为什么main slider nav 这几个container不用加width和height
为什么main slider nav 这几个container不用加width和height? header-container都要写 width。 为什么这个不用?
另外每个容器里面的元素不需要写width吗? 为什么
正在回答
同学你好, 对于你的问题解答如下:
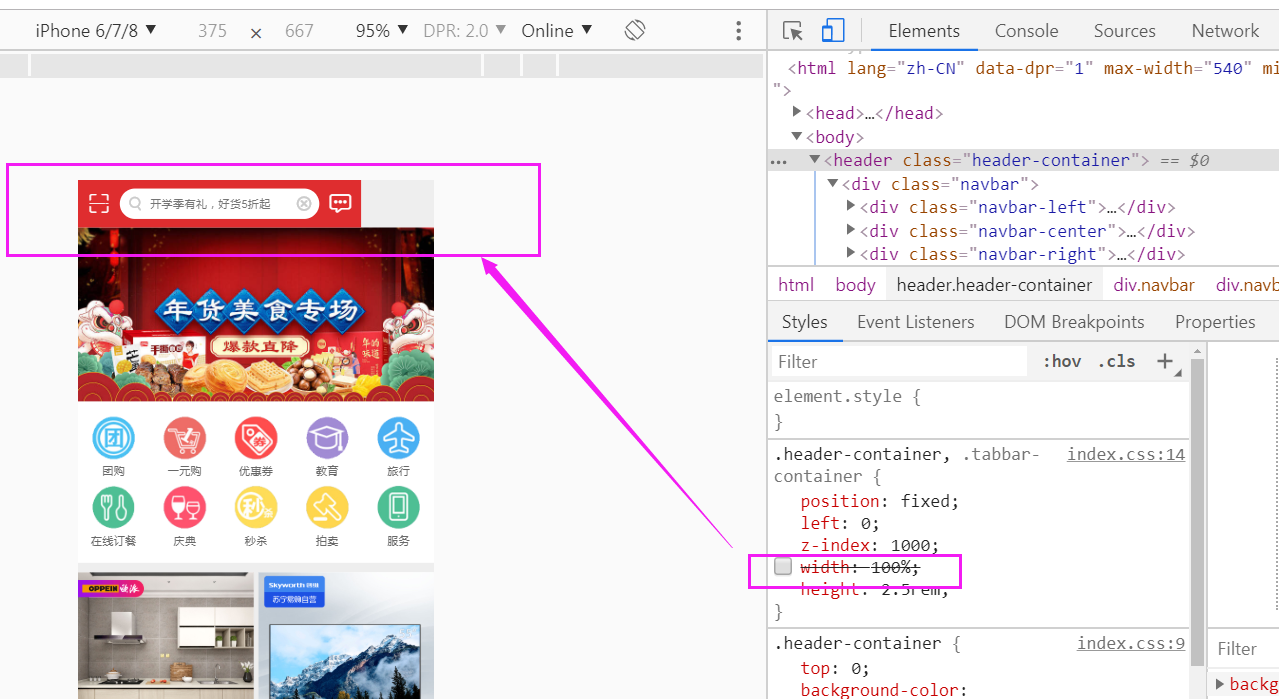
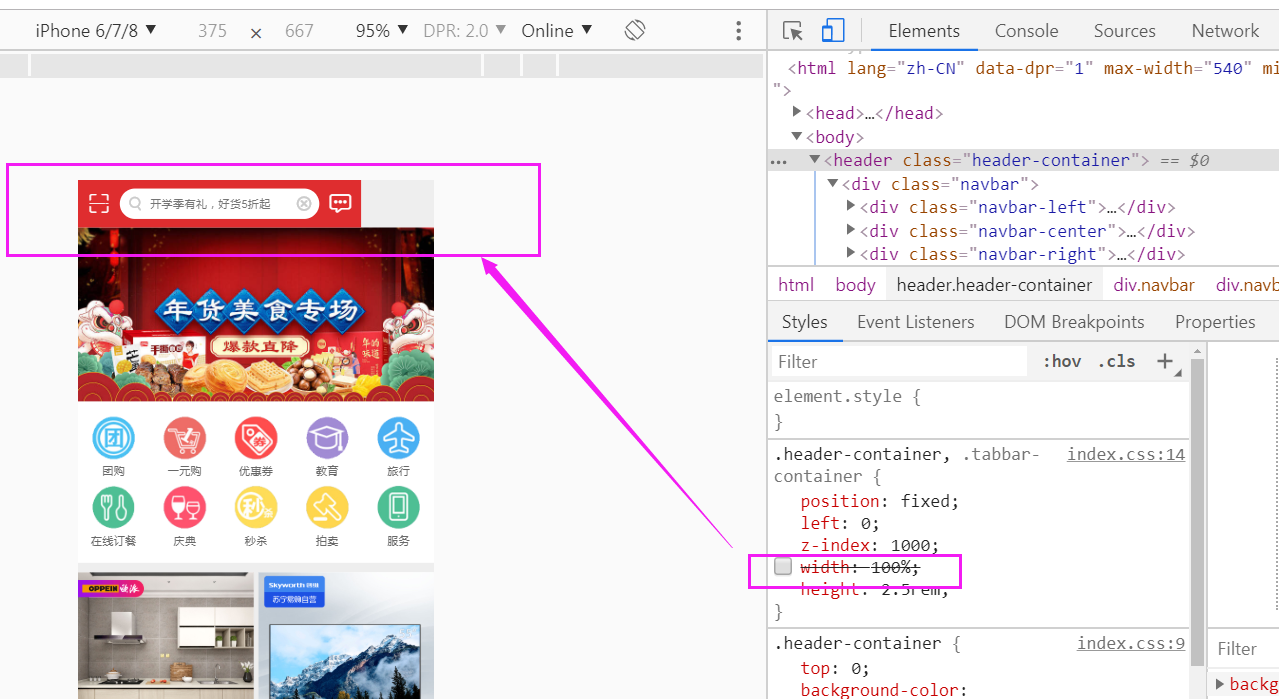
因为header-container元素设置了固定定位之后,它的宽度是有内容撑开的,如果不设置百分百宽度,可能无法填充满窗口显示。
