发送消息-续
https://class.imooc.com/course/qadetail/212343
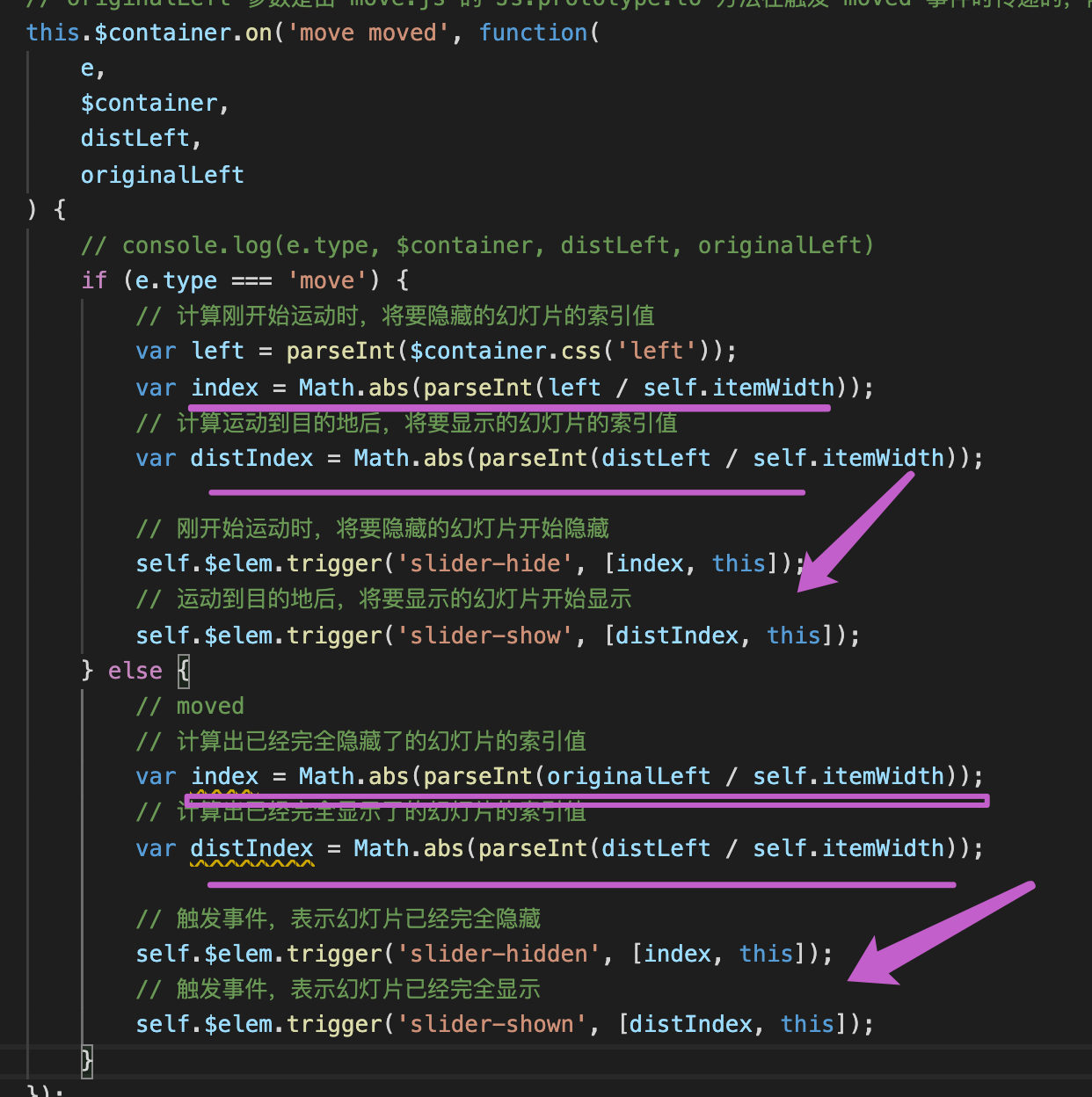
问题的前提:根据传入的 originalLeft 参数(this.$container 刚开始运动时的偏移位置),计算出这是第几张幻灯片,这张幻灯片就是已经完全隐藏了的幻灯片(slider-hidden)
