正在回答
3回答
同学你好,JSONP跨域的原理就是通过script标签的src属性实现跨域请求。
代码中创建的script标签并设置src属性值为url,只是给script标签设置src属性,此时并没有发送请求。可以结合源码测试下,注释如下所示代码,并不会打印出数据,证明没有发送请求。

只有将script标签添加到页面中,才会真正的发送请求,所以需要使用append方法追加到页面中。
祝学习愉快~
好帮手慕慕子
2020-08-06 17:30:59
同学你好, 对于你的问题解答如下:
应该是cbname = function(){},老师手误写错了,以后老师会更加仔细一点的
理解的有些误差,不可以换成cbname的原因是cbname是一个变量。
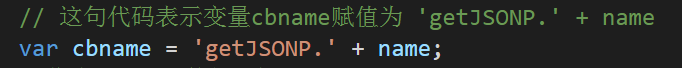
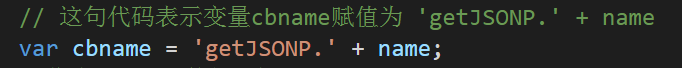
如下所示,表示给变量赋值,此时的cbname的值为getJSONP.' + name

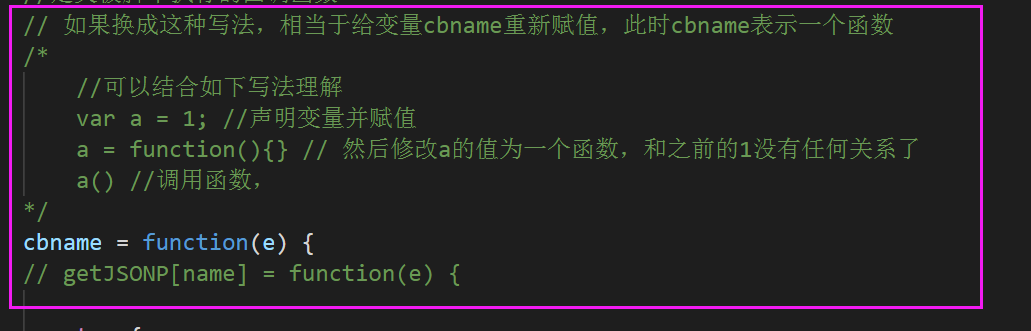
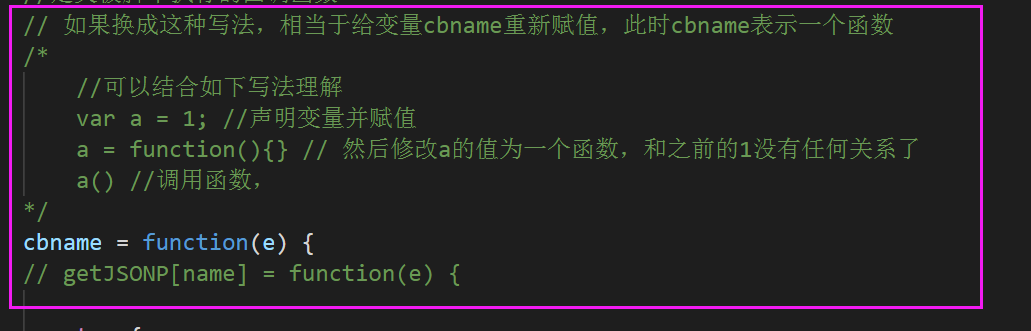
如果写成cbname = function(){}这种格式,相当于重新赋值为一个函数,此时cbname的值与之前的getJSONP.' + name没有任何关系,即:有一个名为cbname函数。可以结合下图注释理解

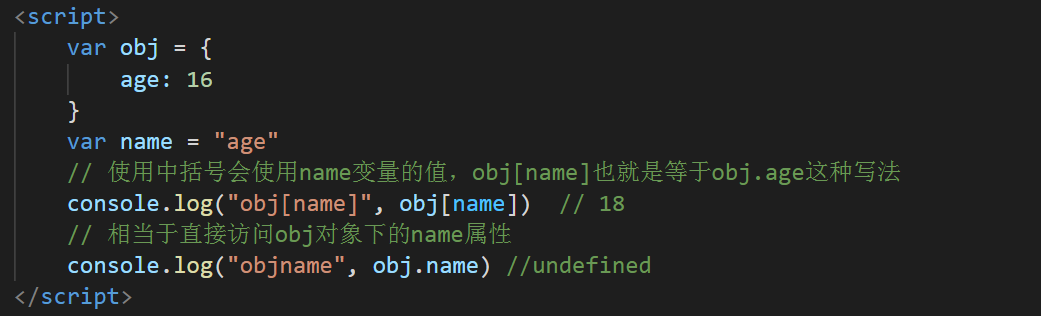
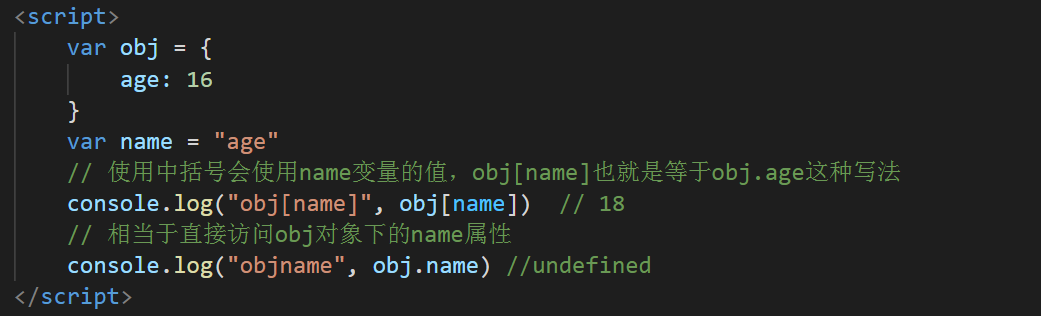
当属性名是变量时,js语法中规定需要使用中括号的形式获取属性值。
结合如下示例理解:有一个变量name只为age, 如果想要访问对象下age属性,可以查看两种方式的区别

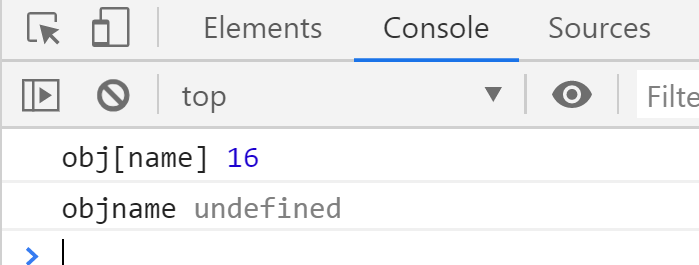
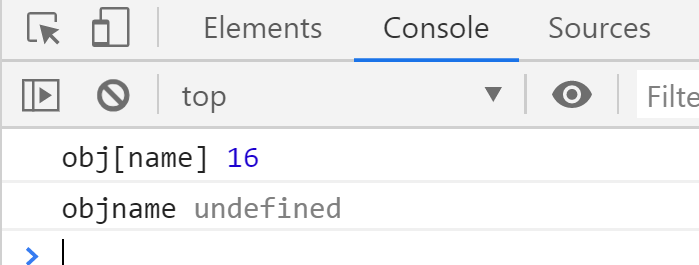
结果:

祝学习愉快~


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星