为什么鼠标移入的时候没有反应呢
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
html,
body {
margin: 0;
padding: 0;
}
div:not(:nth-of-type(2)) {
width: 500px;
height: 100%;
background-color: #a0e4ff;
margin: 0 auto;
}
/*ul默认有外边距*/
ul {
width: 300px;
height: 100%;
background-color: #ecc7ea;
list-style: none;
/*清除默认边距*/
margin: 0;
padding: 0;
margin: 20px auto;
margin-bottom: 30px;
}
li {
width: 200px;
height: 30px;
line-height: 30px;
margin: 30px auto;
background-color: #cdffc0;
}
</style>
</head>
<body>
<div id="box">
<button id="btnAdd">添加元素</button>
<button id="btnRemove">删除元素</button>
<ul id="list">我是ul
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
</ul>
</div>
<script type="text/javascript">
//此处填写代码
var col=document.getElementsByTagName("li");
col.onmouseover=function(){
this.style.backgroundColor="blue";
}
var btnAdd=document.getElementById("btnAdd");
var ul=document.getElementById("list");
var i=0;
btnAdd.onclick=function(){
var txt=document.createTextNode("我是li"+(4+i));
var li=document.createElement("li");
i++;
li.appendChild(txt);
ul.appendChild(li);
}
var btnRemove=document.getElementById("btnRemove");
btnRemove.onclick=function(){
ul.removeChild(ul.lastChild);
}
</script>
</body>
</html>
正在回答
同学你好,对于你的问题解答如下:
因为当把开始3个li元素删除之后,点击添加按钮添加li元素,鼠标移入前三个的li的时候没有改变背景颜色,所以需要在点击添加事件中重新调用一下changColor方法。这样新添加的列表项才会在鼠标移入时改变背景颜色
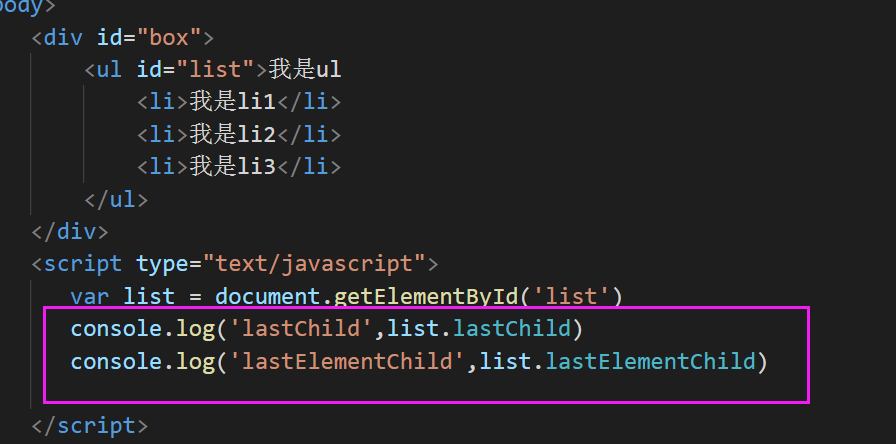
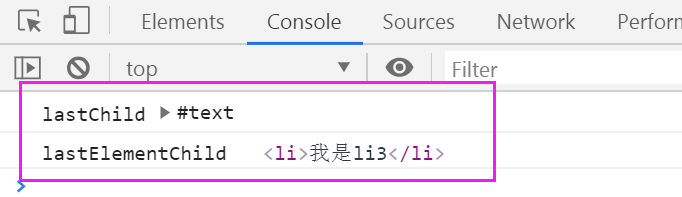
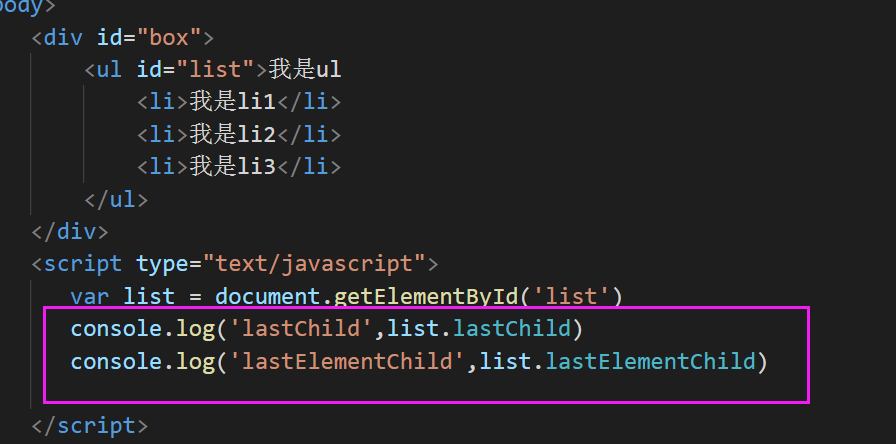
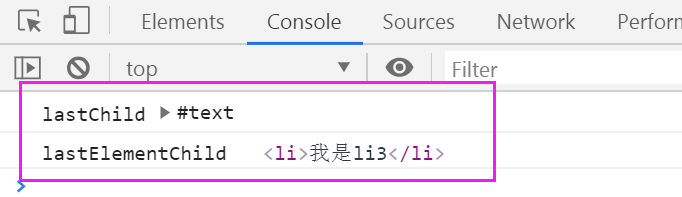
lastElementChild和lastChild都是获取元素的最后一个子元素。区别就是:
(1)lastElementChild获取的是元素节点
(2)lastChild获取的是所有类型的节点。例如文本节点
示例:


同学可以再测试理解下,祝学习愉快~
同学你好,因为getElementsByTagName方法将获取的所有li元素,存放在数组中,也就说col是一个数组,不可以添加mouseover事件,所以鼠标移入的时候没有反应。建议:参考如下修改

如下所示,删除全部的子元素,重新添加的元素显示的序号不对

建议:可以通过列表项的长度设置序号,示例:

因为lastChild获取的节点包含空白节点,导致点击两次删除按钮,才可以删除列表项,建议:使用lastElementChild属性获取ul列表的最后一个元素节点。
另,当点击删除元素全部把li元素删除之后,因为没有子元素了,继续移除就会出错,可以提前添加判断。

如果我的回答帮助到了你,欢迎采纳,祝学习愉快~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星