关于::before 和::after的疑问。

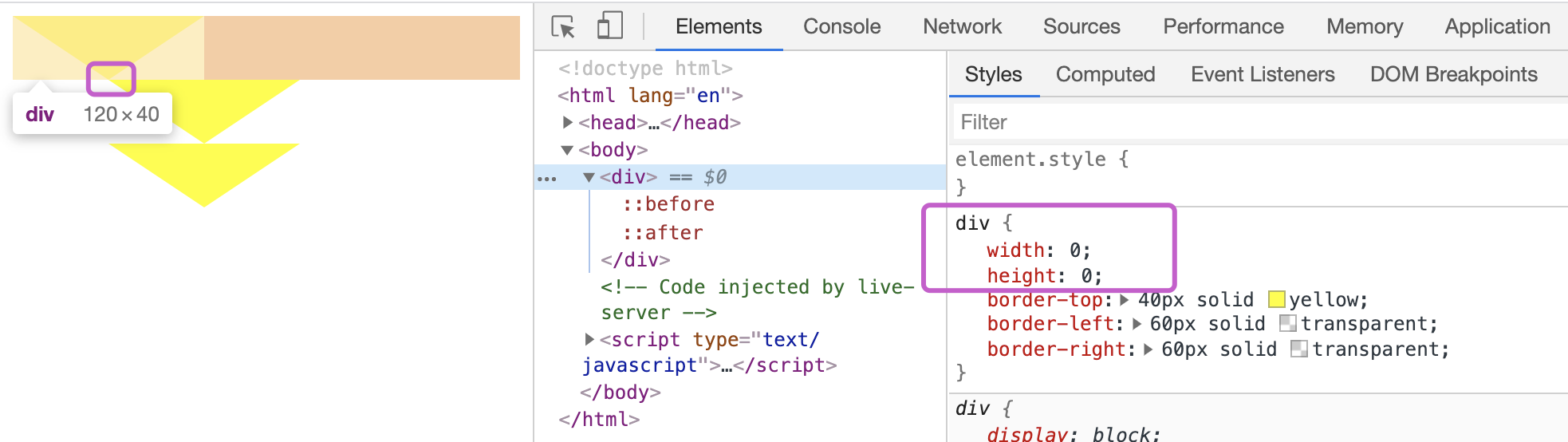
div{
width:0;
height:0;
border-top:40px solid yellow;
border-left:60px solid transparent;
border-right:60px solid transparent;
}
div:before{
content:'';
display:block;
width:0;
height:0;
border-top:40px solid yellow;
border-left:60px solid transparent;
border-right:60px solid transparent;
}
div:after{
content:'';
display:block;
width:0;
height:0;
border-top:40px solid yellow;
border-left:60px solid transparent;
border-right:60px solid transparent;
}
老师解答一下:
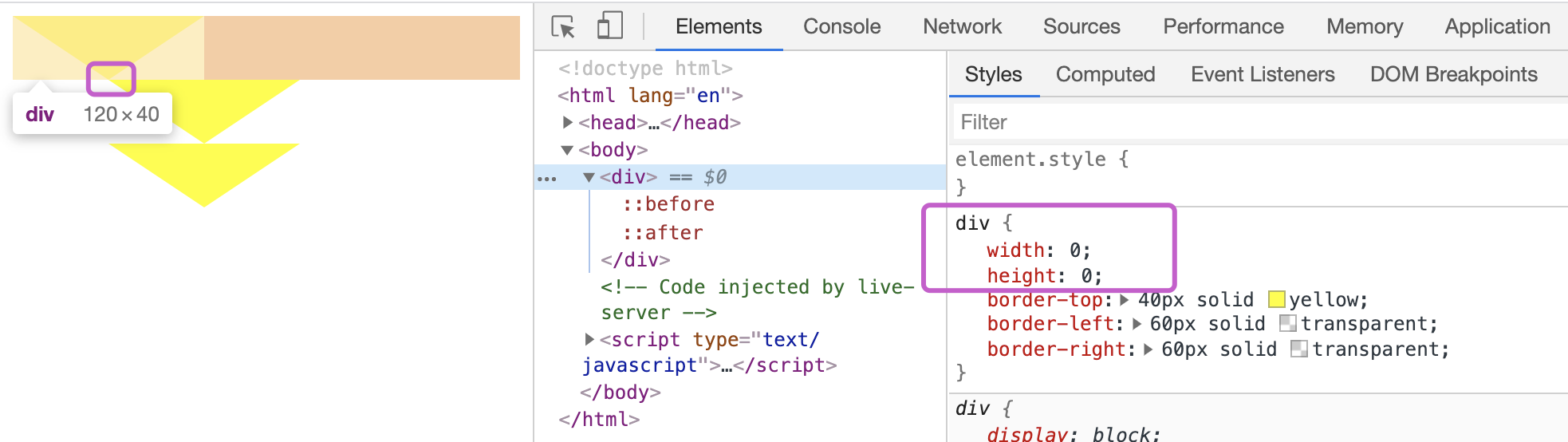
1)为什么before和after产生的盒子没有出现在最左边了而是与左边产生了一段距离?