也就是说要想实现发送消息,需要originalLeft 参数的值。问题来了:
originalLeft 参数是由 move.js 的 Js.prototype.to 方法在触发 moved 事件时传递的
为什么Css.prototype.to 方法不需要在触发 moved 事件时传递参数originalLeft
另,老师截图的问题,我还没发现。能不能说说
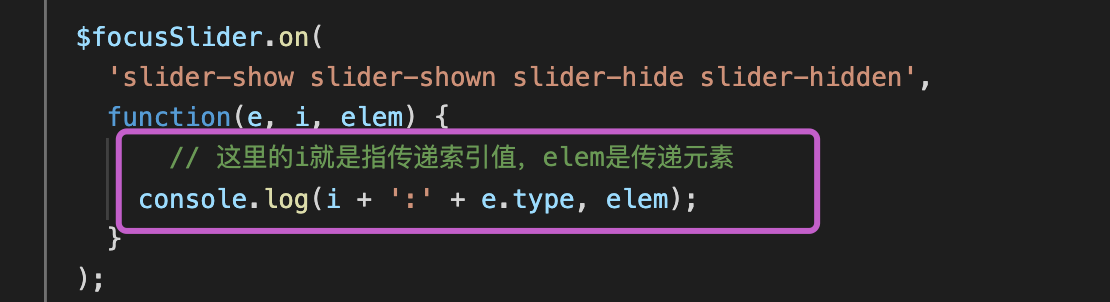
