window.vue和props
老师我有两个问题想请教一下:
视频里说的window.vue = Vue的调试方法是什么意思啊? 是给window对象添加一个vue属性,然后就可以在浏览器控制台中直接调用Vue的实例方法了吗?
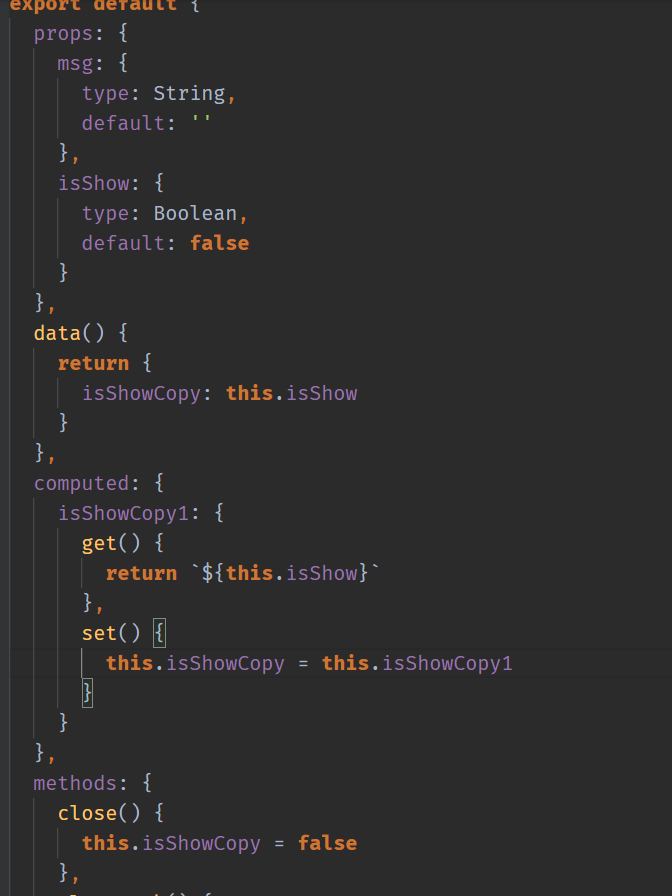
vue文档中说不建议直接在子组件中修改props,如果需要的话可以将props的值传给data作为data的属性使用,在视频里开发alert组件时在子组件里直接就通过修改isShow这个props来控制遮照层的显隐了 这样做是否会存在不妥?
55
收起
正在回答 回答被采纳积分+1
1回答
Brian
2020-06-24 23:13:43
视频里说的window.vue = Vue的调试方法是什么意思啊? 是给window对象添加一个vue属性,然后就可以在浏览器控制台中直接调用Vue的实例方法了吗?
——是的
vue文档中说不建议直接在子组件中修改props,如果需要的话可以将props的值传给data作为data的属性使用,在视频里开发alert组件时在子组件里直接就通过修改isShow这个props来控制遮照层的显隐了 这样做是否会存在不妥?
——是的,这是偷懒的做法,可以加入computed属性,监听props的变化本地用一个新的变量。
正确的做法,可以使用createElement来创建一个新的节点,在cancel或者submit的时候,删除这个节点。
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星