老师json文件获取不到
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.cart {
position: relative;
}
.cart-title {
position: absolute;
width: 200px;
line-height: 50px;
left: 207px;
top: 7px;
background-color: #f00;
color: #fff;
z-index: 1;
}
.cart-title span:first-child {
padding: 0 18px;
}
@font-face {
font-family: "iconfont";
src: url('font/iconfont.eot?t=1591350212095'); /* IE9 */
src: url('font/iconfont.eot?t=1591350212095#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAARgAAsAAAAACOgAAAQSAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDMgqEaINxATYCJAMUCwwABCAFhG0HZhubB8gehXEsLBShXb2VvYuH/9/v2z5X3ldpI4pGVtfmaRbNPNEIUSyRKhEioXoUD3F+eE97XcbMygmTkUV1eml6YHvndhBOwBfgP361AQIiiF8cqmaKz7dYnObYlAsGMDSBYrExd4u9irQgFfUuw2tdqsPeTaBr1VKC06nZxWCqIIMC8UDE4GCakCsVqaEtNAUzi3gFRtrpscFdAC+934/fEJgpSc3IyIu3UkiI/+b5qRlR69WqHQQwhtOCn0fGUaAQDwv1DyCB/yhEV21v6DjQ1ZakoZolfCr/1KzXE7E3JOzSf3hkRRJEg/D7GHs8UPjmaZHJfEugFwnKQSqBoBmY18KvzowuRngD4AMQ4baX2RZC7QVFrv2p1URgFoODxORZ9TndBc35+QLBIPr0M1bH73tVlnZPO6Ha3Zo9zubH7nmWVHRNmVs/3aXeiQquaXf373EmdDPOVQNO3U5WNU6wPraoa8ilfPBucD3xqPTy4xyKefAwntyplVjUQa0LGGqq75UX09NaAu3bpduj2a3diaPqvindzICmv+CMyV5JN2q11396Pqrdqd41z7yry7Gm79Q8y5l6OajF626n2UTPZFmH6+IOBoUGhVnlowDvoq/6b4rFJIWs8zrkbj26yNLW3fbiIv/YQs9DoRtQ6257OHG3s4KvGyxtXJGLh7wtvNFAb9DR6sWNXr44X/f6lFMgluDjf9AbrsmfvnnylijOW7ippbVtYXE+celKYgQ8ZptbwGc+3jRDud5+V2husfaFbkGkiT4A2tEukdb/D3gd+Or91Tnrv9coZqg2Ky1xV7Tb0XNoG0nrd5dEn/C81gsQ/xbboWXPnKUPXEY90rd69dnASoD9i8gVJF7/HaBMDU4CkN8baAD2byJPkbj/4DD3LjcfrLOO/m1qXsAnCL7XRf9df9HQDokHeJkCjRlvXVqgAvGLrbGIohaFp5IVdRGoLjHVjIkXnPeuzVOvhhEv7qM2tBMMHpKWFcjatpEFexSqnmOORtsWk+k6Ig3m98xwEFE6OGwLgjB2AJKht5CN3UMW7Euoln5CYxwCXXthv2LPbiI0iaNwniKxhlWYiGDltKniUT+1kGJUUpyLszxcKcUpRS4swNc/HUqj5BQ3xBjlciaQ52mM5lgZlor2o6RSFlNwrJgieF8hzysi/fzook/yJVgZoE7hUHA8CgnTYBWMCIElRzuleWjm5wtRGCpSOK6ioEpZisJREjWOCeDLvwEyjS9vVHAp9ygtxwjE49EwNA5LBpOKtBQp9bMwiuJuYhQCz5ewg1chkh8uRjfl+04vlN3jOugiL6mRIkeJGo3+I1IlYljVChUhpCxxkQ/OcewKH9JqJbcQi3A5z6qUQlfLWPGxSELIypmVIqzzAQAAAA==') format('woff2'),
url('font/iconfont.woff?t=1591350212095') format('woff'),
url('font/iconfont.ttf?t=1591350212095') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('font/iconfont.svg?t=1591350212095#iconfont') format('svg'); /* iOS 4.1- */
}
.cart-title:before,