(发送消息如果不传递参数index和elem的话就没有意义了)

正在回答
同学你好,对于你的问题解答如下:
理解的有些偏差,传入的originalLeft不影响消息的发送。
originalLeft只是计算要显示和隐藏的元素对应的索引,不管这个索引值存不存在,都可以执行trigger触发slder-shown和slider-hidden。
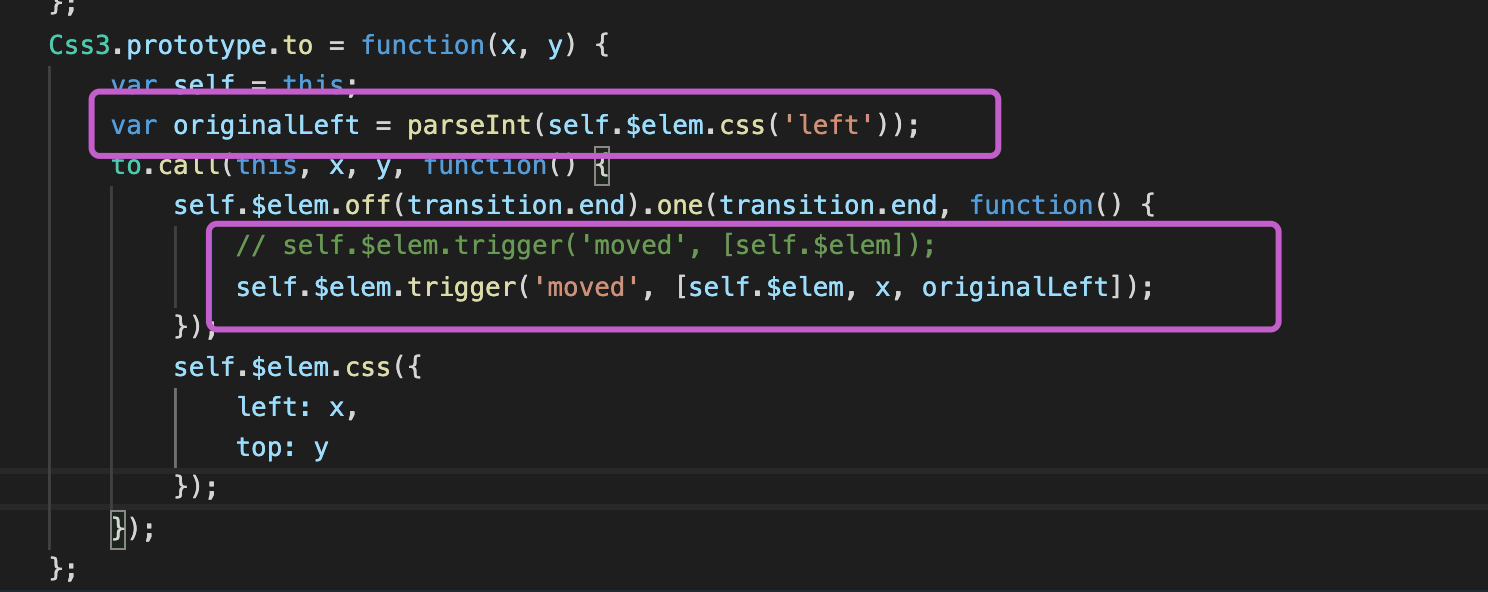
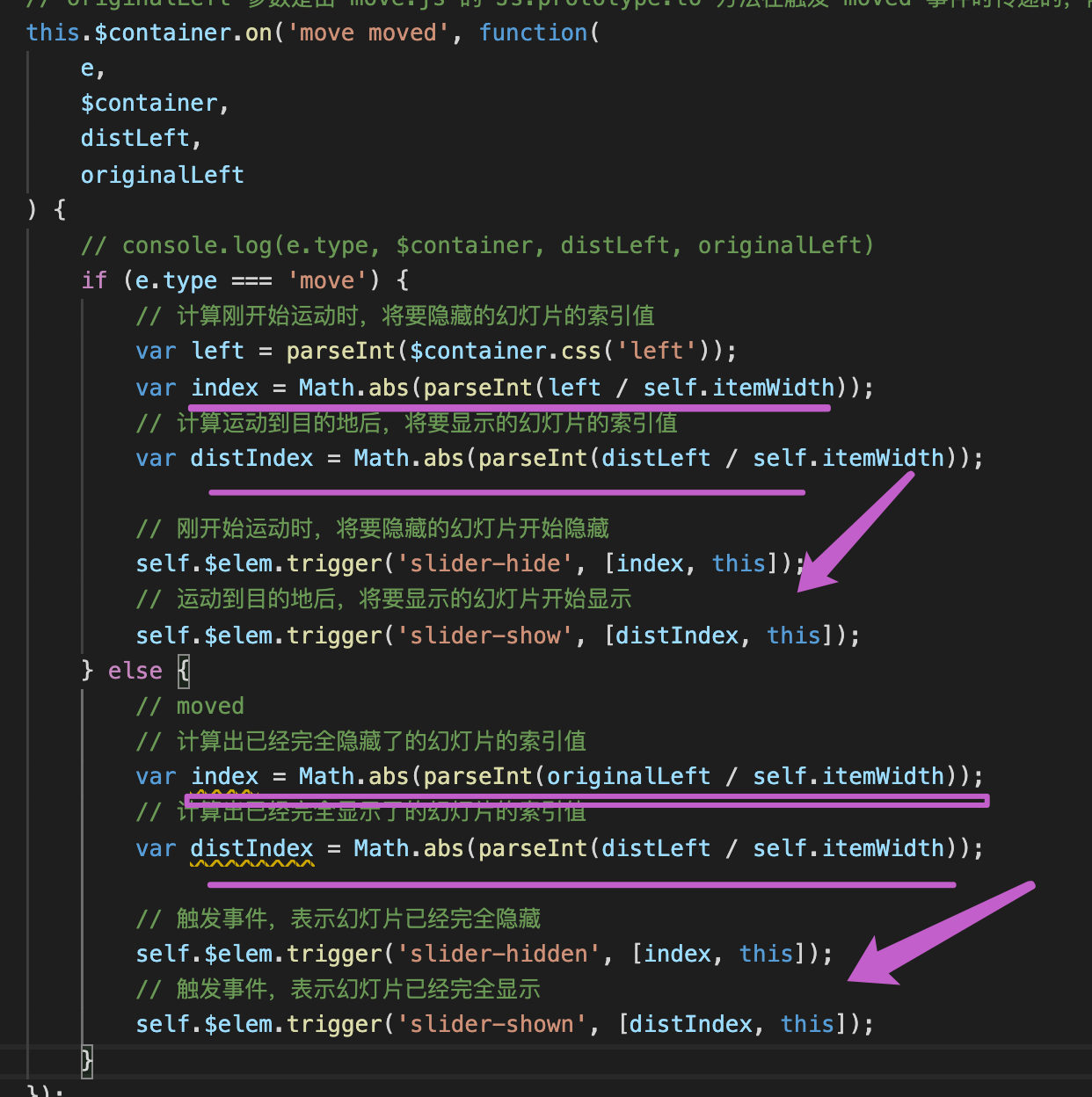
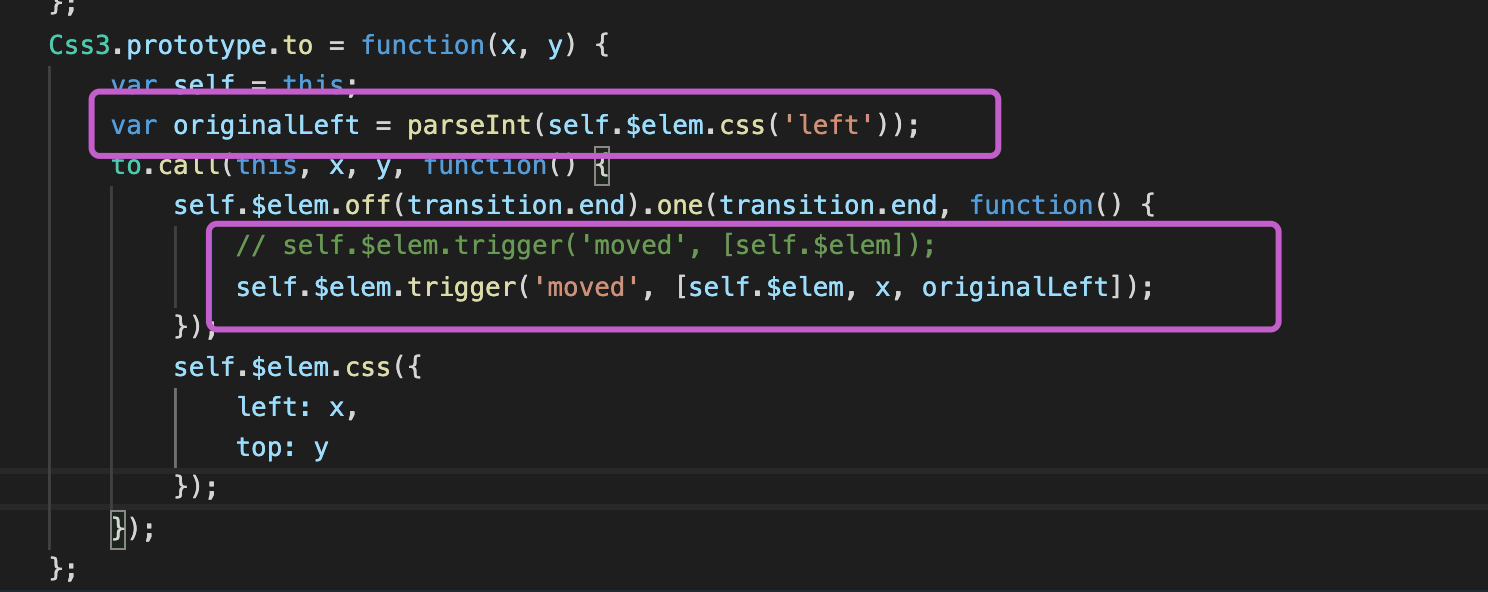
如果传入了originalLeft,那么在发送消息时,可以传递正确的索引值。如下所示:

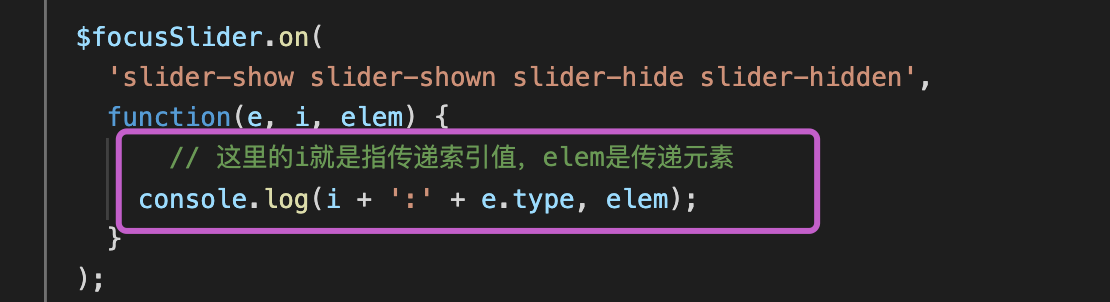
