为什么我在setup中获取store中的state是空数组?
const store = useStore()
const newNumListComputed = computed(() => store.state.newNumList)
newNumListComputed就是axios后的state数据
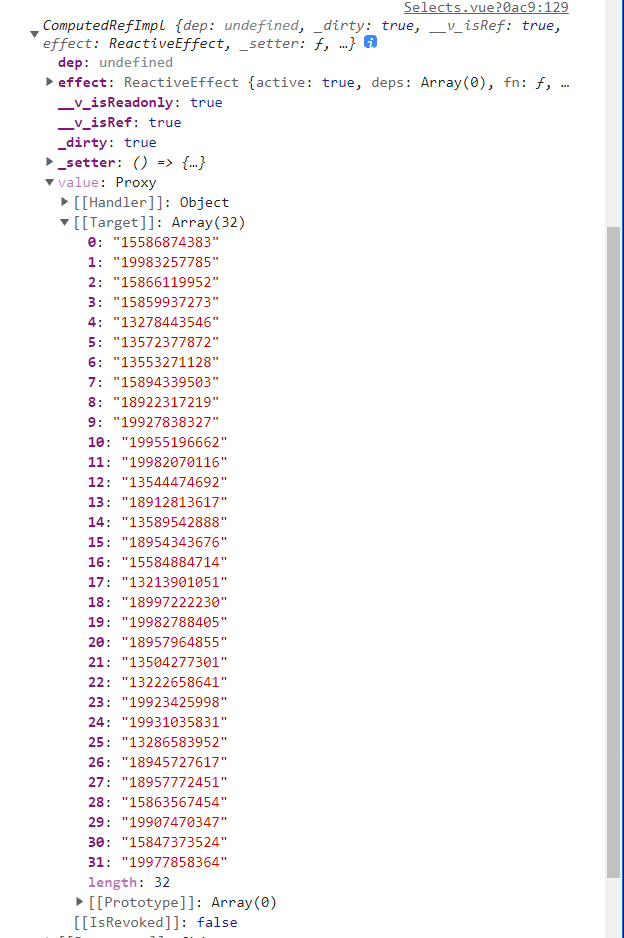
打印newNumListComputed是一个函数,函数下面有一个value
console.log(newNumListComputed);

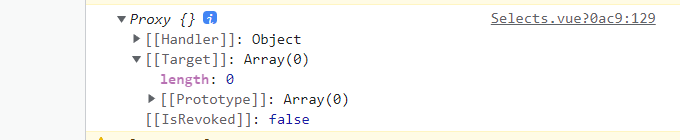
但为什么我打印newNumListComputed.value,结果确实空数组
console.log(newNumListComputed.value);

13
收起
正在回答
1回答
同学你好,应该是Ajax异步获取数据导致的,如果使用Vuex异步请求,只使用computed计算属性是不够的,因为Vuex存在延迟,即使获取到了数据computed也不会即时更新,不过视图是可以异步更新的,此时直接在组件中使用newNumListComputed即可,不需要通过.value获取。
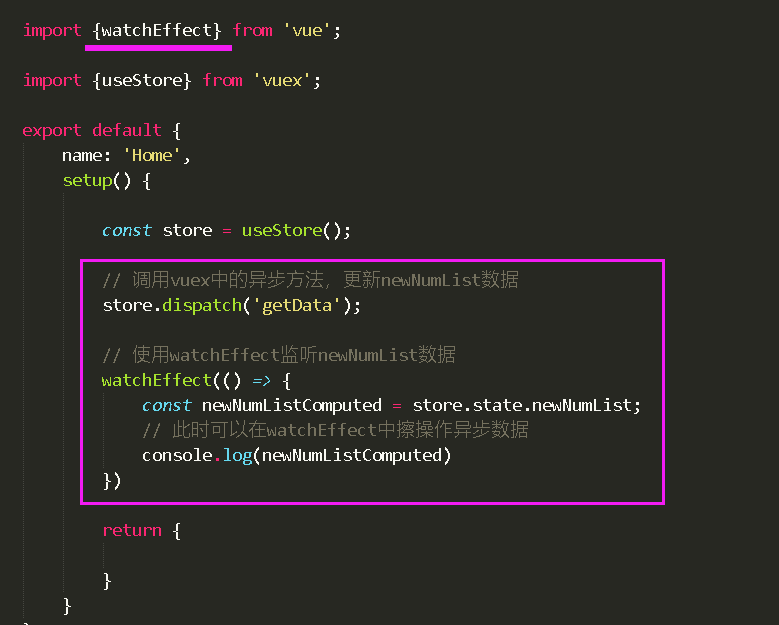
如果想在js中操作异步数据的话,建议使用watch或者watchEffect监听来实现异步数据接收,代码示例如下

祝学习愉快!

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星