同学你好,个人理解的和“慕糖”老师、讲师描述的不太一样,可以参考一下:
测试代码(建议将页面缩小至50%查看):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>matrix3d</title>
<style type="text/css">
div {
width: 1500px;
height: 250px;
background: #abcdef;
position: absolute;
left: 300px;
top: 900px;
}
div:nth-child(1)>img {
transform: matrix(0,-1,-1,0,0,0)
}
</style>
</head>
<body>
<div><img src="images/sprite.jpg"></div>
<div><img src="images/sprite.jpg"></div>
</body>
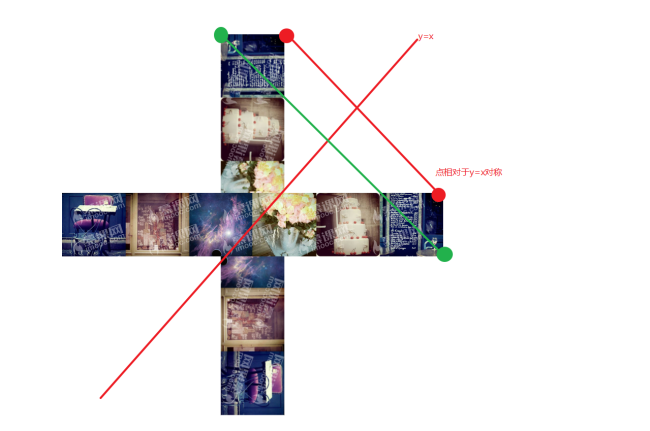
</html>y=x 这条轴,对应的k是-1,此时得到的位移矩阵是transform: matrix(0,-1,-1,0,0,0) ,效果如下:

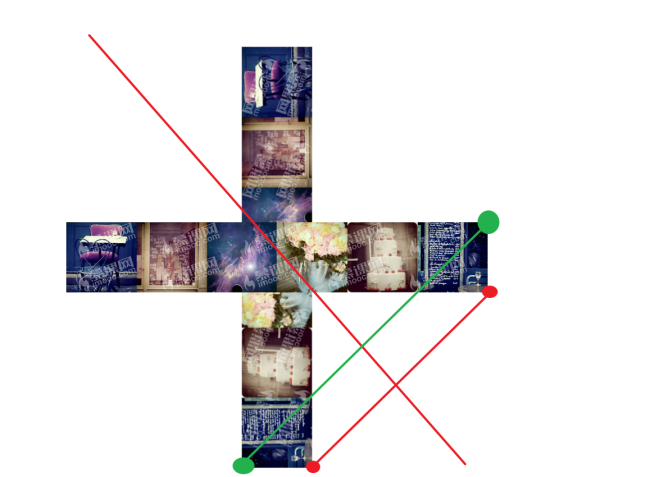
y=-x这条轴,对应k是1,得到的矩阵是transform: matrix(0,1,1,0,0,0),效果如下:

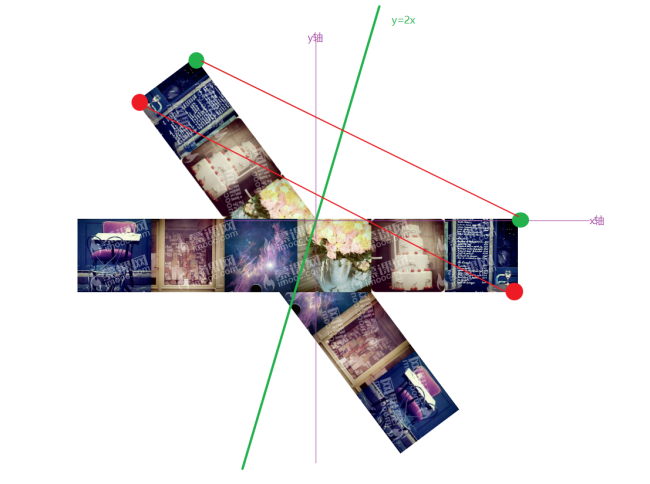
y=2x这条轴,对应k=-2,得到的矩阵是transform: matrix(-0.6,-0.8,-0.8,0.6,0,0),效果如下:

恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星