我现在是在子组件分别获取数据,如何写可以只在index中获取一次,别的组件调用
<template>
<transition name="product">
<div class="product">
<header class="g-header-container">
<product-header></product-header>
</header>
<me-scroll>
<product-slider></product-slider>
<product-content></product-content>
</me-scroll>
</div>
</transition>
</template>
<script>
import {getProductDetail} from 'api/product';
import ProductHeader from './header';
import MeScroll from 'base/scroll';
import ProductSlider from './slider';
import ProductContent from './content';
export default {
name: 'Product',
components:{
ProductHeader,
MeScroll,
ProductSlider,
ProductContent
},
data(){
return {
products:{}
};
},
created(){
getProductDetail(this.$route.params.id).then(data => {
//console.log(data.data);
this.products=data.data;
});
}
};
</script>
<style lang="scss" scoped>
@import "~assets/scss/mixins";
.product {
overflow: hidden;
position: absolute;
top: 0;
left: 0;
z-index: $product-z-index;
width: 100%;
height: 100%;
background-color: $bgc-theme;
}
.product-enter-active,
.product-leave-active {
transition: all 0.3s;
}
.product-enter,
.product-leave-to {
transform: translate3d(100%, 0, 0);
}
.product-enter-to{
transform: translate3d(0, 0, 0);
}
</style><template>
<div class="slider-wrapper">
<me-loading :text="'加载中'" v-if="!sliders.length"></me-loading>
<me-slider :direction="direction" :loop="loop" :interval="interval" :pagination="pagination" :datas="sliders" v-else>
<swiper-slide v-for="(item,index) in sliders" :key="index">
<a href="#" class="slider-link">
<img :src="item" alt="pic" class="slider-img">
</a>
</swiper-slide>
</me-slider>
</div>
</template>
<script>
import MeSlider from 'base/slider';
import {swiperSlide} from 'vue-awesome-swiper';
import {getProductDetail} from 'api/product';
import {sliderOptions} from './config';
import {getHomeSlider} from 'api/home';
import MeLoading from 'base/loading';
export default {
name: 'HomeSlider',
components:{
MeSlider,
MeLoading,
swiperSlide
},
data(){
return{
direction:sliderOptions.direction,
loop:sliderOptions.loop,
interval:sliderOptions.interval,
pagination:sliderOptions.pagination,
sliders:[]
};
},
created(){
this.getSliders();
},
methods:{
getSliders(){
getProductDetail(this.$route.params.id).then(data => {
//console.log(data.data);
this.sliders=data.data.item.images;
});
}
}
};
</script>
<style lang="scss" scoped>
.slider-wrapper{
height: 300px;
}
.slider-link{
display: block;
}
.slider-link,.slider-img{
width: 100%;
height: 100%;
}
</style><template>
<div>
<div>
<p>¥{{content.seller.allItemCount}}</p>
<p>{{content.seller.newItemCount}}件已售</p>
</div>
</div>
</template>
<script>
import {getProductDetail} from 'api/product';
export default {
data(){
return {
content:{}
};
},
created(){
this.getContent();
},
methods:{
getContent(){
getProductDetail(this.$route.params.id).then(data => {
console.log(data.data);
this.content=data.data;
});
}
}
};
</script>
<style lang="scss" scoped>
</style><template>
<me-navbar class="header">
<i class="iconfont" slot="left" @click="goBack"></i>
<p slot="center">商品详情</p>
<i class="iconfont" slot="right"></i>
</me-navbar>
</template>
<script>
import MeNavbar from "base/navbar";
export default {
name: 'ProductHeader',
components:{
MeNavbar
},
data(){
return{
};
},
methods:{
goBack(){
this.$router.back();
}
}
};
</script>
<style lang="scss" scoped>
@import "~assets/scss/mixins";
.header{
background-color: $header-bgc-translucent;
color: white;
p{
text-align: center;
}
}
</style>48
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕夭夭
2020-04-14 17:17:32
同学你好,问题解答如下:
1.如下报错意思是获取不到allItemCount属性。这是因为数据是异步请求过来的,当页面渲染用到这些数据时,数据还没有加载过来,获取不到就会报错。

可以加一个if判断,当获取到数据再渲染组件:
content是一个对象,我们可以先使用Object.keys把它转换为一个数组,然后再判断数组长度,如果长度为0,if判断则为false,此时就不会渲染组件了。

2.因为淘宝最近更新了一下接口的数据,有很多商品数据是和现在使用的对不上,所以浏览器中会报错。这是淘宝那边的问题,如果点击商品之后出现如下类似错误不用管,因为淘宝最近更新接口有一点频繁,有的商品数据是可以的,测试时如果遇到了此类的,可以多点几个商品试一试。

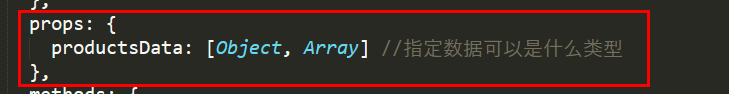
图片轮播区域,要获取到图片的数据,然后再传递给子组件,不然图片轮播的子组件中,使用的是所有的数据:

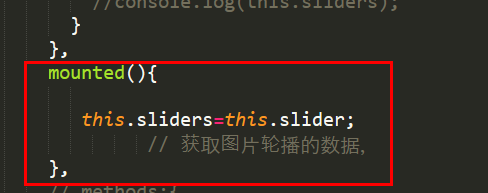
其他子组件传递数据也是同理,先定义一个变量获取指定的数据,然后再传递给子组件。最后子组件中,可以在生命周期中,即组件挂载成功之后,把数据赋值给你绑定的那个data。

祝学习愉快 ~
相似问题
登录后可查看更多问答,登录/注册
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星