline-block;
line-height: 100px;
margin: 0 75px;
}
a {
text-decoration: none;
color: white;
}
.content {
width: 100%;
height: auto;
background: #0ff;
overflow: auto;
min-height: 800px;
}
.contentLeft{
width:30%;
padding: 5%;
float: left;
}
.contentRight{
width: 50%;
padding: 5%;
float: right;
}
.foot {
width: 100%;
text-align: center;
position: fixed;
bottom: 0;
z-index: 99;
background: black;
}
.content li {
list-style: none;
margin: 20px 20px;
}
.contentLeft span:nth-child(1){
background: palevioletred;
}
.content span{
margin: 0 5px;
}
</style>
</head>
<body>
<div class="con">
<div class="bg">
<div class="left">
<a href="#"><img src="http://img1.sycdn.imooc.com/climg//58c0d2d900016ce303000100.png"></a>
</div>
<div class="right">
<ul>
<li><a href="#">课程</a></li>
<li><a href="#">职业路径</a></li>
<li><a href="#">实战</a></li>
<li><a href="#">猿问</a></li>
<li><a href="#">手记</a></li>
</ul>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="content">
<div class="contentLeft">
<ul>
<li><h3>课程推荐</h3>
</li>
<li>
<span class="one">职业路径</span>
<span class="two">HTML55余CSS3实现1动态网页</span>
</li>
<li>
<span>职业路径</span>
<span>零基础入门Android语法与界面</span>
</li>
<li>
<span>职业路径</span>
<span>IOS基础语法与常用控件</span>
</li>
<li>
<span>职业路径</span>
<span>PHP入门开发</span>
</li>
<li>
<span>职业路径</span>
<span>JAVA入门开发</span>
</li>
</ul>
</div>
<div class="contentRight">
<ul>
<li><h3>相关课程</h3></li>
<li>
<span>HTML</span>
<span>CSS</span>
<span>Javascript</span>
</li>
<li>
<span>HTML</span>
<span>CSS</span>
<span>Jquery</span>
</li>
<li>
<span>移动端基础</span>
<span>移动端APP开发</span>
</li>
</ul>
</div>
</div>
<div class="foot">
<ul>
<li><a href="#">网站首页</a></li>
<li><a href="#">企业合作</a></li>
<li><a href="#">人才招聘</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">友情链接</a></li>
</ul>
</div>
</body>
</html>
正在回答
同学你好,整体效果实现的很棒,代码中存在如下细节可以注意调整下。
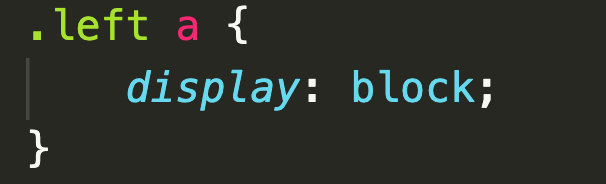
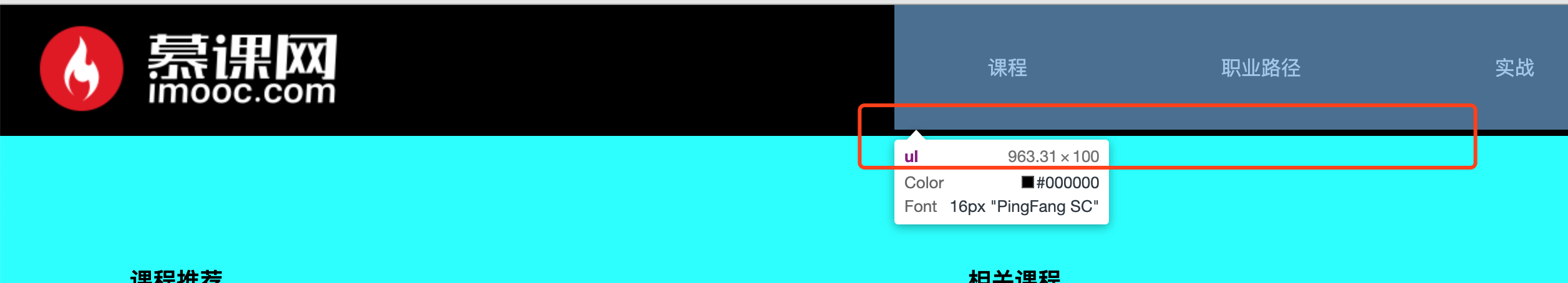
如下图所示,检查元素可知,a标签没有包裹图片。