可以在slider.html中接受发送的消息,打印查看效果。如下:

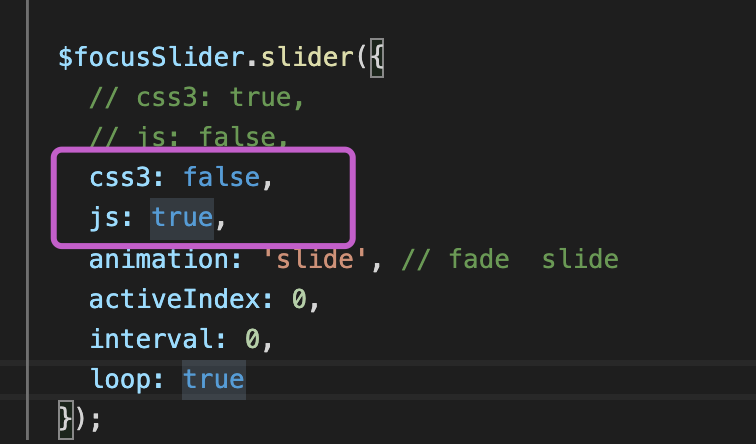
老师这里只给js方式的to方法中触发moved事件传递了参数,所以使用js方法时,发送消息,可以传递正确的索引值。


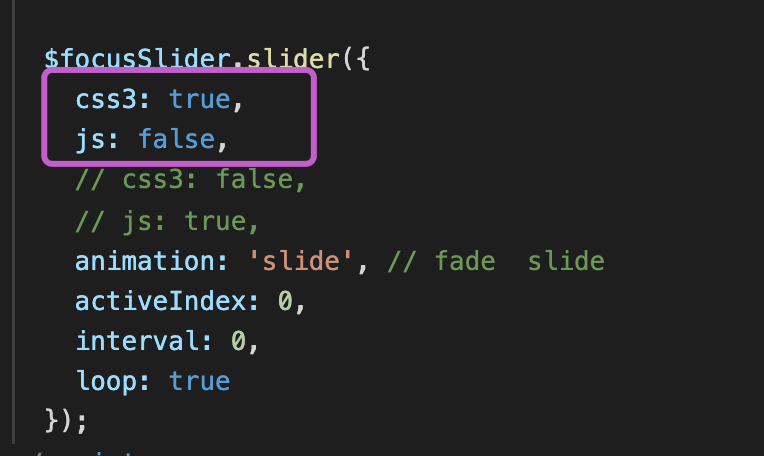
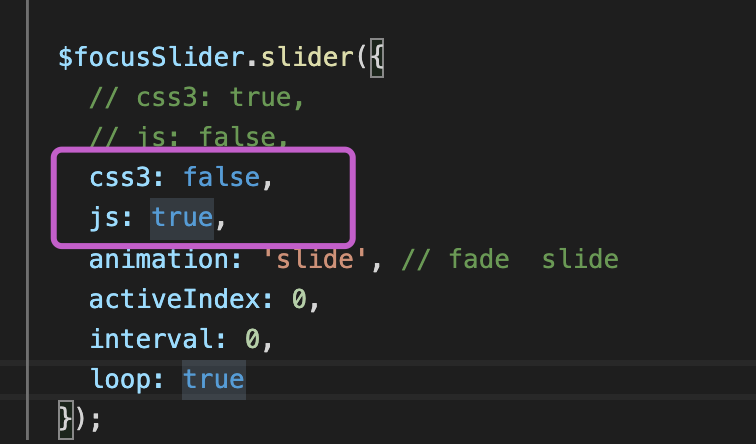
