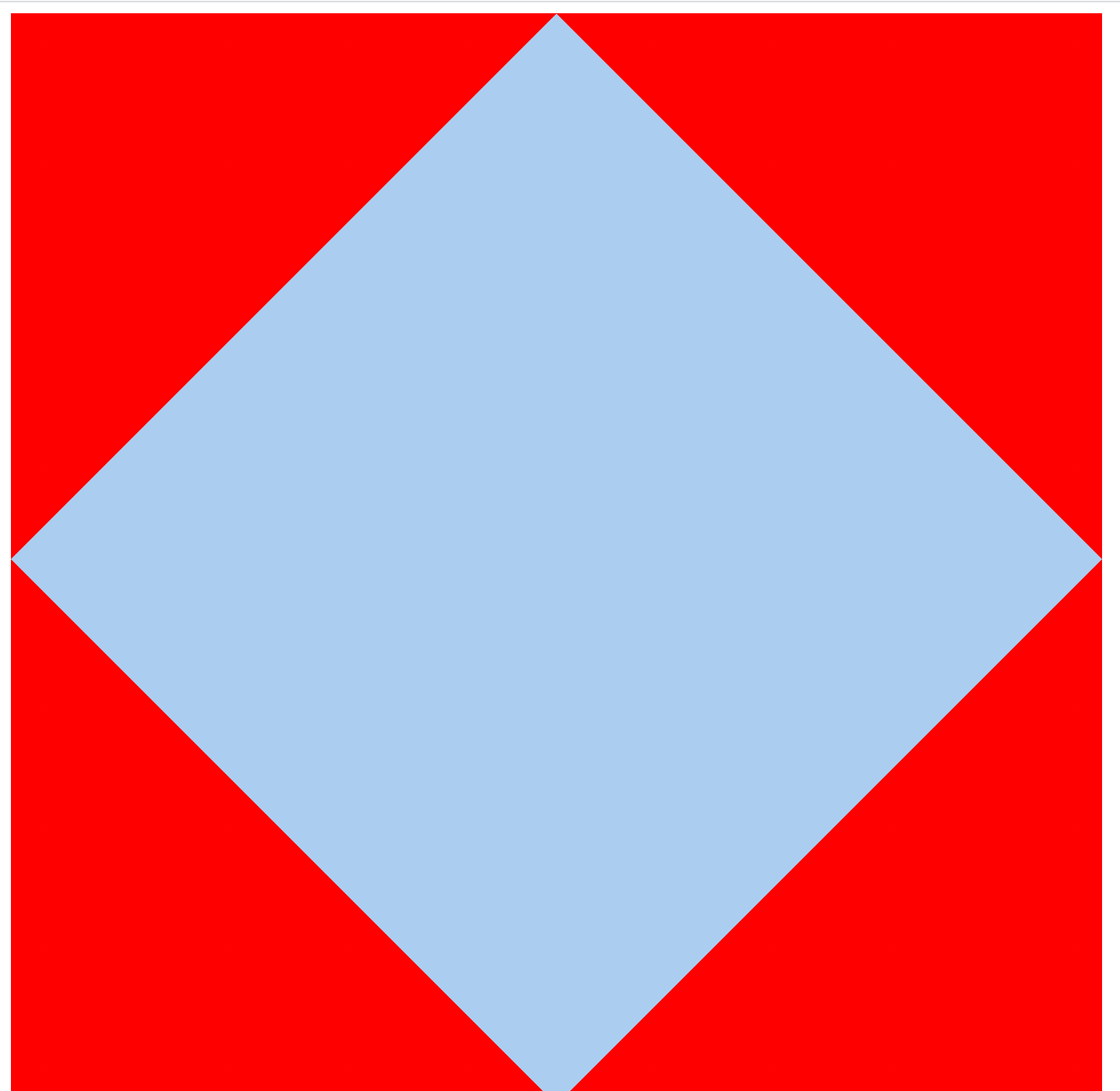
老师,为什么把背景改为图片了之后一开始的蓝色部分就会显示出来啊?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>线性渐变 - 特殊案列</title>
<style type="text/css">
div{
width:800px;
height:800px;
background:#abcdef;
/*background:-webkit-linear-gradient(45deg,red,yellow,blue);
background: -moz-linear-gradient(45deg,red,yellow,blue);
background: -o-linear-gradient(45deg,red,yellow,blue);
background: linear-gradient(45deg,red,yellow,blue);*/
background-image:linear-gradient(45deg,red 25%,transparent 25%),
linear-gradient(-45deg,red 25%,transparent 25%),
linear-gradient(45deg,transparent 75%,red 75%),
linear-gradient(-45deg,transparent 75%,red 75%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星