麻烦老师指点发现很多错误自己找不到
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手机</title> <link rel="stylesheet" href="./css/base.css"> <link rel="stylesheet" href="./css/index.css"> <link rel="stylesheet" href="./css/animate.css"> </head> <body> <!--头部--> <header class="header"> <div class="header__wrap"> <div class="header__logo">慕课手机</div> <nav class="header__nav"> <a href="#" class="header__nav-item header__nav-item_status_active">首页</a> <a href="#" class="header__nav-item">外观</a> <a href="#" class="header__nav-item">配置</a> <a href="#" class="header__nav-item">型号</a> <a href="#" class="header__nav-item">说明</a> <a href="#" class="header__nav-item header__nav-item_custom_button">立即购买</a> <div class="header__nav-tip"></div> </nav> </div> </header> <!--第一屏--> <div class="screen-1"> <h2 class="screen-1__heading screen-1__heading_animate_init"><b>慕课手机</b> 让你的生活更精彩</h2> <div class="screen-1__phone screen-1__phone_animate_init"></div> <div class="screen-1__shadow screen-1__shadow_animate_init"></div> </div> <!--第二屏--> <div class="screen-2"> <h2 class="screen-2__heading">优美的设计,更令人着迷</h2> <h3 class="screen-2__subheading">采用受欢迎的设计,让它更加出色。<br> 款式小巧,轻便手感更舒适。绚丽高清显示屏,整个外观显得格外精致。</h3> <div class="screen-2__phone"> <div class="screen-2__point screen-2__point_i_1">高清摄像</div> <div class="screen-2__point screen-2__point_custom_right screen-2__point_i_2">超薄机身</div> <div class="screen-2__point screen-2__point_custom_right screen-2__point_i_3">大屏显示</div> </div> </div> <!--第三屏--> <div class="screen-3"> <div class="screen-3__wrap"> <h2 class="screen-3__heading">外形小巧,功能强大的手机</h2> <h3 class="screen-3__subheading">款式小巧,轻便手感更舒适。<br> 绚丽高清的显示屏,整个外观显得格外精致。</h3> <div class="screen-3__phone"></div> <div class="screen-3__features"> <div class="screen-3__features__item"> <div class="screen-3__features__item__number">5.7</div> <div class="screen-3__features__item__desc">英寸大屏</div> </div> <div class="screen-3__features__item"> <div class="screen-3__features__item__number">1200</div> <div class="screen-3__features__item__desc">万像素</div> </div> <div class="screen-3__features__item"> <div class="screen-3__features__item__number">3D</div> <div class="screen-3__features__item__desc">touch</div> </div> <div class="screen-3__features__item"> <div class="screen-3__features__item__number">A9</div> <div class="screen-3__features__item__desc">处理器</div> </div> </div> </div> </div> <!--第四屏--> <div class="screen-4"> <div class="screen-4__wrap"> <h2 class="screen-4__heading">丰富的手机型号</h2> <h3 class="screen-4__subheading">找到适合你的手机</h3> <div class="screen-4__type"> <div class="screen-4__type__item screen-4__type__item_i_1"> <div class="screen-4__type__item__color">慕课红</div> <div class="screen-4__type__item__storage">16G/32G/64G</div> </div> <div class="screen-4__type__item screen-4__type__item_i_2"> <div class="screen-4__type__item__color">土豪金</div> <div class="screen-4__type__item__storage">16G/32G/64G</div> </div> <div class="screen-4__type__item screen-4__type__item_i_3"> <div class="screen-4__type__item__color">太空灰</div> <div class="screen-4__type__item__storage">16G/32G/64G</div> </div> <div class="screen-4__type__item screen-4__type__item_i_4"> <div class="screen-4__type__item__color">绅士黑</div> <div class="screen-4__type__item__storage">16G/32G/64G</div> </div> </div> </div> </div> <!