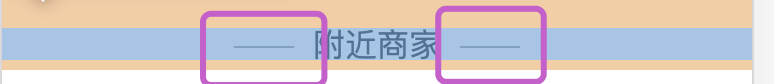
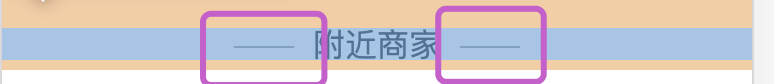
列表标题的两侧水平线是如何实现垂直居中和水平靠中间的?

只给文字设置了水平居中,是给水平线设置左右外边距相同实现的两侧水平线靠中间吗?这个原理是什么呢?
那水平线又是怎么实现的垂直居中的呢?
11
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
由于list-title设置了text-align:center;属性,让内容水平居中显示,而水平线是list-title行内块元素,作为list-title的子元素,自然就会水平居中了
水平线设置的左右间距是为了调整和文字之间的间距,让效果看起来更好。
通过检查元素可知,水平线并没有实现垂直居中

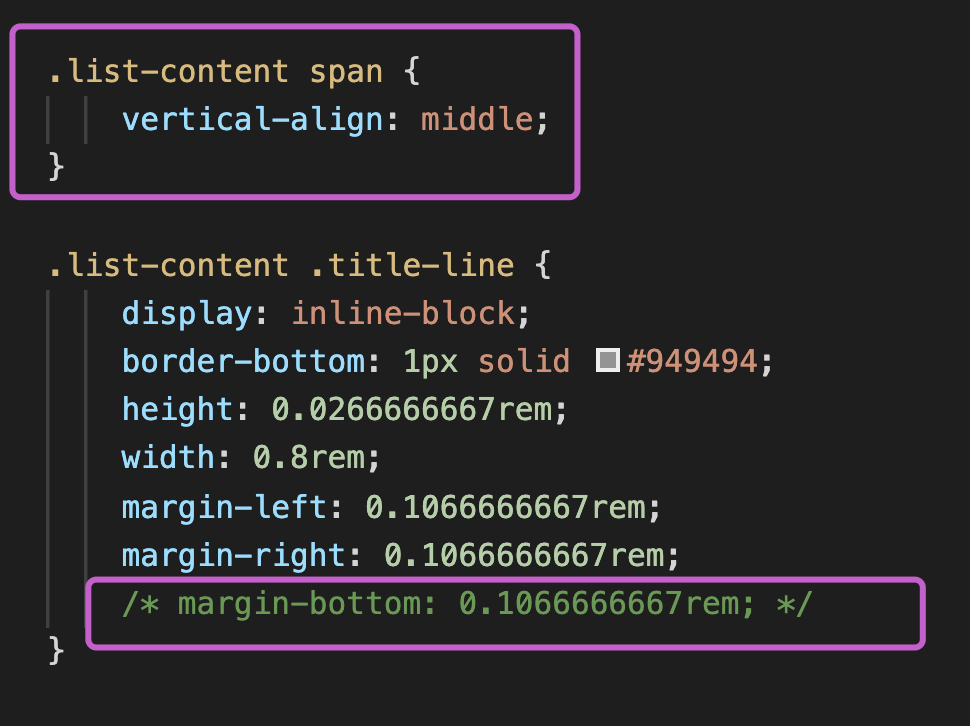
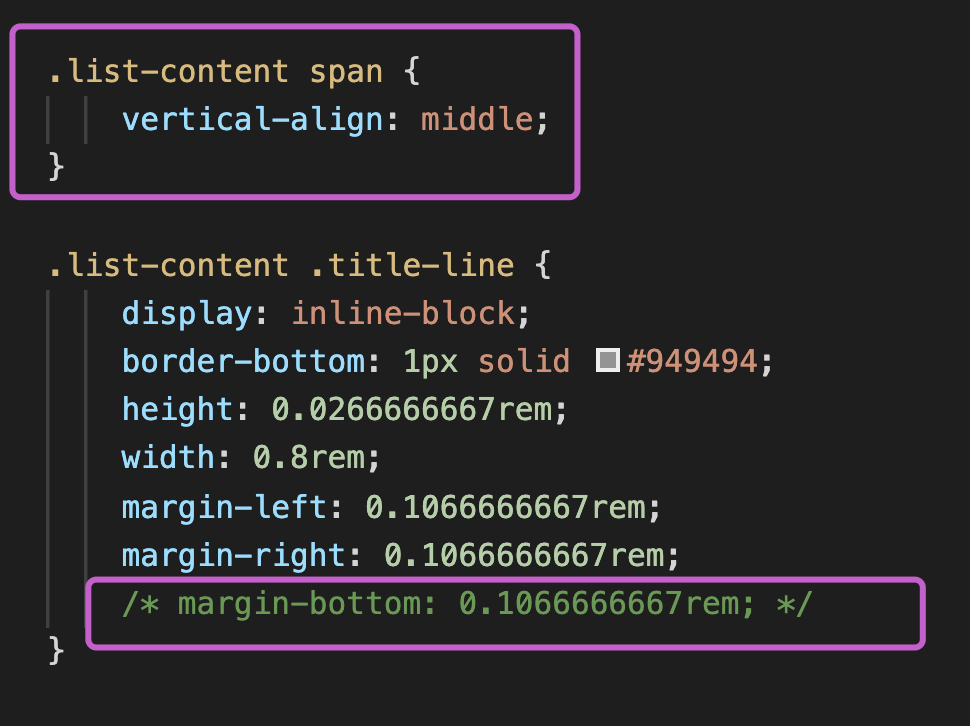
老师设置margin-bottom只是为了调整水平线在垂直方向上的位置,没有要求说水平线一定要垂直居中,只要效果实现是美观的就可以了
如果想要实现水平线垂直居中,推荐给三个span元素添加vertical-align:middle;这个属性,实现垂直居中对齐的效果,示例:

如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
3.WebAPP开发与小程序
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星