建议:修改a为块元素,包图片,效果会更好。

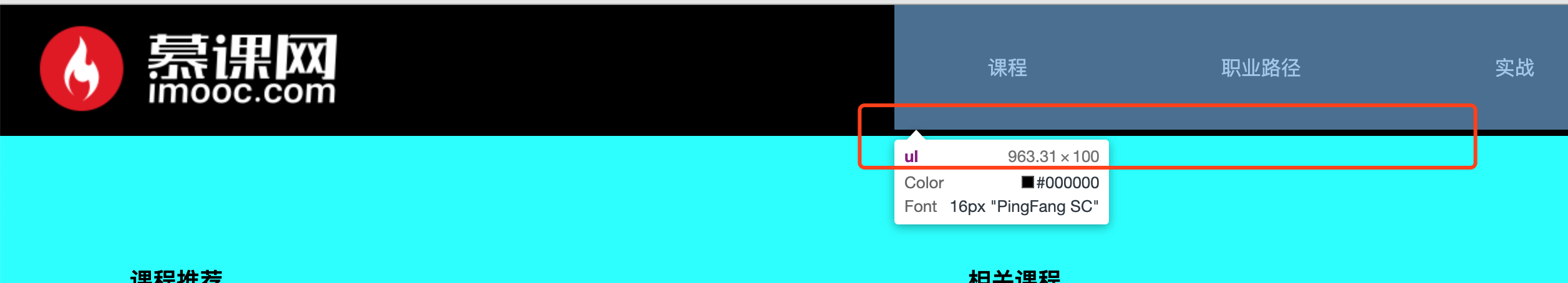
如下所示,由于img标签自带间距,导致logo区域实际高度超出100px,导致头部的高度大于100px,右侧导航内容垂直居中存在误差。

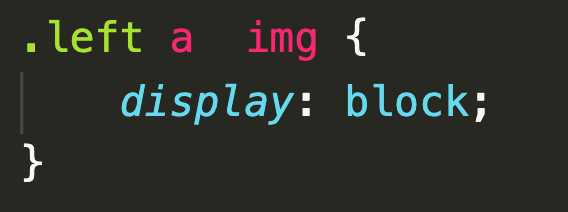
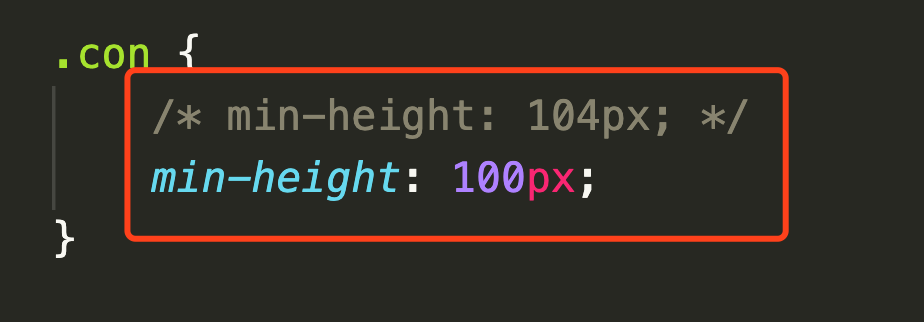
建议:修改img的display属性为block,消除间隙,然后调整头部的高度与行高一致,让内容垂直居中显示。


如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星