--第五屏--> <div class="screen-5"> <h2 class="screen-5__heading">游戏、学习、拍照、有这一部就够了</h2> <h3 class="screen-5__subheading">看视频、拍摄高清视频与照片、视频聊天、一机多功能,让您生活更丰富精彩。</h3> <div class="screen-5__bg"></div> </div> <!--立即购买--> <div class="screen-buy"> <a class="screen-buy__button" href="javascript:;">立即购买</a> </div> <!--footer--> <footer class="footer"> © 2016 imooc.com 京ICP备13046642号 </footer> <div class="outline"> <a href="javascript:;" class="outline__item">首页</a> <a href="javascript:;" class="outline__item">外观</a> <a href="javascript:;" class="outline__item">配置</a> <a href="javascript:;" class="outline__item">型号</a> <a href="javascript:;" class="outline__item">说明</a> </div> <script type="text/javascript" src="js/index0.js"></script> </body> </html>
body{
margin: 0;
padding: 0;
background-color:#fff ;
font-family: '微软雅黑';
}
a{
text-decoration:none;
}
h2,h3{
margin: 0;
padding: 0;
font-weight: normal;
}
.header{
background-color: #f7f7f7;
}
.header__wrap{
height: 80px;
width: 1200px;
position: relative;
margin: 0 auto;
}
.header__logo{
width:150px;
height:38px;
line-height: 38px;
font-size:20px;
columns: #07111b;
text-indent: 50px;
background: url(../img/logo.png) left center no-repeat;
background-size: 38px 38px;
position:absolute;
top: 50%;
margin-top: -19px;
left: 20px;
}
.header__nav{
position: absolute;
right: 20px;
height: 38px;
top: 50%;
margin-top: -19px;
}
.header__nav-item{
color: #292f35;
font-size: 14px;
display: block;
height: 38px;
line-height: 38px;
float: left;
position: relative;
width: 30px;
text-align: center;
/* margin: 0;*/
padding-left: 40px;
}
.header__nav-item:hover{
color: #f01400;
}
.header__nav-item_status_active{
color: #f01400;
}
/*.header__nav-item_status_active::after{
content: ' ';
display: block;
width: 100%;
height: 2px;
background-color: #f01400;
position: absolute;
left: 0;
bottom: 0;
}*/
.header__nav-item_custom_button{
background: #000;
color: #f4f4f5;
text-align: center;
width: 90px;
border-radius: 3px;
margin-left:40px;
padding: 0;
}
/* 第一屏*/
.screen-1{
height: 800px;
background-color: #e7e7e7;
background:url(../img/bg-screen-1.png) no-repeat center;
position: relative;
overflow: hidden;
background-size: cover;
}
.screen-1__heading{
font-weight: normal;
margin: 0;
padding: 0;
font-size: 46px ;
color: #4d555d;
text-align: center;
padding-top: 152px;
}
.screen-1__heading b{
color:#f01400 ;
font-weight: normal;
}
.screen-1__phone{
width: 1375px;
height: 305px;
background: url(../img/screen-1-phone.png);
position: absolute;
left: 50%;
margin-left: -687px;
bottom: 180px;
z-index: 2;
}
.screen-1__shadow{
width: 1233px;
height: 411px;
background:url(../img/screen-1-shadow.png) no-repeat center;