2)before和after他们一个是第一个子元素一个是最后一个子元素他和div自身设置得到的那个三角形是父子关系还是兄弟关系?
正在回答
同学你好,对于你的问题解答如下:
因为:before和:after添加的伪元素是作为div的子元素. 默认是从父元素内容的左上角开始显示的。

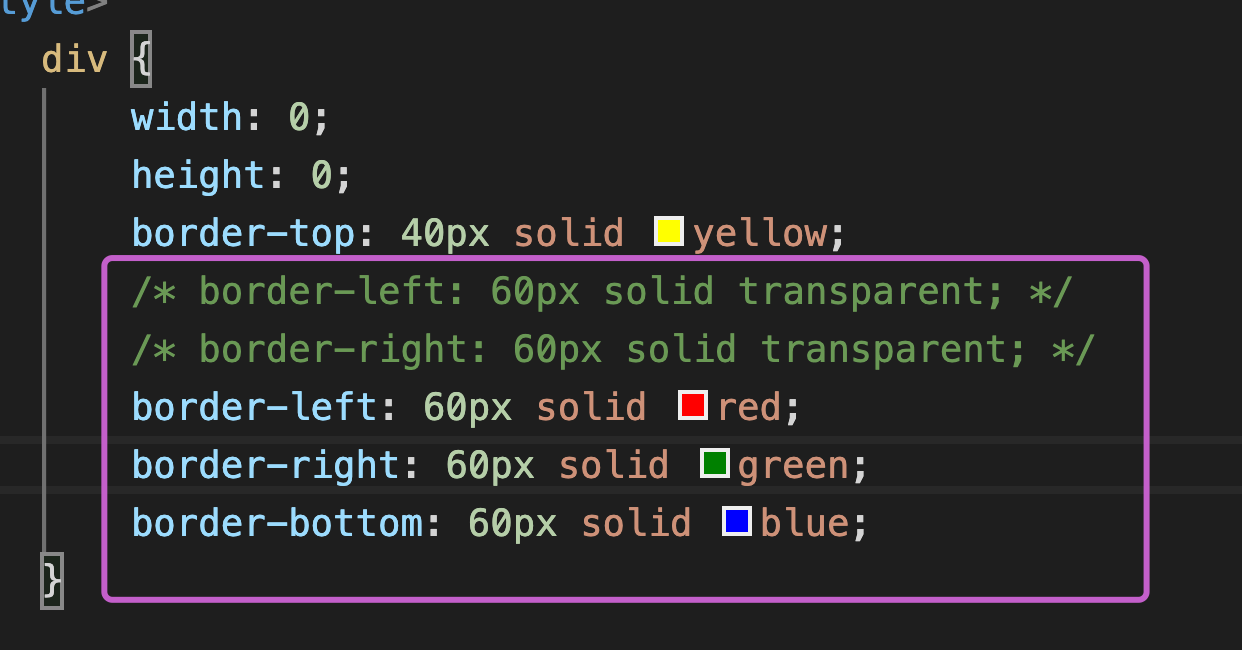
