老师还是有点不明白
在chrome下
1、removeChild方法是删除,返回值是删除的内容,这个能理解。
2、innerHTMl是改写内容,内容都改写了,为什么会返回原来的?
3、还有关于这2个方法内存泄漏的问题能帮在多讲一点吗?
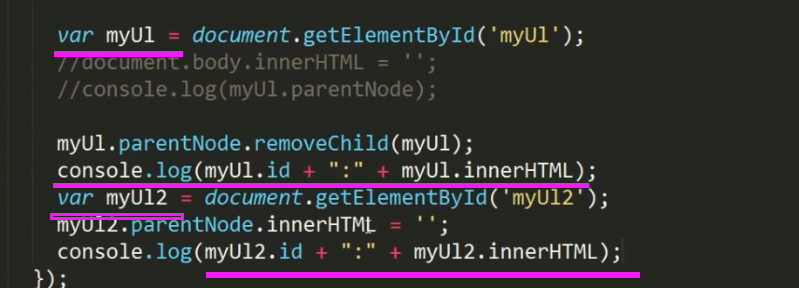
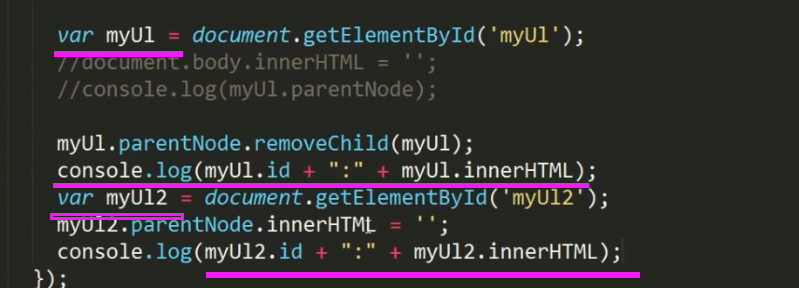
var myUl=document.getElementById("myUl");
myUl.parentNode.removeChild(myUl);
console.log(myUl.id+":"+myUl.innerHTML);
var myUl2=document.getElementById("myUl2");
myUl2.parentNode.innerHTML='';
console.log(myUl2.id+":"+myUl2.innerHTML);12