position: absolute;
left: 50%;
margin-left: -617px;
bottom: 30px;
opacity: .8;
z-index: 1;
}
/* 第二屏*/
.screen-2{
background-color:#fafafa;
height: 800px;
position: relative;
overflow: hidden;
}
.screen-2__heading{
font-weight: normal;
margin: 0;
padding: 0;
font-size: 46px ;
line-height: 46px;
color: #f01400;
text-align: center;
padding-top: 96px;
}
.screen-2__subheading{
font-weight: normal;
margin: 0;
padding: 0;
font-size: 14px ;
color: #2c3137;
text-align: center;
padding-top: 25px;
line-height: 28px;
}
.screen-2__phone{
width: 928px;
height: 873px;
background: url(../img/screen-2-phone.png);
position: absolute;
left: 50%;
margin-left: -464px;
bottom: -345px;
z-index: 2;
}
.screen-2__point{
width: 108px;
height: 22px;
padding-right:112px;
font-size: 22px;
line-height: 22px;
color: #4d555d;
position: absolute;
background: url(../img/icon-point-right.png) no-repeat center right;
}
.screen-2__point_custom_right{
padding: 0 0 0 112px;
background: url(../img/icon-point-left.png) no-repeat center left;
}
.screen-2__point_i_1{
top: 150px;
left: -164px;
}
.screen-2__point_i_2{
right: 130px;
top: 30px;
}
.screen-2__point_i_3{
right: 30px;
top: 330px;
}
/* 第三屏*/
.screen-3{
background-color:lightblue;
height: 800px;
position: relative;
overflow: hidden;
background: url(../img/bg-screen-3.png) no-repeat center;
background-size: cover;
}
.screen-3__wrap{
width: 1200px;
margin: 0 auto;
height: auto;
position: relative;
}
.screen-3__heading{
font-size: 46px ;
line-height: 46px;
color: #ffffff;
text-align: left;
padding-top: 94px;
}
.screen-3__subheading{
font-size: 14px ;
color: #ffffff;
text-align: left;
padding-top: 25px;
line-height: 28px;
}
.screen-3__phone{
width: 750px;
height: 873px;
background: url(../img/screen-3-phone.png) no-repeat center top ;
position: absolute;
right: 0;
top: 195px;
z-index: 2;
}
.screen-3__features{
position: relative;
top:195px;
left: 0;
width: 320px;
height: 280px;
}
.screen-3__features__item{
width: 138px;
height: 118px;
border: 1px solid #cb7173;
margin: 0 20px 20px 0;
float: left;
border-radius:3px ;
color: #ffffff;
text-align: center;
}
.screen-3__features__item__number{
height: 36px;
line-height: 36px;
font-size: 36px;
padding: 28px 0 8px 0 ;
}
.screen-3__features__item__desc{
height:14px;
line-height:14px;
font-size:14px;
}
/* 第四屏*/
.screen-4{
background-color:#ffffff;
height: 800px;
position: relative;
}
.screen-4__wrap{
width: 1200px;
margin: 0 auto;
height: auto;
position: relative;
}
.screen-4__heading{
font-size: 46px ;
line-height: 46px;
color: #f01400;
text-align: center;
padding-top: 135px;
}
.screen-4__subheading{
font-size: 14px ;
color: #464a4f;
text-align: center;
padding-top: 29px;
line-height: 28px;
}
.screen-4__type{
width: 1260px;
height: 270px;
position: absolute;
top: 304px;
margin-left:30px ;
}
.screen-4__type__item{
width: 220px;
margin-right:90px ;
height: 270px;
float: left;
position: relative;
text-align: center;
background-size: cover;
}
.screen-4__type__item_i_1{