示例:去掉width属性后,测试结果如下:头部无法全屏显示。

main-container、slider-container和nav-container这几个盒子属于块级元素,默认填充满父级元素,所以即使不设置width:100%;属性,默认也是全屏显示的,那么就可以省略width属性的书写。
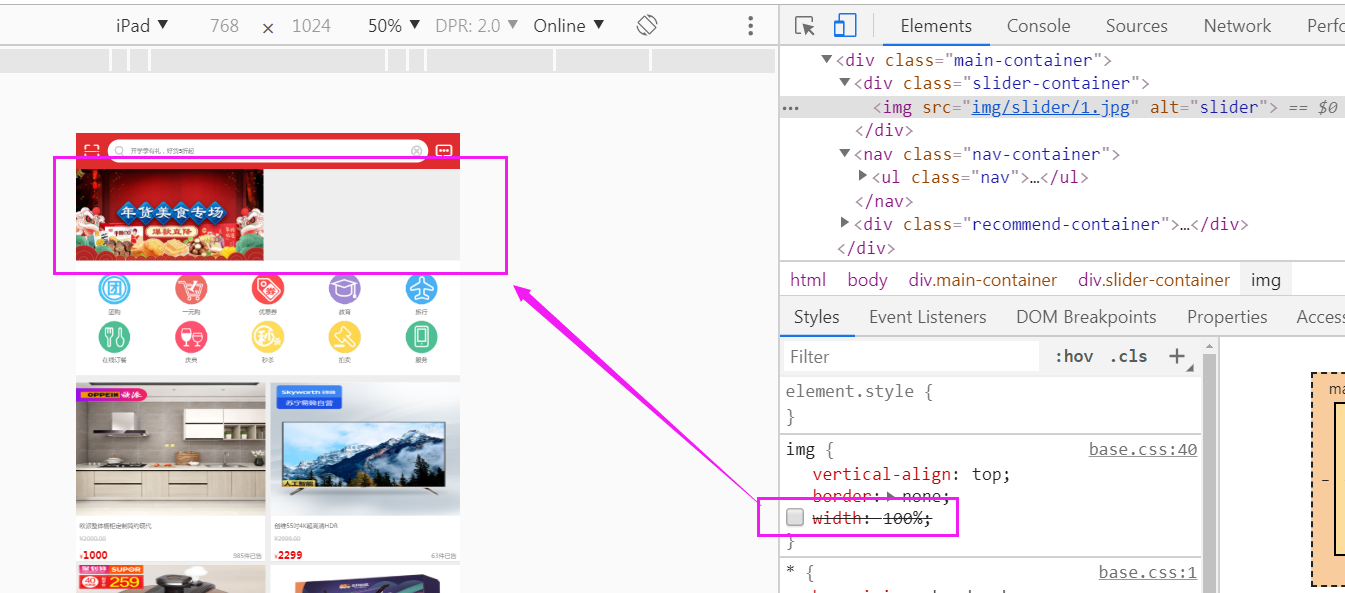
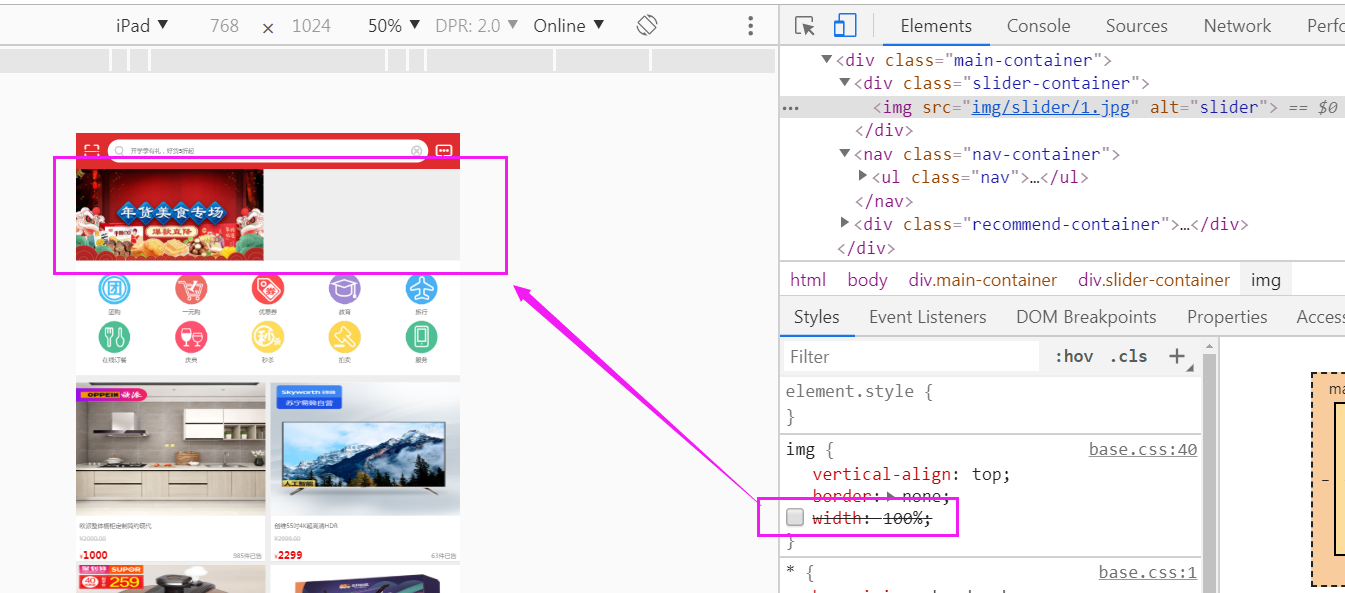
不是靠图片把整个slider-container撑开的,由第二条分析可知,slider-contaier等盒子是块级元素,默认会填充满元素,所以宽度会与其父级元素的宽度保持一致,并不是由里面的图片撑开宽度的。
给图片设置width:100%;属性,是因为图片默认以图片自身大小显示,可能无法全屏显示,所以给图片设置百分百宽度,让其全屏显示。
示例:去掉图片的width属性,测试结果如下,在大屏下打开,图片无法全屏显示。

不是所有的元素都需要设置width属性, 元素是否添加width,需要根据实际要实现的场景决定,同学根据实际情况灵活运用所学知识就可以了。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星