有两个疑问
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<form action="" method="get">
<input type="url" oninput="checkit(this)">
<input type="submit" value="提交">
</form>
<script>
function checkit(obj) {
var it = obj.validity;
//补充完整
if(it.typeMismatch===true){
obj.setCustomValidity("请输入带http://的正确地址!");
}else{
obj.setCustomValidity("");
}
}
</script>
</body>
</html>
1、不点击输入框直接点提交按钮的话没有任何反应,点击输入框但是什么都不输入就点提交按钮的话也没有任何反应
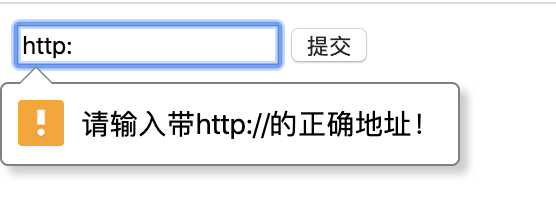
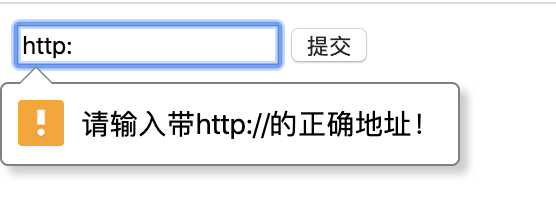
2、输入内容后也不会有提示,直到点击了一次提交按钮后,如果内容不符合要求才会有提示;而在这之后只要修改内容后,内容不符合要求提示就会一直在;而只要输入了http:提示就会消失了并且就会提交成功【整个输入框只有http:也会成功】,不应该是有了http://才能提交成功吗?
正在回答
同学你好,对于你的问题解答如下:
因为oninput事件是监听输入框输入时的事件,必须输入框中输入(或删除)内容了才可以触发该事件,直接点击提交按钮和点击输入框但是什么都不输入就点提交按钮这两种情况,不会触发oninput事件,所以没有任何反应。
输入框输入内容时会触发输入框的oninput事件,设置提示信息,但是只有提交表单时,才会进行验证,所以需要点击一次提交按钮才会出现提示信息。
老师测试同学代码,只输入http:不会成功,会继续显示提示信息,同学可以再测试下。

如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星