background: url(../img/phone-1.png) no-repeat left top;
}
.screen-4__type__item_i_2{
background: url(../img/phone-2.png) no-repeat left top;
}
.screen-4__type__item_i_3{
background: url(../img/phone-3.png) no-repeat left top;
}
.screen-4__type__item_i_4{
background: url(../img/phone-4.png) no-repeat left top;
}
.screen-4__type__item__color{
width: 100%;
height: 14px;
line-height: 14px;
font-size: 14px;
color: #2c3238;
position: absolute;
bottom: -44px;
}
.screen-4__type__item__storage{
width: 100%;
height: 12px;
line-height: 12px;
font-size: 1px;
color: #a4a9ae;
position: absolute;
bottom: -66px;
}
/* 第五屏*/
.screen-5{
height: 800px;
position: relative;
overflow: hidden;
background-color: #d9dde1;
}
.screen-5__heading{
font-size: 46px;
color: #f01400;
text-align: center;
padding-top: 130px;
}
.screen-5__subheading{
font-size: 14px;
color: #2c3137;
text-align: center;
padding-top: 25px;
line-height: 28px;
}
.screen-5__bg{
height: 433px;
width: 1920px;
background:url(../img/bg-screen-5.png) center no-repeat;
background-size: contain;
position: absolute;
left: 50%;
margin-left:-960px ;
bottom: -100px;
}
/* 立即购买*/
.screen-buy{
background:#2b333b url(../img/bg-screen-buy.png ) center no-repeat ;
height: 80px;
padding: 120px 0;
position: relative;
text-align: center;
}
.screen-buy__button{
height: 80px;
line-height: 80px;
width: 240px;
text-align: center;
font-size: 24px;
color: #ffffff;
background-color: #f01414;
display: inline-block;
border-radius: 5px;
transition: all .5s;
}
.screen-buy__button:hover{
box-shadow:5px 5px 5px rgba(0, 0, 0, 1);
}
/*footer*/
.footer{
height: 80px;
line-height: 80px;
text-align: center;
color: #ffffff;
font-size: 12px;
background-color:#07111b;
}
.outline{
position: fixed;
padding: 5px 10px;
bottom: 120px ;
right: 0;
z-index: 3;
background-color: #ffffff;
box-shadow: 0 4px 12px rgba(0 ,0, 0, .5)
}
.outline__item{
display: block;
width: 40px;
height: 30px;
line-height: 30px;
padding: 5px 0;
text-align: center;
background-color: #ffffff;
margin-top: 5px;
border-top: 1px soild #eeeeee;
color: #93999f;
}
.outline:first-child{
border-top: none;
}
.outline__item:hover,
.outline__item_status_active{
color: #f00;
}
.header__nav-item{
/*width: 30px;
text-align: center;
margin: 0;
padding-left: 40px;*/
}
.header__nav-tip{
position: absolute;
width: 30px;
margin-left: 40px;
height: 2px;
background: #f00;
left: 0;
bottom: 0px;
transition: all .5s;
}
/*第一屏动画*/
.screen-1__shadow,
.screen-1__phone,
.screen-1__heading{
transition: all 1s;
}
.screen-1__heading_animate_init{
opacity: 0;
transform: translate(0,100%);
}
.screen-1__shadow_animate_done,
.screen-1__phone_animate_done,
.screen-1__heading_animate_done{
opacity: 1;
transform: translate(0,0);
}
.screen-1__phone_animate_init{
opacity: 0;
transform: translate(0,-100%);
}
.screen-1__shadow_animate_init{
opacity: 0;
transform: translate(0,100%);
}
/*第二屏动画*/
.screen-2__subheading,
.screen-2__phone,
.screen-2__heading{
transition: all 1s;
}
.screen-2__heading_animate_init{
