用三目运算符判断函数名是否为string字符串类型?


您好,老师,我想咨询一下关于js轮播图js部分的代码描写的内容。其中用var定义全局变量的时候,使用到了一个byId函数方法。
function byId(id){renturn typeof(id)==="string"?document.getElementById(id):id;},这句代码是什么意思?是否可以理解为通过typeof检查返回id的数据类型是否为字符串,如果是的话,则输出getElementById(id),找到id这个数据的节点。如果不是的话,则输出id数值本身?那这个函数是用来限制什么的?哪怕是输出id数值本身,在var 定义全局变量的时候应该不会报错吧?什么意思呢?老师,我印象中之前的课程定义是 var prec=document.getElementById("ul"); var dot=prec.document.getElementTagName("li"); 是不是这样子的?我感觉有点绕晕
正在回答
同学你好,对于你的问题解答如下:
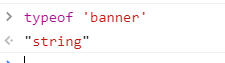
字符串可以定义为字母。示例:

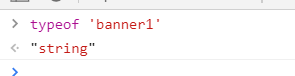
字母后面可以添加数字,例如:banner1 也可以表示字符串

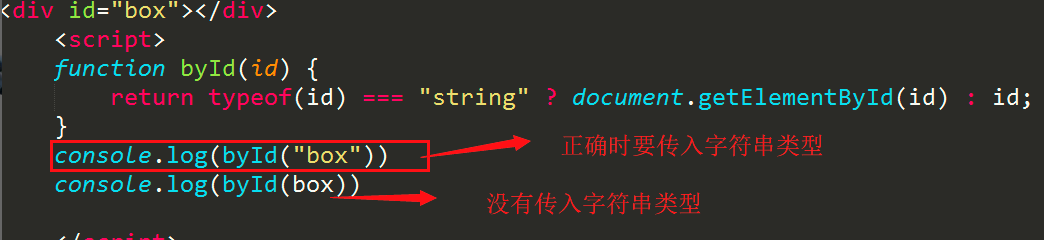
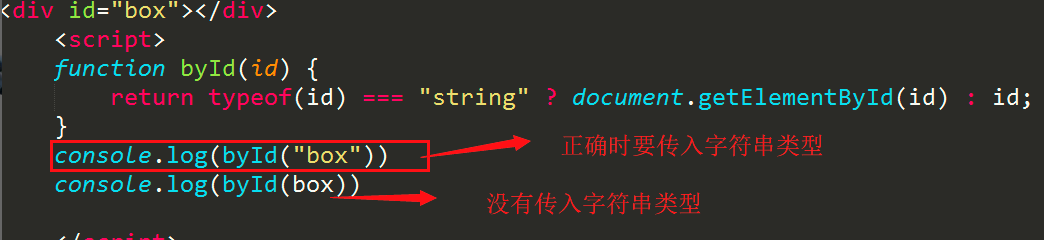
不是说带有数字的id就会直接调用,而是说传入的不是字符串时,会直接调用。示例:下图所示,第二次调用ById方法传入的不是字符串,也可以直接使用box,确保当没有正确的去传入一个字符串id时 , 页面直接返回id值去使用 。

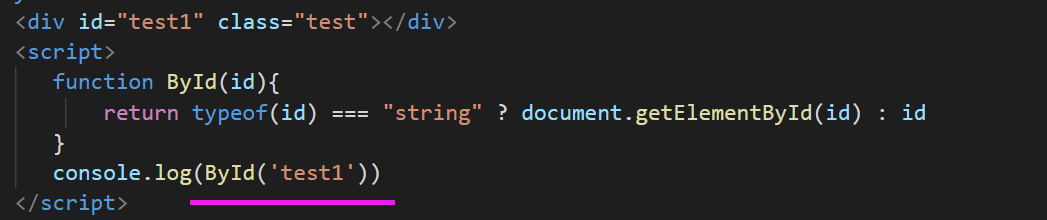
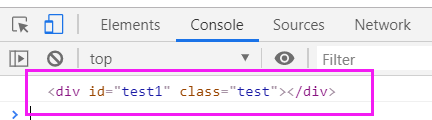
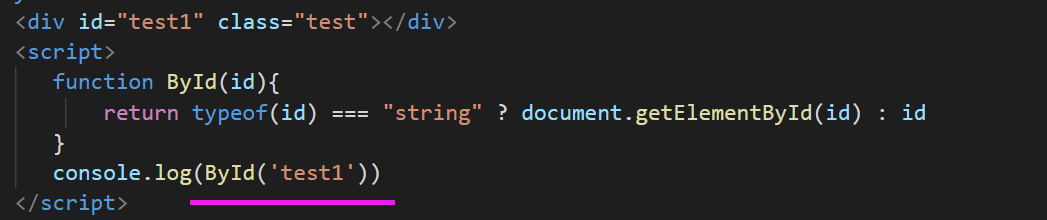
英文字母后面带有数字,以字符串形式传入,使用getElementById不会出错的,示例:

打印结果如下:可以正确获取到dom元素

祝学习愉快~
同学你好,对于你的问题解答如下:
可以理解为通过typeof检查返回id的数据类型是否为字符串,如果是的话,则使用document.getElementById方法获取元素,如果不是的话,则直接使用id名获取元素。
添加一个判断,这一步操作是为了防止在调用byId方法的时候, 直接传入id名, 而不是字符串的形式传入, 导致使用getElementById方法会出错,代码不能正常运行
是可以直接使用document.getElemementById("id名")方法获取元素。
视频中老师封装这个方法主要是为了代替getElementById()这个方法,方便后期直接调用byId获取DOM元素,让代码更加严谨
一般在操作一个元素时 ,都需要使用getElementById()这样的方式先获取到这个元素 , 然后才能操作 . 而现在的一些浏览器中 , 可以直接把id值拿来用 ,这样当没有正确的去传入一个字符串id时 , 页面直接返回id值去使用
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星