关于表格对齐
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>list input</title>
<style>
.left { text-align:right;
}
</style>
</head>
<body>
<h1 align="center">注册信息</h1>
<hr color="#336699"/>
<form>
<table width="600px" bgcolor="#f2f2f2" align="center" border="1" >
<div >
<tr>
<td align="right" class="left">姓名:</td>
<td><input name="username" type="text" placeholder="请输入姓名" size="25" maxlength="6"></td>
</tr>
<tr>
<td align="right" class="left">邮箱:</td>
<td ><input name="mail" type="text" value="@gmail.com" size="25"></td>
</tr>
<tr>
<td class="left">密码:</td>
<td><input type="password" name="psw" size="25" maxlength="6" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="left" >请确认密码:</td>
<td><input type="password" name="psw_confirm" size="25" maxlength="6" placeholder="请再次输入密码"></td>
</tr>
<tr>
<td class="left">上传照片:</td>
<td><input type="file" name="photo" multiple="true"></td>
</tr>
<tr>
<td class="left">性别:</td>
<td>男<input type="radio" name="sex" value="man"> 女<input type="radio" name="sex" value="woman">
保密<input type="radio" name="sex" value="secret" checked></td>
</tr>
<tr>
<td class="left">爱好:</td>
<td>读书<input type="checkbox" name="mulchoice1" value="read" checked>
跳舞<input type="checkbox" name="mulchoice1" value="dance">
唱歌<input type="checkbox" name="mulchoice1" value="sing"></td>
</tr>
<tr>
<td class="left">运动:</td>
<td>打球<input type="checkbox" name="mulchoice2" value="basketball" checked>
踢球<input type="checkbox" name="mulchoice2" value="football" checked>
网球<input type="checkbox" name="mulchoice2" value="tennis"></td>
</tr>
<tr>
<td class="left">请选择城市:</td>
<td class="right">
<select name="city"> <!--下拉菜单,select里面不能添加size 和 multiple 属性-->
<option value="default" selected>--请选择--</option>
<option value="bj">北京</option>
<option value="gz">广州</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
<option value="tj">天津</option>
<option value="cs">长沙</option>
</select>
<select name="city" size="5" multiple> <!--列表表单-->
<option value="default">--请选择--</option>
<option value="bj">北京</option>
<option value="gz" selected>广州</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
<option value="tj">天津</option>
<option value="cs">长沙</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center"><select name="city" size="5" multiple> <!--列表表单-->
<option value="default">--请选择--</option>
<option></option>
<optgroup label="国内">
<option value="bj">北京</option>
<option value="gz" selected>广州</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
<option value="tj">天津</option>
<option value="cs">长沙</option>
</optgroup>
<optgroup label="国外">
<option value="ny">纽约</option>
<option value="syd" selected>悉尼</option>
<option value="mel">猫本</option>
<option value="tyk">东京</option>
<option value="la">洛杉矶</option>
<option value="adl">阿德</option>
</optgroup>
</select></td>
<!-- <td></td>-->
</tr>
<tr>
<td class="left">简介</td> <!--(1)当textarea标签中间有文字的时候,会覆盖默认文字(默认文字是在textarea标签中间没有value的时候才出现)所 以在浏览器中删掉中间的文字才能看到默认文字
(2)当把textarea标签中间的文字删除掉(textarea标签不能换行),默认文字就能显示出来了-->
<td align="left"><textarea name="multitext" rows="6" cols="20" placeholder="个人简介"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="button" value="来点我" name="button">
<input type="submit" value="submit" name="submit">
<input type="reset" value="重置" name="reset"></td>
<!-- <td></td>-->
</tr>
<tr>
<td colspan="2" align="center"><input type="image" src="product.png" name="image-button" width="50px" height="50px">
<input type="reset" style="background:url(product.png);" name="image-reset-button"/></td>
<!--<td><input type="hidden" name="hidden" value="这是一个用户注册信息"</td>-->
</tr>
<tr>
<td colspan="2" align="center"><input type="image" src="测试.jpg" name="image-button" width="100px" height="100px">
<input type="reset" style="background:url(product.png);" name="image-reset-button"/></td>
<!--<td><input type="hidden" name="hidden" value="这是一个用户注册信息"</td>-->
</tr>
</div>
</table>
</form>
</body>
</html>
老师,为什么我的表格左边窄,右边宽呢。如果要宽度相同是不是要单独设置单元格的宽度呢,谢谢
正在回答 回答被采纳积分+1
同学你好,对于你的问题解答如下:
因为单元格没有设置宽度时,会根据内容自动分配宽度,左侧内容较少,所有出现了左边窄右边宽的效果。
是的,如果要设置单元格宽度宽度相同,需要单独设置单元格的宽度。
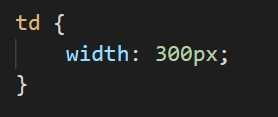
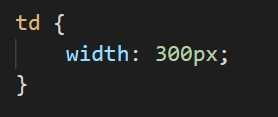
示例:表格总宽度是600px,一共有两列,均分总宽度,设置单元格宽度为300px就可以了