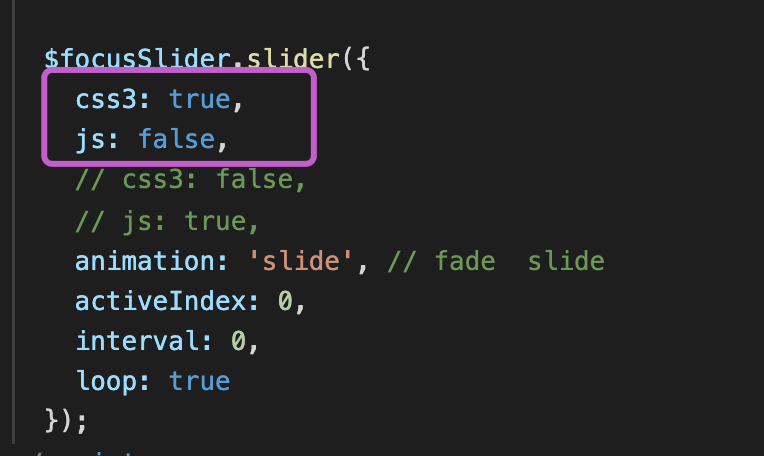
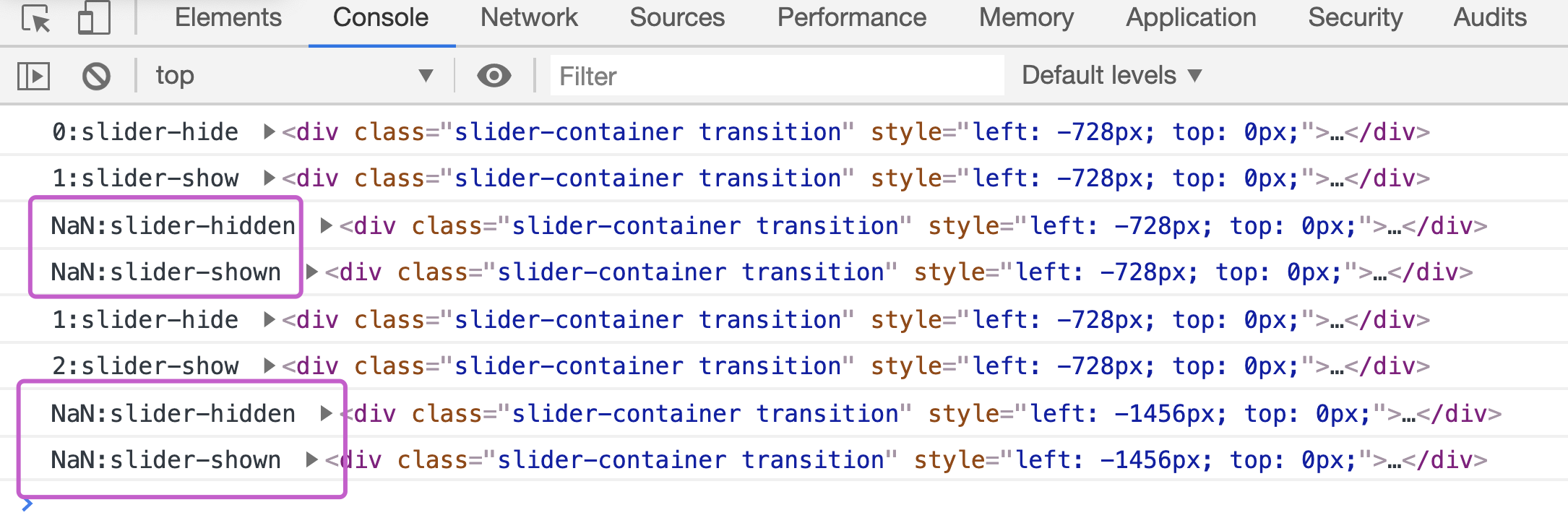
使用css方式,因为没有传递参数,默认是undefined,所以计算结果为NAN,但是不会报错,那么发送消息时传递的索引值就是NAN。 如下:可以修改为css方式测试下
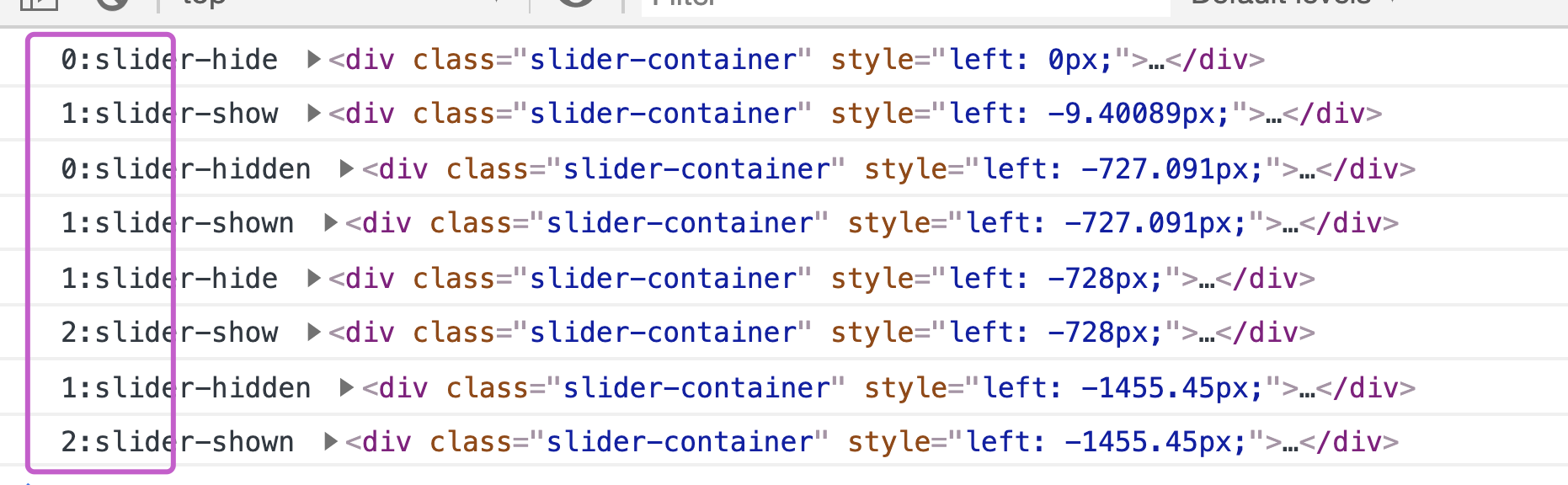
