有两个问题关于this跟call

首先 没明白为什么先要在
Msg.prototype._bind 这个函数 绑定
const _this = this;传入到
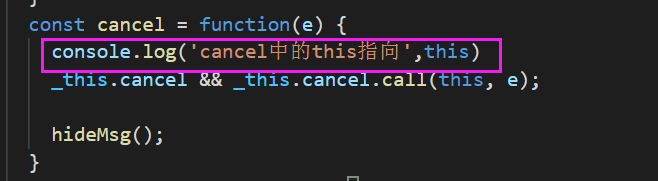
const cancel =function(e)这个函数
第二 call()这里没看懂。我理解的是如果 a.call(b) 代表的意思是 吧 b传入a中
但是课程里这个
_this.cancel.call(_this,e) 没明白要怎么理解
正在回答
同学你好,对于你的问题解答如下:
_this.cancel 表示Msg中的cancel方法。
_this.cancel.call(_this,e)这句代码表示调用Msg中的cancel方法,改变_this.cancel方法中的this指向_this。
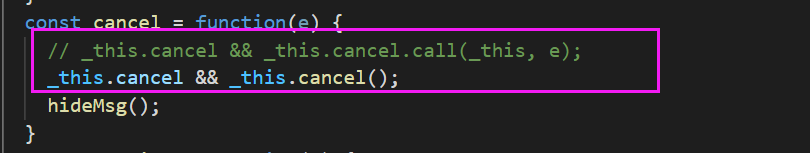
由于_this.cancel方法中this已经指向了Msg,所以这里再使用call方法,功能确实有些重复,但不会发生冲突,代码可以正常运行。
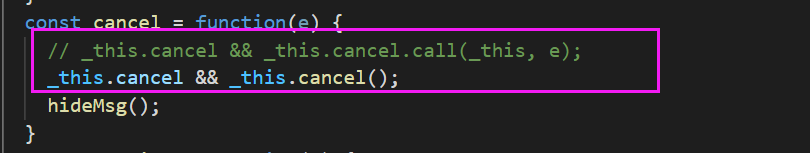
因为本案例中_this.cancel方法中没有使用到this和e参数,所以可以去掉call方法,直接写成_this.cancel()对方法进行调用。示例:

祝学习愉快~
同学你好, 对于你的问题解答如下:
_bind方法中的this指向Msg实例化对象,所以const _this = this 这句代码是保存_bind方法中的this指向。
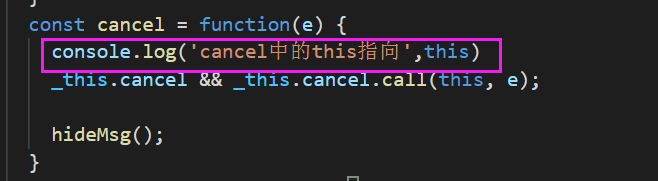
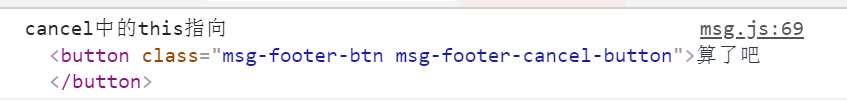
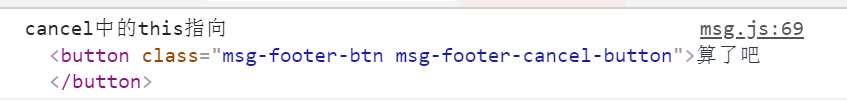
为什么要在cancel方法中使用_this,如下所示,元素绑定的点击事件中调用cancel方法,该方法内部的this默认指向元素。可以打印下查看结果


但是我们需要使用Msg实例化对象上cancel方法,所以要使用提前保存的_this
老师这里使用call方法改变cancel中的this指向,并将事件对象e作为参数传递过去,由于cancel中没有使用到this,所以这里加不加call方法改变this指向都是可以实现效果。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星