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
因为声明了变量,将获取的DOM对象保存下来了,执行节点操作后,HTML结构中的节点移除了,但是控制台可以获取到原来内容的。

不再用到的内存,没有及时释放,就叫做内存泄漏。
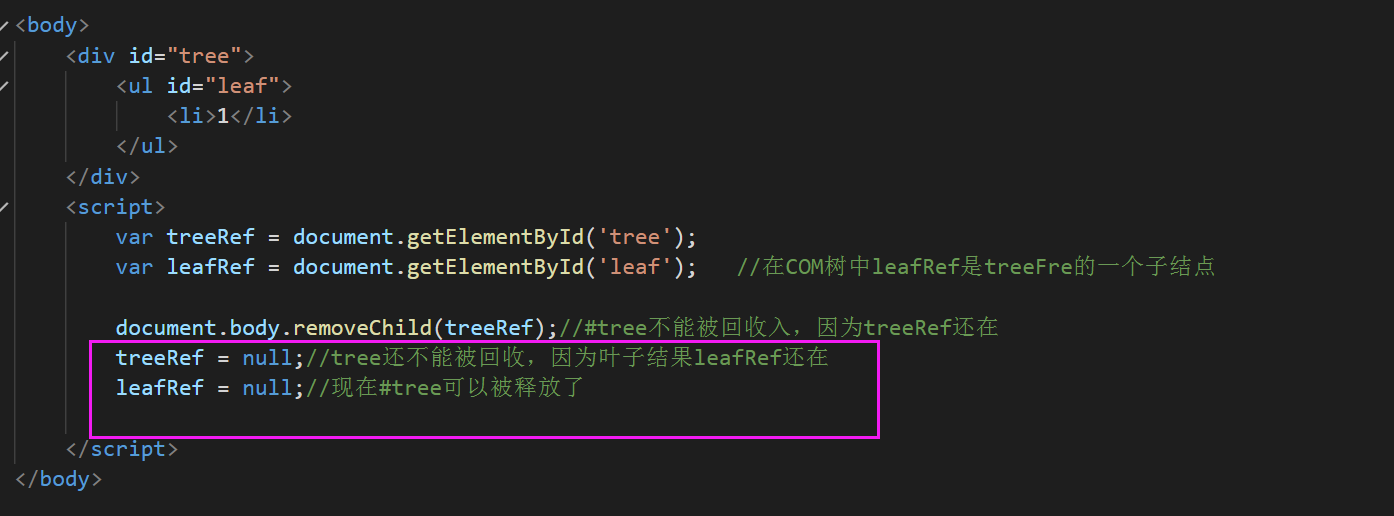
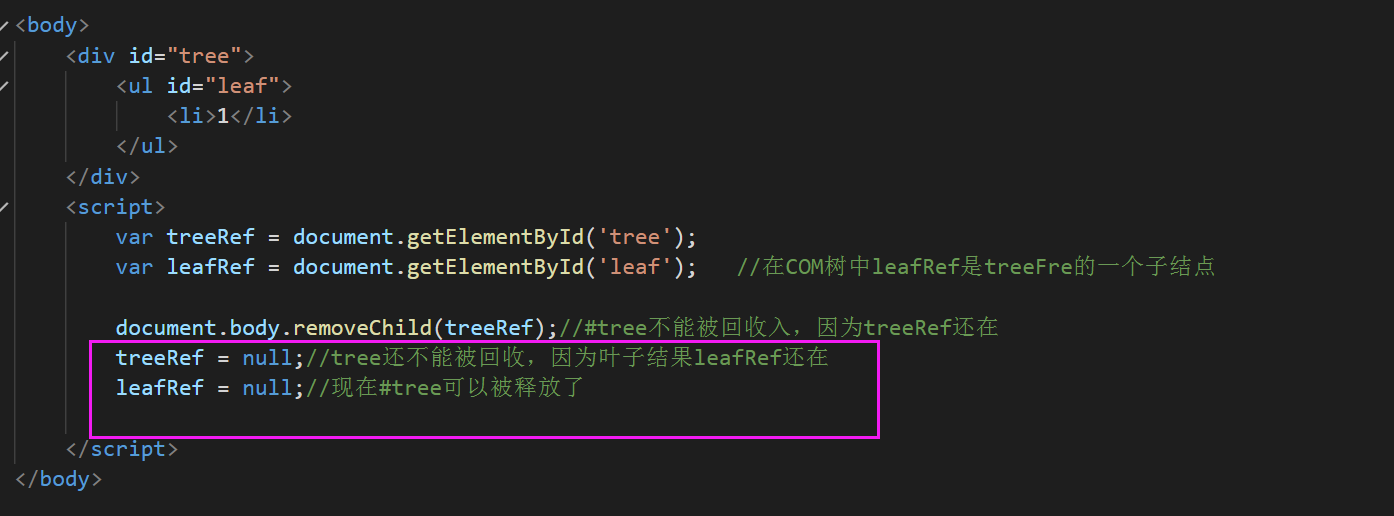
这里说的内存泄漏就是指当原有的DOM被移除时,子结点引用没有被移除,无法回收导致内存一直在占用着。可以直接将子节点赋值为null即可,解除引用,释放内存就可以了。示例:

这节课的重点是针对removeChild和innerHTML这两个属性的对比学习,至于内存泄漏问题,目前学习阶段,同学参考老师上面的解析,简单了解下即可,如果感兴趣,可以等到实际工作了,作为扩展知识深入了解下,提升自己的工作竞争力。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星