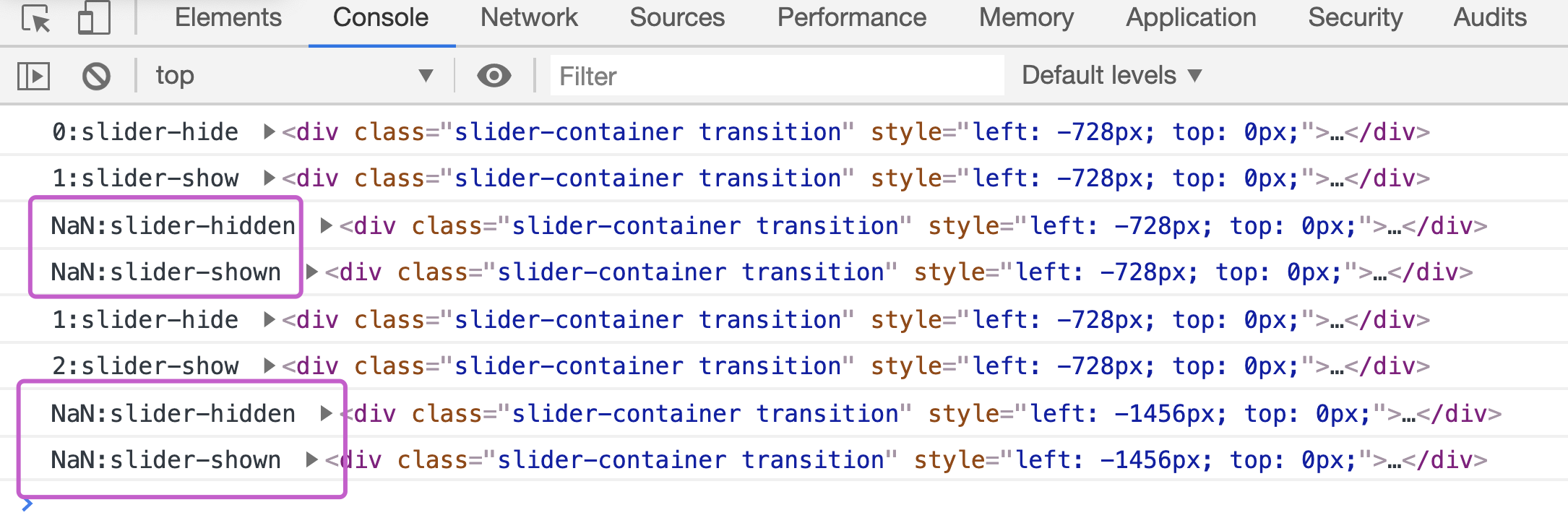
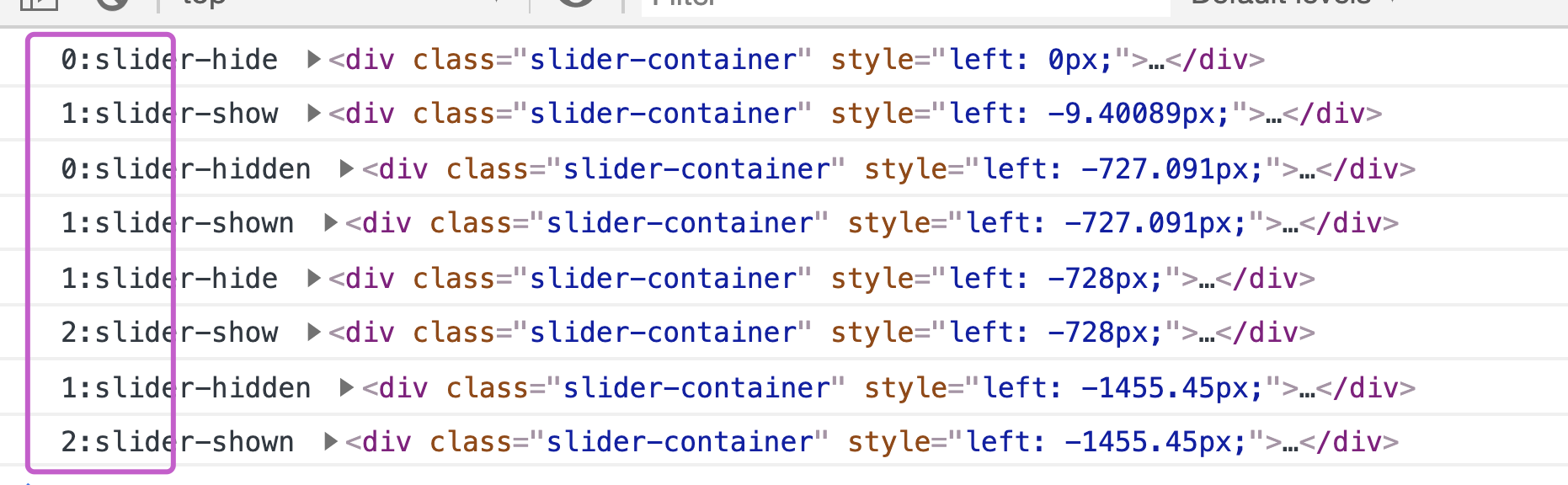
 打印结果如下:给slider-hidden和slider-shown发送消息传递的索引值是NAN.
打印结果如下:给slider-hidden和slider-shown发送消息传递的索引值是NAN.
