正在回答
同学你好,对于你的问题解答如下:
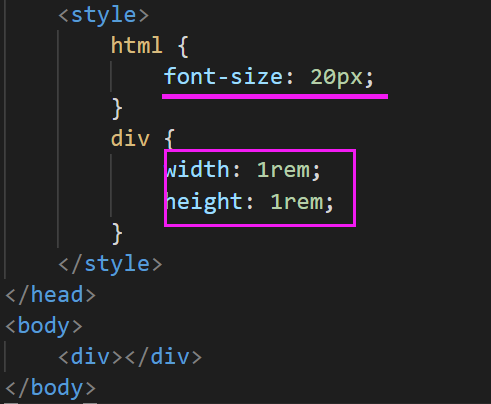
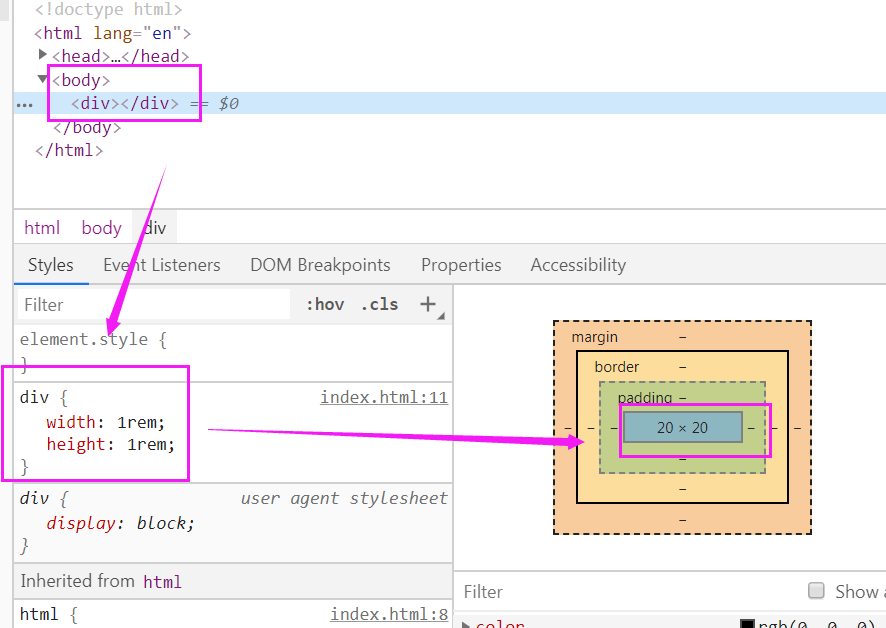
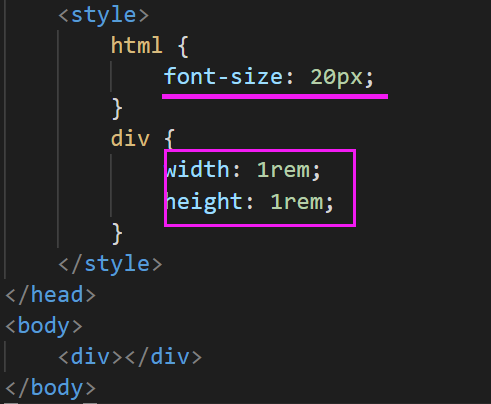
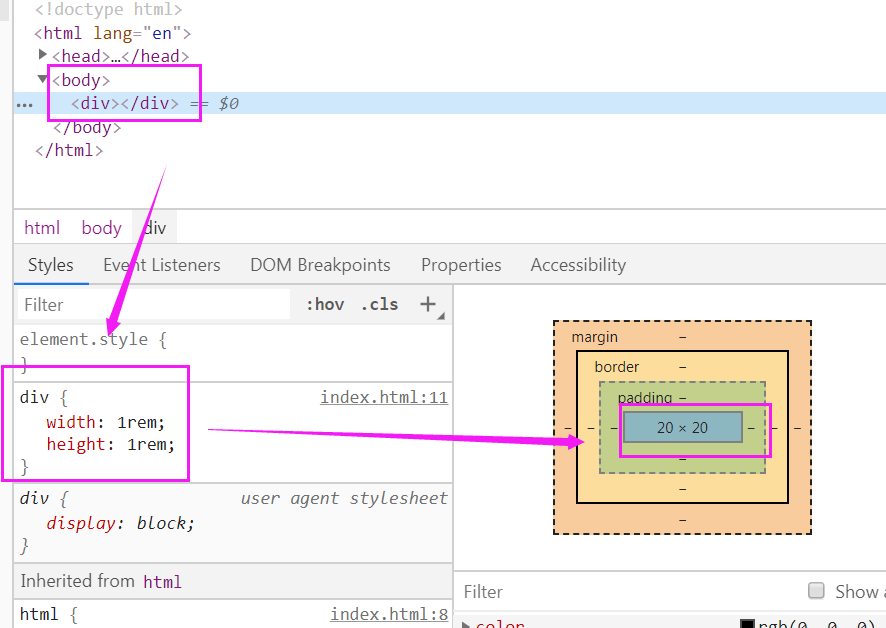
rem是根据根元素字体大小计算的, 也就是说当设置html的font-sizes属性值为20px, 那么1rem就等于20px。 示例:


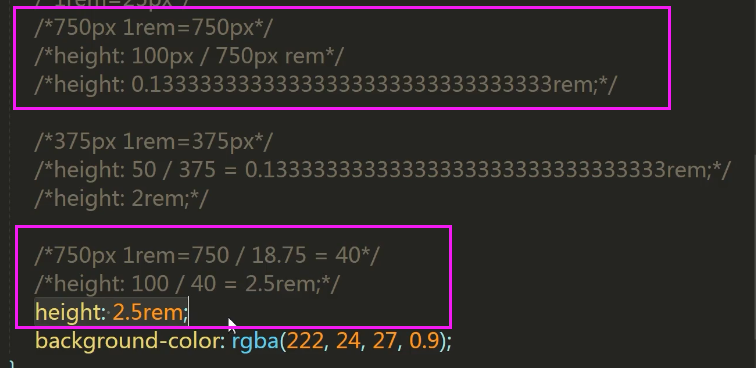
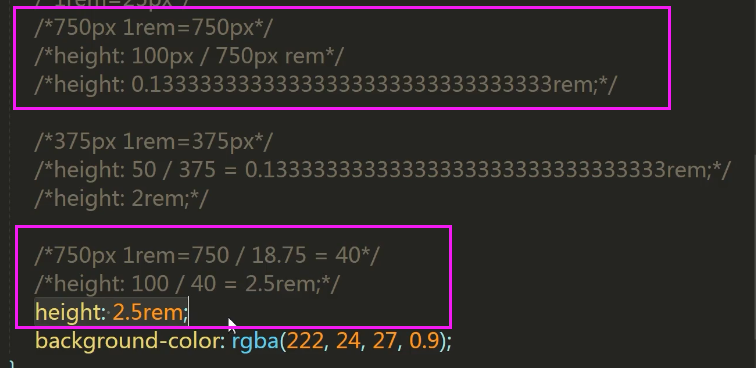
这个40px是根据750 除以18.75这个系数得来的,这里面的系数就是一个自定义的值,为了方便设置1rem的值
老师只是以18.75为例,这样得到的1rem值为40px, 所以100/40结果不是一个除不尽的效果,同学可以设置其他任意的值。
老师在前面也跟同学解释过了,视频中只是以常见的设计稿宽度750为例讲解计算的方式,同学说的610的情况很少见,如果是610的话,也是可以自定义系数,比如:15.25 610 / 15.25 = 40, 那么就可以设置1rem等于40px了。