opacity: 0;
transform: translate(0,-100%);
}
.screen-2__subheading_animate_init{
opacity: 0;
transform: translate(0,100%);
}
.screen-2__phone_animate_init{
opacity: 0;
transform: translate(0,50%);
}
.screen-2__phone_animate_done,
.screen-2__subheading_animate_done,
.screen-2__heading_animate_done{
opacity: 1;
transform: translate(0,0);
}
.screen-2__point{
transition: all 1s 1s;
}
.screen-2__point_done{
opacity: 1;
transform: translate(0,0);
}
.screen-2__point_i_1_animate_init{
opacity: 0;
transform: translate(-100%,0);
}
.screen-2__point_i_3_animate_init,
.screen-2__point_i_2_animate_init{
opacity: 0;
transform: translate(100%,0);
}
/*第三屏动画*/
.screen-3__features,
.screen-3__subheading,
.screen-3__phone,
.screen-3__heading{
transition: all 1s;
}
.screen-3__phone_animate_done,
.screen-3__subheading_animate_done,
.screen-3__heading_animate_done{
opacity: 1;
transform: translate(0,0);
}
.screen-3__heading_animate_init{
opacity: 0;
transform: translate(0,-100%);
}
.screen-3__phone_animate_init,
.screen-3__subheading_animate_init{
opacity: 0;
transform: translate(0,100%);
}
.screen-3__features_animate_init{
opacity: 0;
transform: scale(.5);
}
.screen-3__features_animate_done{
opacity: 1;
transform: scale(1);
}
.screen-3__features__item{
transition: all .5s;
cursor: pointer;
}
.screen-3__features__item:hover{
transform: scale(1.1);
border-color: #fff;
}
/*第四屏动画*/
.screen-4__subheading,
.screen-4__heading{
transition: all 1s;
}
.screen-4__heading_animate_init{
opacity: 0;
transform: translate(0,-100%);
}
.screen-4__subheading_animate_init{
opacity: 0;
transform: translate(0,100%);
}
.screen-4__type__item_i_1{
transition: all 1s .5s;
}
.screen-4__type__item_i_2{
transition: all 1s 1s;
}
.screen-4__type__item_i_3{
transition: all 1s 1.5s;
}
.screen-4__type__item_i_4{
transition: all 1s 2s;
}
.screen-4__type__item_i_1_animate_init,
.screen-4__type__item_i_2_animate_init,
.screen-4__type__item_i_3_animate_init,
.screen-4__type__item_i_4_animate_init{
opacity: 0;
}
.screen-4__type__item_i_1_animate_done,
.screen-4__type__item_i_2_animate_done,
.screen-4__type__item_i_3_animate_done,
.screen-4__type__item_i_4_animate_done{
opacity: 1;
}
/*第5屏动画*/
.screen-5__bg,
.screen-5__subheading,
.screen-5__heading{
transition: all 1s;
}
.screen-5__heading_animate_init{
opacity: 0;
transform: translate(0,-100%);
}
.screen-5__bg_animate_init,
.screen-5__subheading_animate_init{
opacity: 0;
transform: translate(0,100%);
}
/*定义帧动画*/
@-webkit-keyframes bounce {
0%,100% {
transform: scale(0);
}
50% {
transform: scale(1);
}
}
/*使用帧动画*/
.screen-2__point:before,
.screen-2__point:after{
content: ' ';
display: block;
width: 20px;
height: 20px;
position: absolute;
top: 1px;
left: 0px;
background-color: rgba(255,0,0,0.4);
border-radius: 50%;
-webkit-animation: bounce 2s infinite;
}
.screen-2__point:before{
-webkit-animation: bounce 2s infinite 1s;
}
.screen-2__point_i_1:after,
.screen-2__point_i_1:before{
left: 200px;
}
/*导航条样式*/
.header{
transition: all 1s;
}