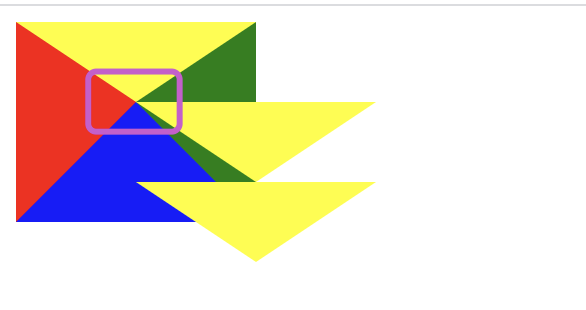
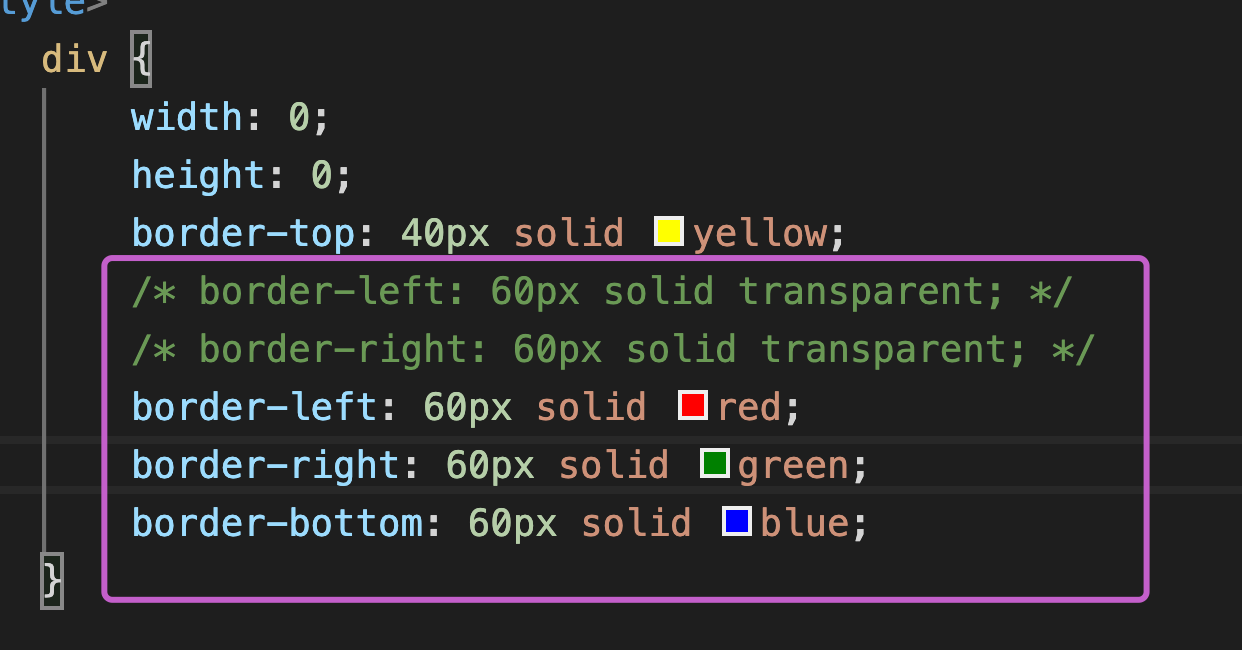
可以给div四个边框都设置颜色方便查看效果


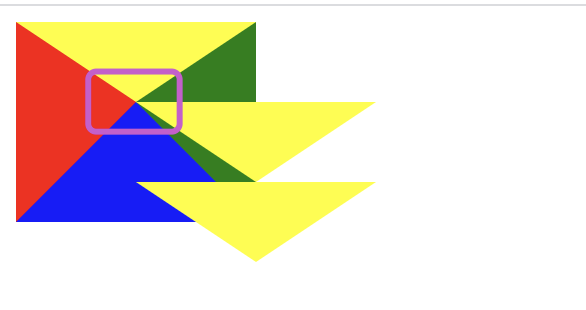
可以看出, 由于div盒子宽高为0, 图片中四个边框的交点位置,就是内容的位置,所以伪元素从内容位置开始显示,覆盖到边框上了