18.75是自定义的,就是因为可以除尽,老师才选择的,同学也可以选择其他可以除尽的值,比如: 37.5也是可以的, 750 / 37.5 = 20
祝学习愉快~
同学你好,老师这里主要讲解的意思是使用一个系数方便我们计算。这里系数是自定义的,只要可以方便我们就是可以了,视频中是以18.75为例讲解的,具体可以参考如下解析:
当我们的设计稿尺寸是750px时,我们规定1rem = 40px(同学可以设置qrem为其他的值),这个40px是根据750 除以18.75这个系数得来的,即: 40 = 750 / 18.5
设置1rem等于40px后,就方便我们计算了,示例:如果让1rem等于750px,那么在设计稿上量取的高度是100px, 100 / 750 换成rem之后值是一个除不尽的小数,但是将1rem等于40px后,设计稿上量取高度100px, 100/ 40 换成rem之后一个可以除尽的小数了。

这一小节,老师主要是带领大家,了解一下核心的实现思想,因为一般公司中的设计稿都是以iphone6位原型设置的, 也就是750px的宽度,所以老师就这个单位为基准给大家讲解的。最后是需要使用结合js实现自适应效果, 同学不要着急, 跟着老师的步骤学习, 老师会带着大家一步一步由简单到复杂,一点点完善代码效果,帮助同学更好的理解这一块的知识。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星