.header_status_black{
background: rgba(0,0,0,.5);
position: fixed;
top: 0px;
left: 0px;
right: 0px;
z-index: 3;
}
.header_status_black .header__nav-item,
.header_status_black .header__logo{
color: #fff;
}
.header_status_black .header__nav-item_status_active{
color: red;
}
.header_status_black .header__nav-item:hover{
transition: all 1s;
color: red;
}
/*大纲*/
.outline{
transform: translate(100%0,0);
transition: all 1s;
}
.outline_status_in{
transform: translate(0,0);
}
.outline__item{
transition: all 1s;
}var getElem = function( selector ){
return document.querySelector(selector);
}
var getAllElem = function( selector ){
return document.querySelectorAll(selector);
}
// 获取元素的样式
var getCls = function ( element ) {
return element.getAttribute('class');
}
// 设置元素的样式
var setCls = function( element ,cls){
return element.setAttribute('class',cls);
}
// 为元素添加样式
var addCls = function( element , cls ){
var baseCls = getCls(element);
if( baseCls.indexOf(cls) === -1){
setCls(element,baseCls+' '+cls); // 注意空格
}
return ;
}
// 为元素删减样式
var delCls = function( element , cls){
var baseCls = getCls(element);
if( baseCls.indexOf(cls) > -1){ // 更精确的需要用正则表达式 ,因为这里只用于切换 _animate_in 所以没事
setCls( element,baseCls.split(cls).join(' ').replace(/\s+/g,' ') );
}
return ;
}
var screenAnimateElements = {
'.screen-1' : [
'.screen-1__heading',
'.screen-1__phone',
'.screen-1__shadow',
],
'.screen-2' : [
'.screen-2__heading',
'.screen-2__subheading',
'.screen-2__phone',
'.screen-2__point_i_1',
'.screen-2__point_i_2',
'.screen-2__point_i_3',
],
'.screen-3' : [
'.screen-3__heading',
'.screen-3__phone',
'.screen-3__subheading',
'.screen-3__features',
],
'.screen-4' : [
'.screen-4__heading',
'.screen-4__subheading',
'.screen-4__type__item_i_1',
'.screen-4__type__item_i_2',
'.screen-4__type__item_i_3',
'.screen-4__type__item_i_4',
],
'.screen-5' : [
'.screen-5__heading',
'.screen-5__subheading',
'.screen-5__bg',
]
};
function setScreenAnimateInit(screenCls) {
var screen = document.querySelector(screenCls); // 获取当前屏的元素
var animateElements = screenAnimateElements[screenCls]; // 需要设置动画的元素
for(var i=0;i<animateElements.length;i++){
var element = document.querySelector(animateElements[i]);
var baseCls = element.getAttribute('class');
element.setAttribute('class',baseCls +' '+animateElements[i].substr(1)+'_animate_init');
}
}
// 第一步:初始化设置
window.onload = function () {
// 为所有元素设置 init
for(k in screenAnimateElements){
if(k ==='.screen-1'){
continue;
}
setScreenAnimateInit(k);
}
}
// 第二步:滚动条设置
function playScreenAnimateDone(screenCls){
var screen = document.querySelector(screenCls); // 获取当前屏的元素
var animateElements = screenAnimateElements[screenCls]; // 需要设置动画的元素
for(var i=0;i<animateElements.length;i++){
var element = document.querySelector(animateElements[i]);
var baseCls = element.getAttribute('class');
element.setAttribute('class',baseCls.replace('_animate_init','_animate_done'));
}
}
// 第二步附加:初始化第一屏的动画(1. skipScreenAnimateInit 2.跳过 init )
setTimeout(function(){playScreenAnimateDone('.screen-1');},100)