.cart-title i,
.cart-layer::before {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.cart-title::before {
content: "\e641";
padding: 0 18px;
}
.cart-title i {
padding-left: 20px;
font-size: 10px;
}
.cart-shadow {
display: none;
position: absolute;
width: 200px;
height: 50px;
left: 207px;
top: 7px;
box-shadow: 0 0 5px 2px rgba(0, 0, 0, .2);
}
.cart-layer {
display: none;
position: relative;
width: 250px;
background-color: #fff;
box-shadow: 0 0 5px 1px rgba(0, 0, 0, .4);
position: absolute;
top: 59px;
left: 7px;
padding: 50px 0 50px 150px;
}
/* .cart-layer::before {
content: "\e68e";
position: absolute;
top: 62px;
left: 95px;
font-size: 40px;
color: rgb(197, 195, 193);
} */
.cart-layer div {
position: absolute;
width: 32px;
height: 32px;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
background: url(img/loading.gif) no-repeat;
}
.cart-layer p:first-child span{
display: block;
margin: 0 20px 0 10px;
border-bottom: 1px solid #a3a2a2;
padding: 20px 10px;
}
.cart-layer p a {
display: block;
position: relative;
line-height: 32px;
margin: 0 10px;
padding: 10px 0 10px 80px;
border-bottom: 1px solid #a3a2a2;
color: #000;
}
/* .cart-layer p a img {
position: absolute;
left: 15px;
top: 18px;
width: 50px;
height: 50px;
} */
.cart-layer p a i {
font-style: normal;
margin-left: 80px;
}
.cart-layer p a span {
font-weight: bold;
}
.cart-layer p:last-child {
position: relative;
line-height: 80px;
padding: 0 20px;
}
.cart-layer>p:last-child>a {
position: absolute;
right: 10px;
top: 50%;
margin-top: -20px;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: #f00;
color: #fff;
padding: 0;
border-radius: 3px;
}
.display {
display: block;
}
.mouseenter {
background-color: #fff;
color: #f00;
}
.transition {
transition: all 0.5s;
}
.height {
height: 300px;
overflow: scroll;
}
.padding {
width: 400px;
padding: 0;
}
/* .bg {
background: no-repeat 10px 10px;
} */
</style>
</head>
<body>
<div class="cart">
<div class="cart-title">购物车<span>|</span><span>0</span><i></i></div>
<div class="cart-shadow"></div>
<div class="cart-layer"><div></div></div>
</div>
<script src="js/jquery.js"></script>
<script src="js/dropdown.js"></script>
<script>
var $cart = $('.cart');
$cart.dropdown();
</script>
</body>
</html>
以下是 dropdownjaon文件