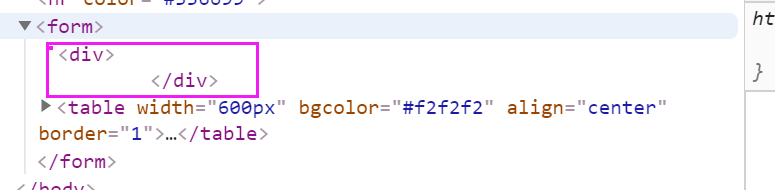
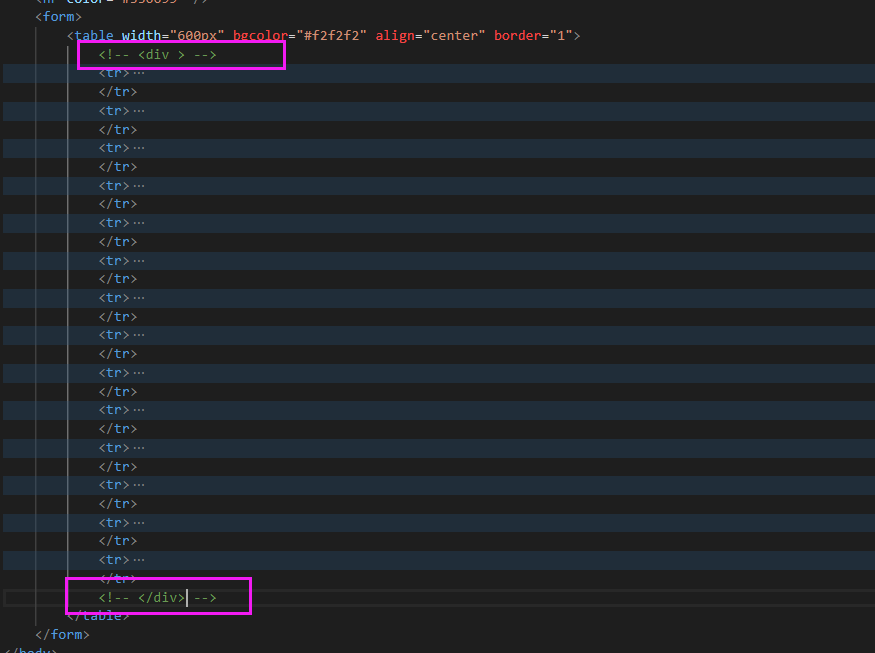
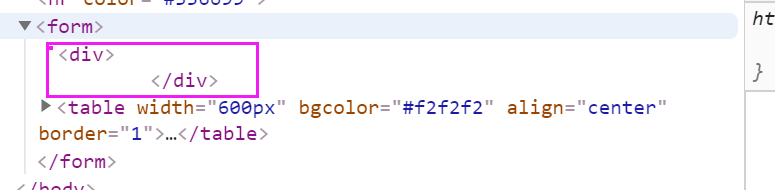
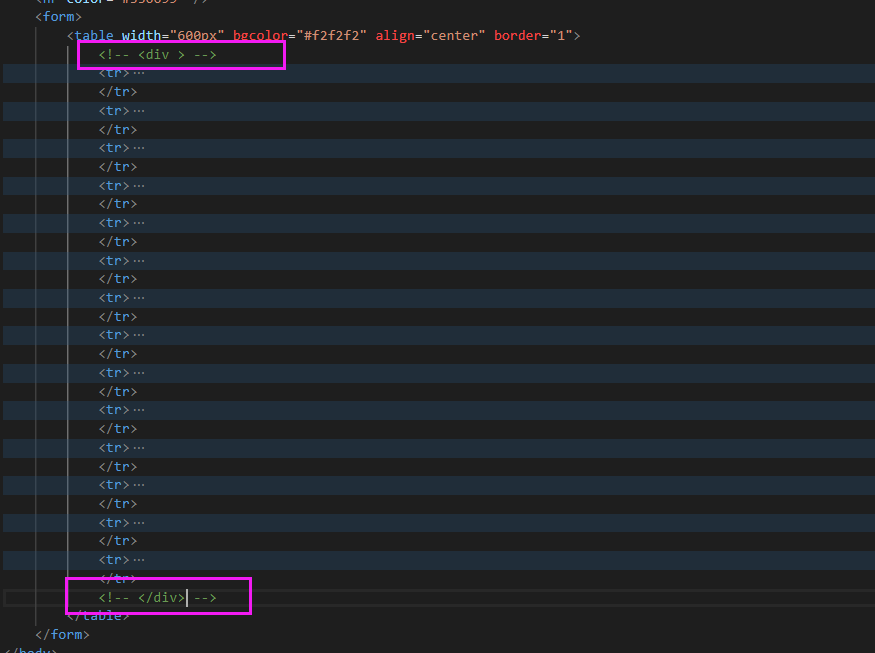
如下所示,由于代码书写不规范,导致浏览器解析异常

建议:去掉table下的div标签,遵循表格嵌套规则:table (>thead/tbody/tfoot) > tr > td/th; 在td/th下嵌套其他标签。让代码更加规范

如果我的回答帮助到了你,欢迎采纳,祝学习愉快~


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星