正在回答 回答被采纳积分+1
3回答
好帮手慕慕子
2020-08-17 09:34:06
同学你好,对于你的问题解答如下:
focus表示聚焦的意思。
二者的区别是:
(1)checkValidity( ):input元素中的数据合法返回true,反之返false
(2)willValidate: 指定 input 是否需要验证。如果表单元素设置了required特性或pattern特性,则willValidate属性的值为true,即表单的验证将会执行
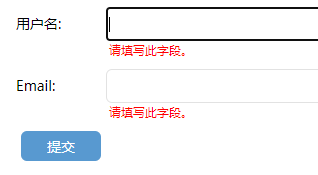
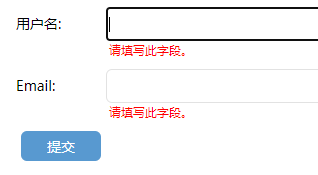
这段代码的意思是:在点击按钮的时候,判断有无效元素,如果有,鼠标聚焦到第一个无效元素上。起到一个提示输入的作用。
例如直接点击按钮,聚焦在第一个无效元素上了

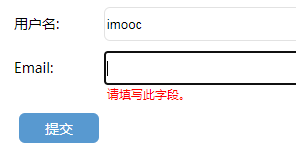
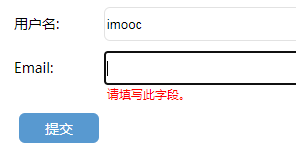
第一个文本输入有效内容,然后点击按钮,仍然聚焦在第一个无效元素上

如果我的回答帮助到了你,欢迎采纳,祝学习愉快!
3.WebAPP开发与小程序
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星