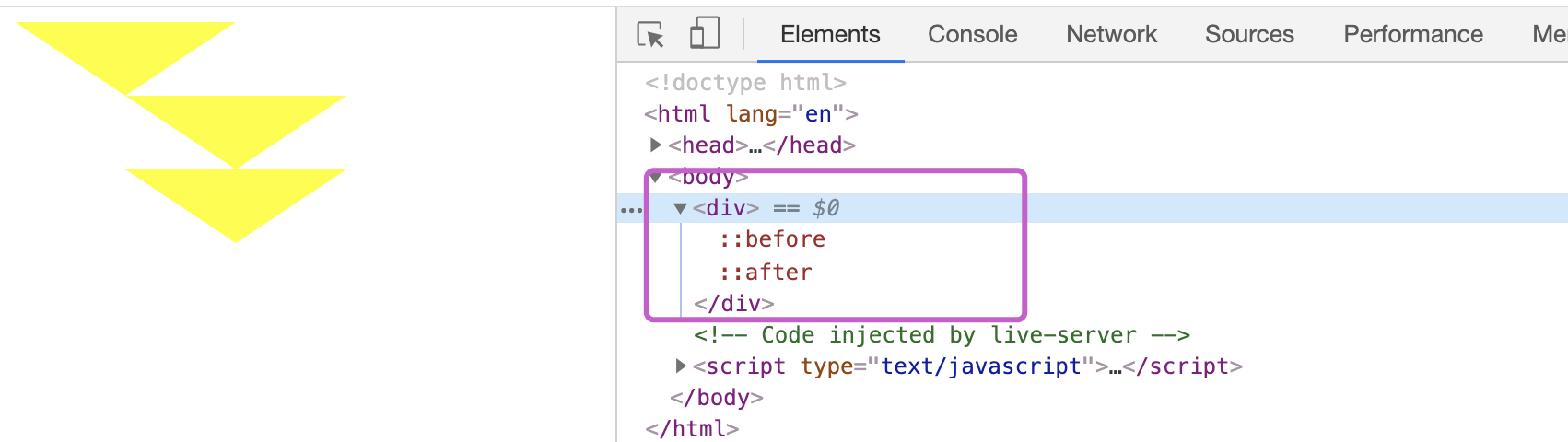
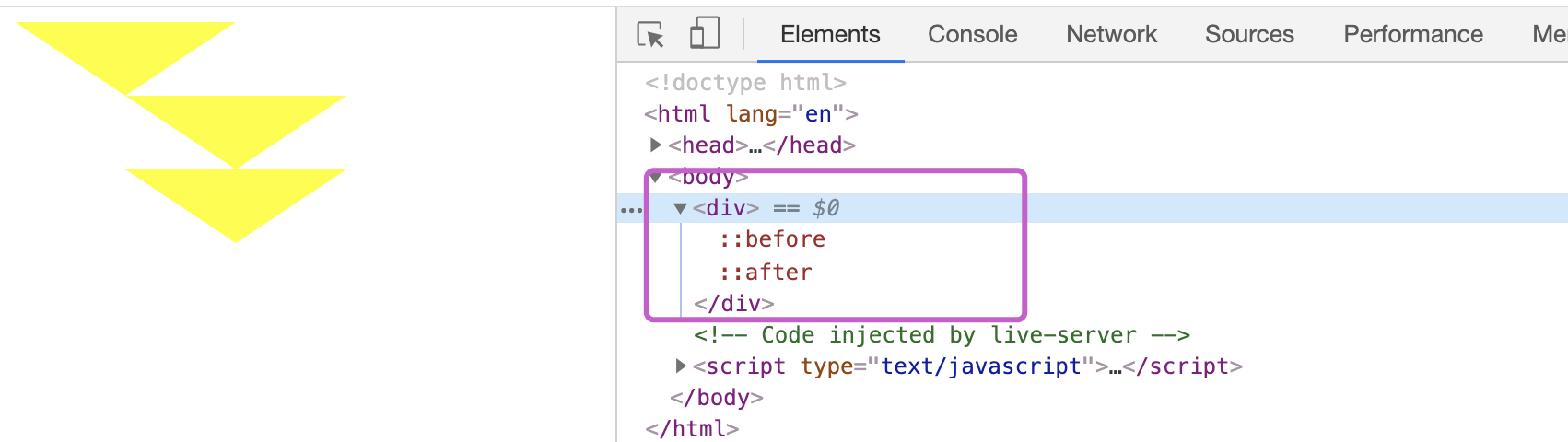
before和after是是兄弟关系,与div是父子关系。可以检查元素,如下:

同学可以结合示例,测试理解下
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星