正在回答 回答被采纳积分+1
2回答
好帮手慕慕子
2020-06-25 10:04:26
同学你好,上一节讲解的是图片预加载,这一节讲解的是资源按需加载,具体可以参考如下解析:
图片预加载是通过Image创建一个图片,由于img被创建后就会加载src里面的图片,所以即使html没有使用img标签引入图片,其实已经加载图片了,示例:

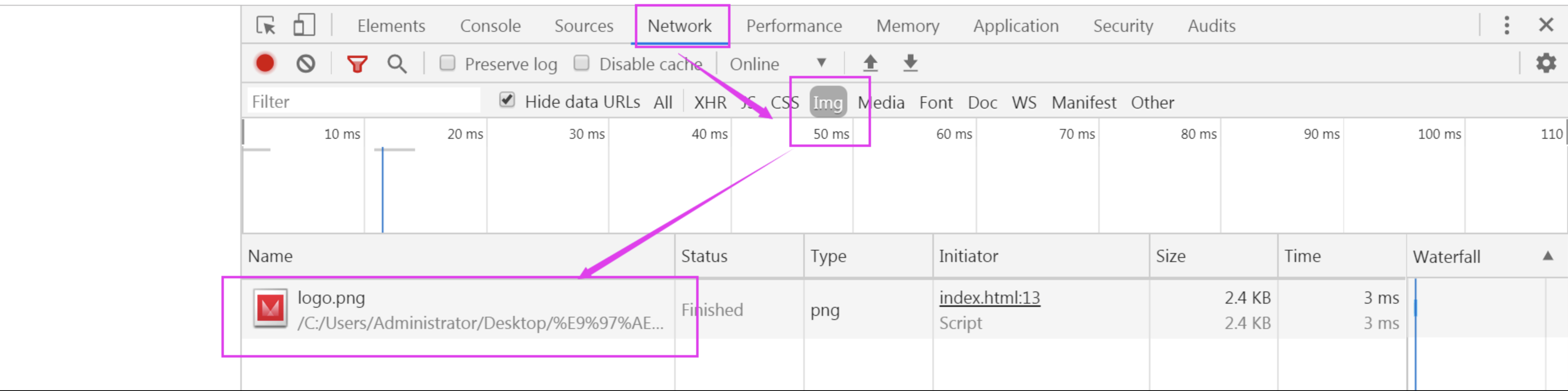
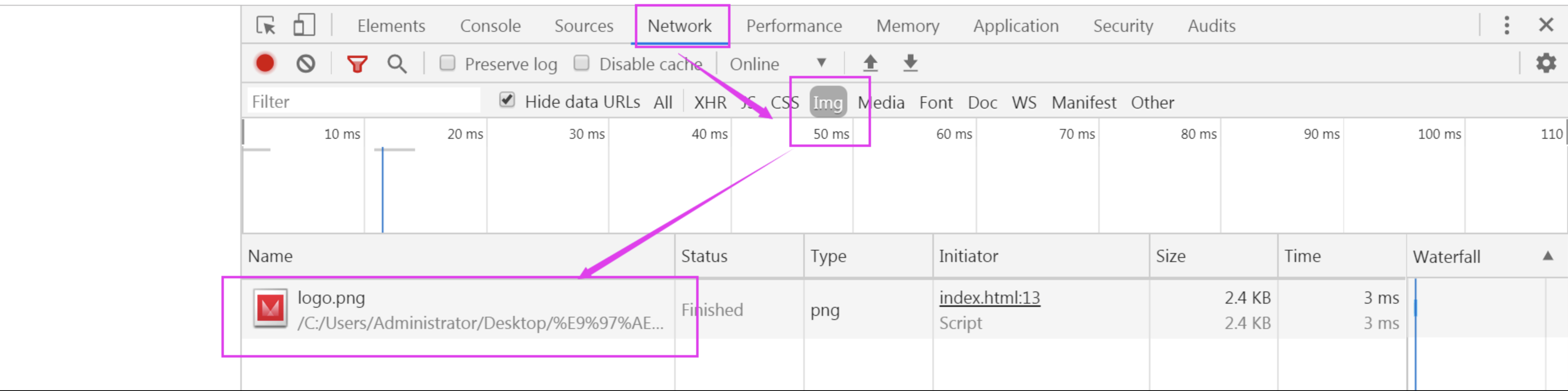
如下图所示,打开页面时就已经加载了这张图片,在html中使用logo.png这张图片就可以直接从浏览器缓存中加载,这样图片加载的速度就会提升。

这种预加载方式只针对图片预加载有效,提前请求图片,当用户访问时,直接从浏览器本地缓存中获取图片,提升访问速度
这节课讲解的是按需加载,也就是说我们需要的时候在加载,视频中老师只是以加载js文件为例讲解,当我们滚动到底部时,加载另一个js文件,实际中可以参考老师的这个思路,实现其他资源(包括图片)按需加载的功能。
示例:首屏只展示部分图片,页面滚动到一定区域时,再开始加载其他的图片,这样就不用在打开页面时将所有图片都加载,提升页面访问速度。前面组件化的案例中老师也讲解过按需加载功能,就是这种思想的实际使用方式,同学可以回顾下,加深理解。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
3.WebAPP开发与小程序
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星