如果想要使用css方式,发送消息时也可以正常传递索引值,那么在css的to方法中也传递对应的参数就可以了。如下:

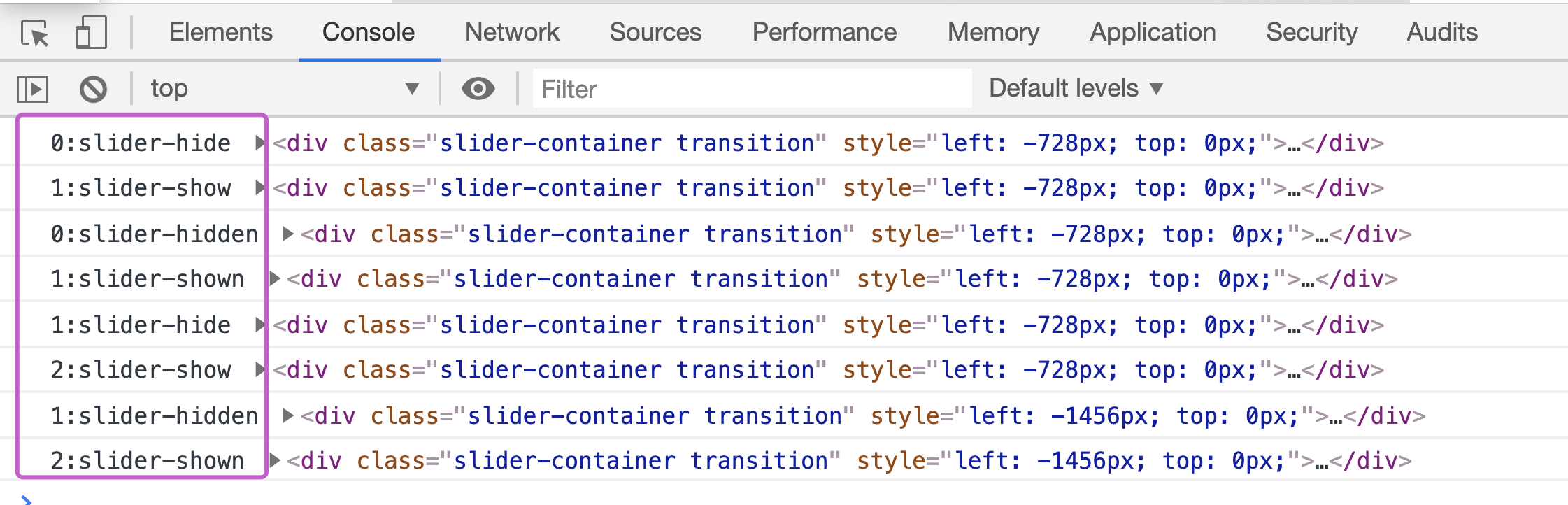
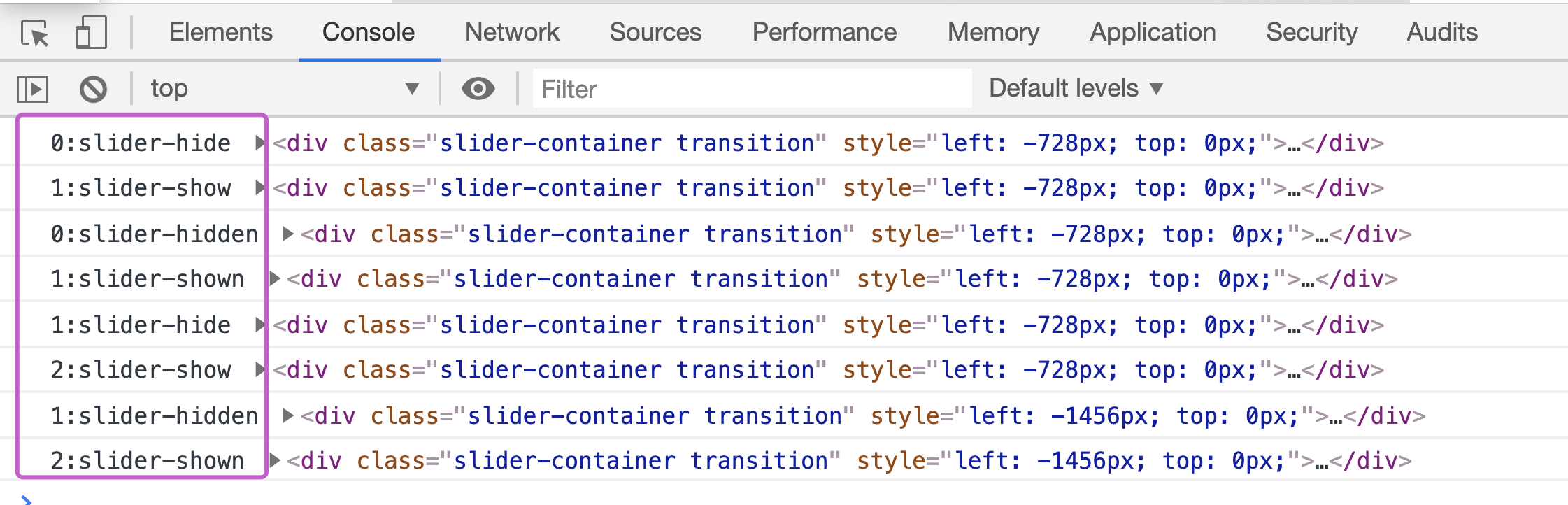
测试结果如下:

因为slider-show、slider-shown、slider-hide、slider-hidden主要是为了方便查看元素现在的状态,不需要做其他操作,也就是不会对传入的索引和元素进行操作,所以这里传不传递参数,效果是一样的。
同学可以结合上述示例测试理解下,祝学习愉快~





 打印结果如下:给slider-hidden和slider-shown发送消息传递的索引值是NAN.
打印结果如下:给slider-hidden和slider-shown发送消息传递的索引值是NAN.

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星