[
{
"url":"###",
"name":"adidas 阿迪达斯 训练 男子",
"value":"¥335 x 1",
"img":"../img/cart/1.png"
},
{
"url":"###",
"name":"玉兰油多效修护三部曲套装",
"value":"¥199 x 2",
"img":"../img/cart/2.png"
},
{
"url":"###",
"name":"Apple iPhone 7 (A1660)",
"value":"¥6188 x 1",
"img":"../img/cart/3.png"
},
{
"url":"###",
"name":"飞利浦面条机 HR2356/31",
"value":"¥659 x 4",
"img":"../img/cart/4.png"
},
{
"url":"###",
"name":"罗技G29 力反馈游戏方向",
"value":"¥2999 x 1",
"img":"../img/cart/5.png"
}
]
以下是dropdown.js文件
(function ($) {
function dropdown () {
var $cartTitle = $('.cart-title');
var $i = $cartTitle.find('i');
var $span = $cartTitle.find('span:last-of-type');
var $cartShadow = $('.cart-shadow');
var $cartLayer = $('.cart-layer');
var $a = $cartLayer.find('a');
$cartTitle.hover(function(){
var $this = $(this);
var html = '';
$this.addClass('mouseenter');
$span.html(18);
$i.addClass('transition').html('');
$cartShadow.addClass('display');
$cartLayer.addClass('display');
if (!$this.data('loaded')) {
$.getJSON('dropdown.json',function(data){
setTimeout(function(){
html += '<p><span>最新加入的商品</span></p><p>';
for (var i = 0;i < data.length;i++) {
html += '<a href="'+data[i].url+'" style="background:url('+data[i].img+') no-repeat 10px 18px;">'+data[i].name+'<i>x</i><br><span>'+data[i].value+'</span></a>';
}
html += '</p><p>共 0 件商品 共计¥0.00<a href="#">去购物车</a></p>';
$cartLayer.html(html).addClass('padding');
$cartLayer.find('p:nth-child(2)').addClass('height');
},1000);
});
$this.data('loaded',true);
}
},function(){
$(this).removeClass('mouseenter');
$span.html(0);
$i.html('');
$cartShadow.removeClass('display');
$cartLayer.removeClass('display');
});
}
$.fn.extend({
dropdown: function () {
return dropdown();
}
});
})(jQuery);
源自: 实战:搜索功能组件化
3-5 自由编程
24
收起
正在回答
1回答
同学你好,老师这边测试同学的代码是没有问题,可以正常加载json文件的。
同学那边获取不到json文件,建议参考如下建议进行调整:
将项目放在wamp或者phpstudy的www目录下,启动服务器,在浏览器中通过localhost:8080访问页面,解决可能由于跨域导致无法访问json文件的问题。
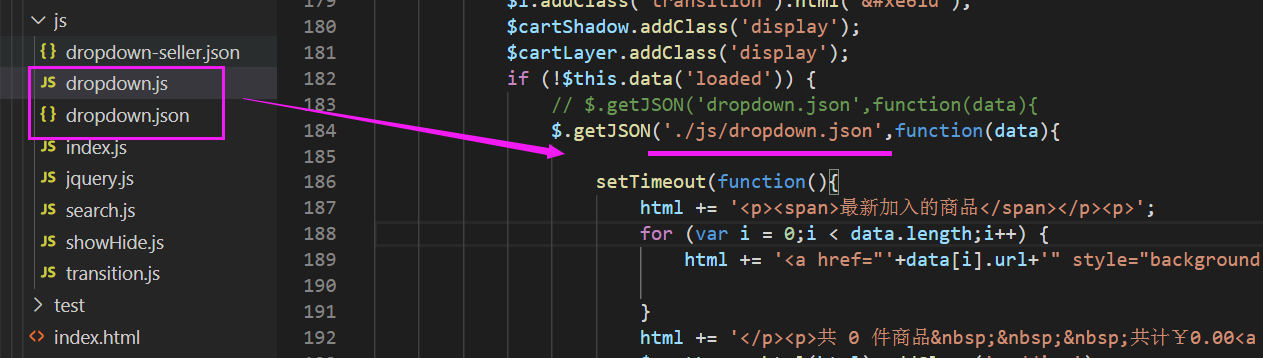
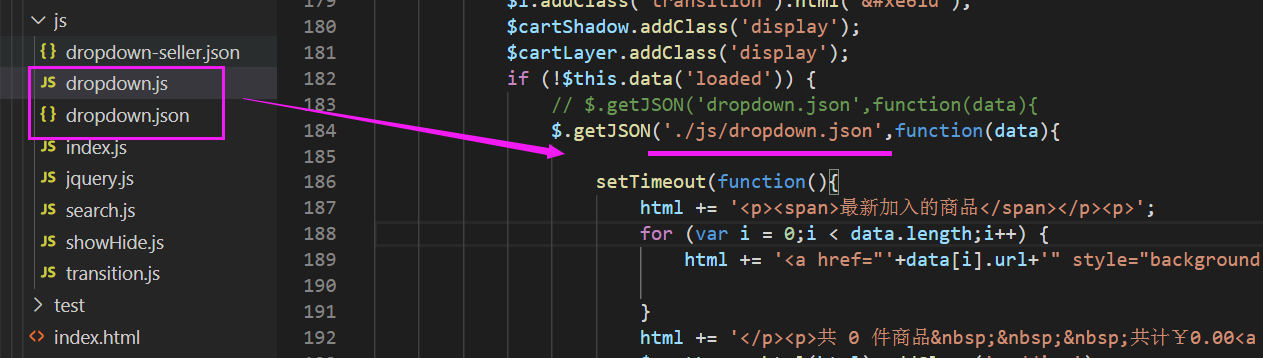
引入json文件的地址可能不对,因为dropdown.js文件是在html中引入的,所以在js中访问json文件,需要以html文件为准查找json文件所在路径。示例:
当dropdown.js和dropdown.json在同一个js文件夹时,引入json文件的路径如下所示

同学可以检查调整下,如果不确定具体怎么调整路径,可以将你的项目目录截图粘贴过来,老师帮助同学测试确定路径的写法。
祝学习愉快~


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星