关于this的问题
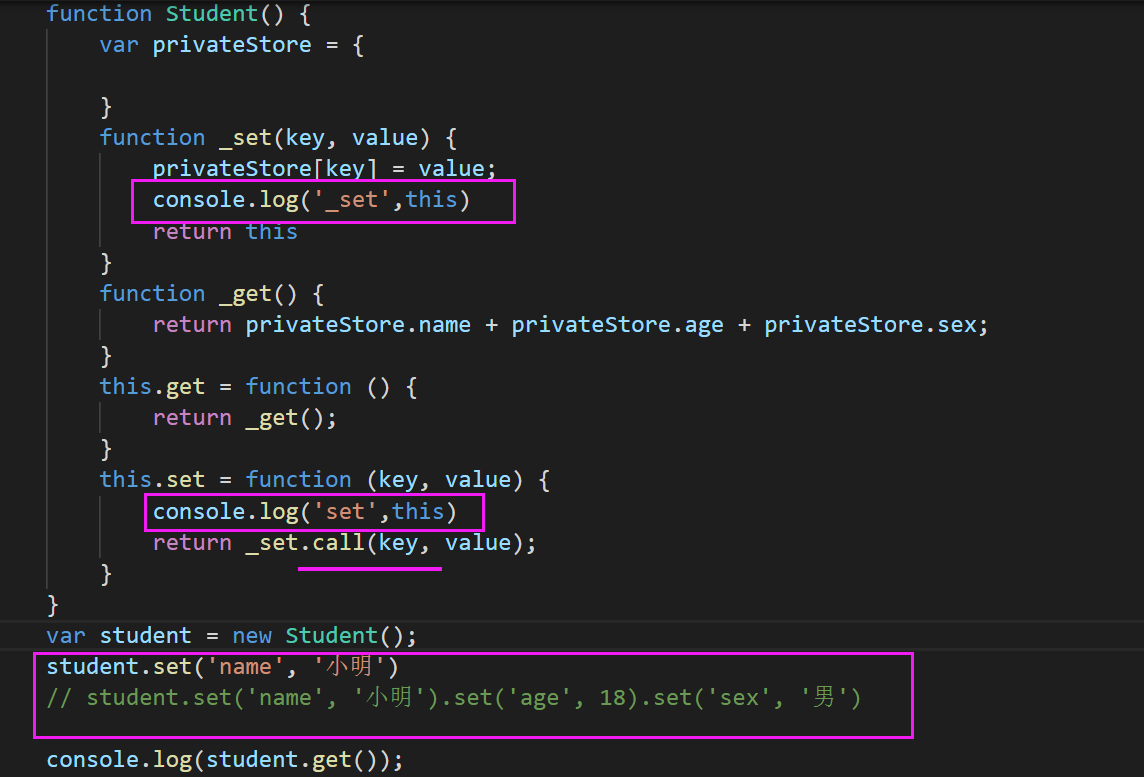
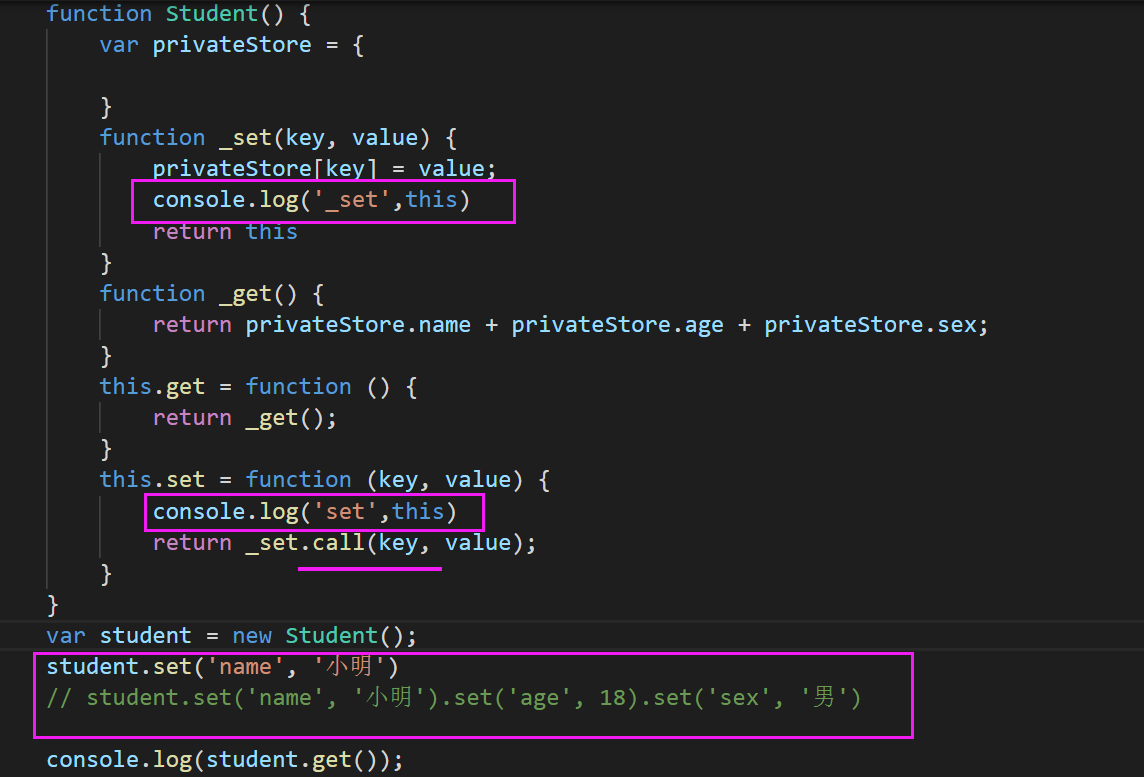
function Student() {
var privateStore = {
}
function _set(key,value) {
privateStore[key] = value;
return this
}
function _get() {
return privateStore.name + privateStore.age + privateStore.sex;
}
this.get = function () {
return _get();
}
this.set = function (key,value) {
return _set.call(key,value);
}
}
var student = new Student();
student.set('name','小明').set('age',18).set('sex','男')
console.log(student.get());
为什么不能链式调用set,_set里面返回的this指向谁?
正在回答
同学你好,对于你的问题解答如下:
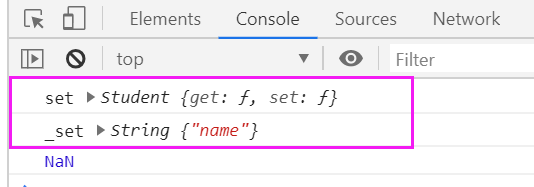
同学粘贴的代码中,在set方法中使用call方法,第一个参数改变了_set方法中的this指向,所以测试的结果确实指向传入key,默认转换成String对象(老师上一次回复中写成了字符串name不太严谨)。示例:

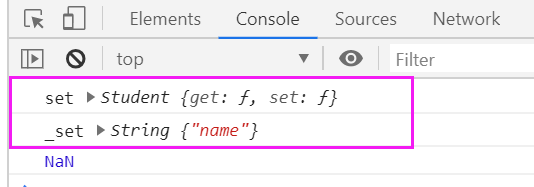
打印结果如下:

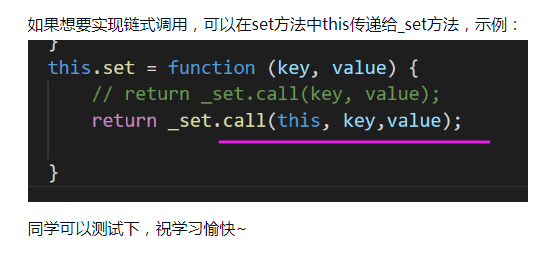
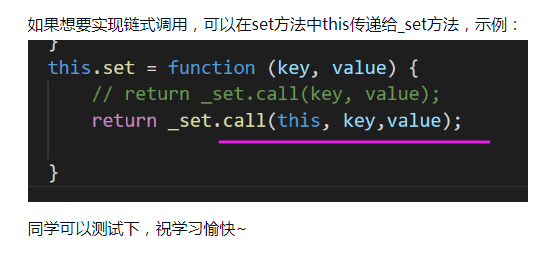
所以如果想要实现链式调用,可以参考老师第一次回答给出的解决方案,示例:

回复中不可以粘贴图片,同学可以点击我要回答或者直接新建问题粘贴图片。
祝学习愉快~
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星