var navItems = getAllElem('.header__nav-item');
var outLineItems = getAllElem('.outline__item');
var switchNavItemsActive = function( idx){
for(var i=0;i<navItems.length;i++){
console.log(navItems[i]);
delCls(navItems[i],'header__nav-item_status_active');
navTip.style.left = 0+'px';
}
addCls(navItems[idx],'header__nav-item_status_active');
navTip.style.left = ( idx * 70 )+'px';
for(var i=0;i<outLineItems.length;i++){
delCls(outLineItems[i],'outline__item_status_active');
}
addCls(outLineItems[idx],'outline__item_status_active');
}
switchNavItemsActive(0);
window.onscroll = function () {
var top = document.body.scrollTop;
// 2.1 导航条样式变动
if( top > 100 ){
addCls( getElem('.header'),'header_status_black' );
}else{
delCls( getElem('.header'),'header_status_black' );
switchNavItemsActive(0); // 后面添加的,不需要立刻
}
if(top > 800*1 ){
addCls( getElem('.outline'),'outline_status_in' );}
// }else{
// delCls( getElem('.outline'),'outline_status_in' );
// }
if(top > 1){
playScreenAnimateDone('.screen-1');
}
if( top > ( 800*1 - 100) ){
playScreenAnimateDone('.screen-2');
switchNavItemsActive(1); // 后面添加的,不需要立刻
}
if( top > ( 800*2 - 100) ){
playScreenAnimateDone('.screen-3');
switchNavItemsActive(2);
}
if( top > ( 800*3 - 100) ){
playScreenAnimateDone('.screen-4');
switchNavItemsActive(3);
}
if( top > ( 800*4 - 100) ){
playScreenAnimateDone('.screen-5');
switchNavItemsActive(4);
}
}
// 第三步 导航条双向定位
// 3.1 导航条 - 点击页面跳转
var setNavJump = function(i,lib){
var item = lib[i];
item.onclick = function(){
document.body.scrollTop = i*800 ;
}
}
for(var i=0;i<navItems.length;i++){
setNavJump(i,navItems);
}
// 3.2 大纲-点击跳转
for(var i=0;i<outLineItems.length;i++){
setNavJump(i,outLineItems);
}
// 3.3 双向绑定,回到 onscrollTop(移动 navIntes、outLineItems到顶固)、增加 clear 样式 函数
// 滑动门
var navTip = getElem('.header__nav-tip');
var setTip = function(idx,lib){
lib[idx].onmouseover =function(){
console.log(this,idx);
navTip.style.left = ( idx * 70 )+'px';
}
var activeIdx = 0;
lib[idx].onmouseout = function(){
console.log(activeIdx);
for(var i=0;i<lib.length;i++){
if( getCls( lib[i] ).indexOf('header__nav-item_status_active') > -1 ){
activeIdx = i;
break;
}
}
navTip.style.left = ( activeIdx * 70 )+'px';
}
}
for(var i=0;i<navItems.length;i++){
setTip(i,navItems);
}14
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2020-09-13 18:57:59
同学你好,代码中存在的问题解答如下:
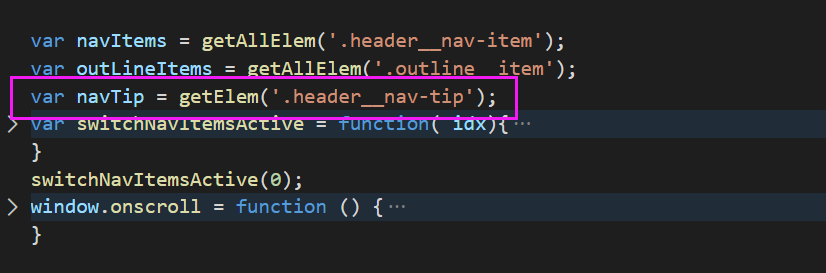
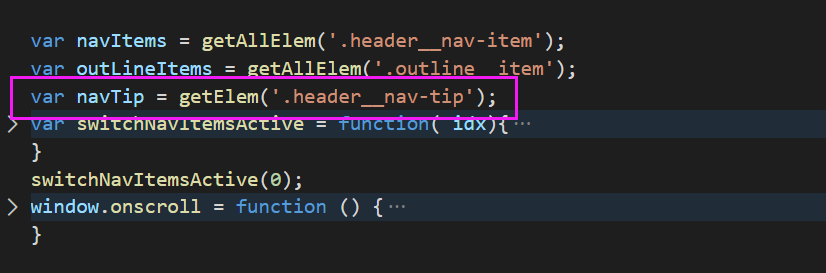
由于在switchNavItemsActive方法后面获取navTip,导致这个方法内部无法使用navTip,出现报错,建议修改:
在switchNavItemActive方法前获取元素

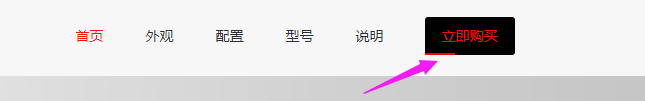
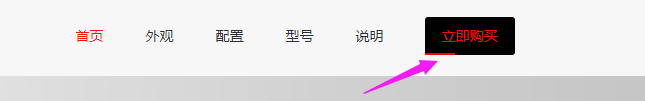
如下所示,鼠标移入按钮,下划线也会跟随移动。

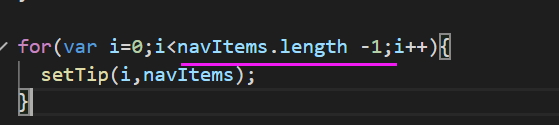
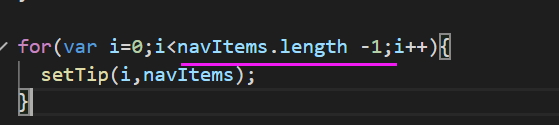
建议:循环时,长度减一,去掉按钮元素

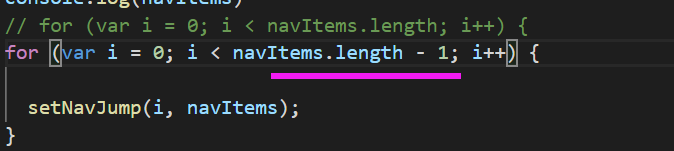
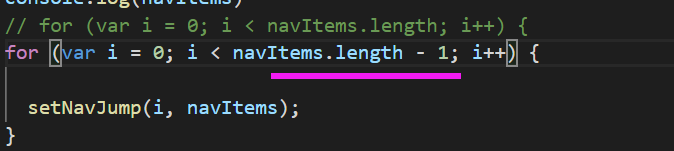
另,绑定点击事件的时候,也需要去掉按钮

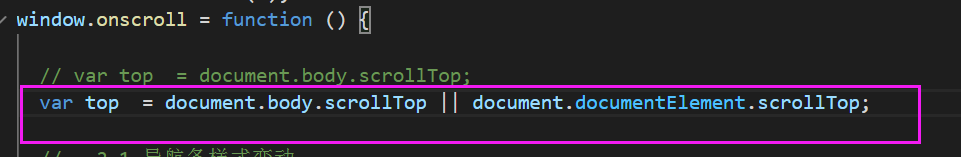
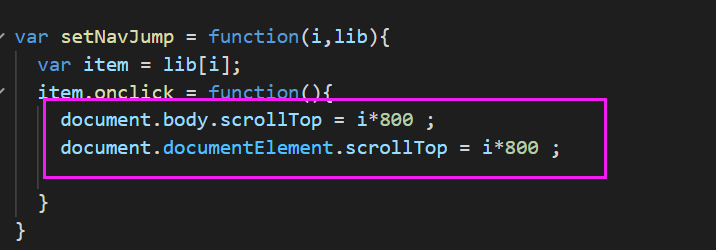
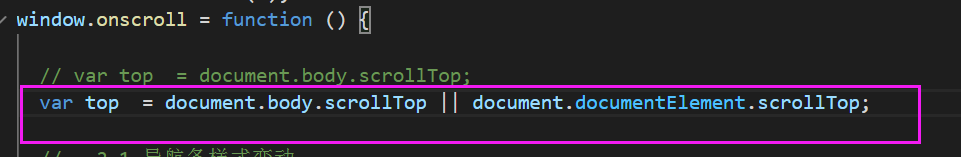
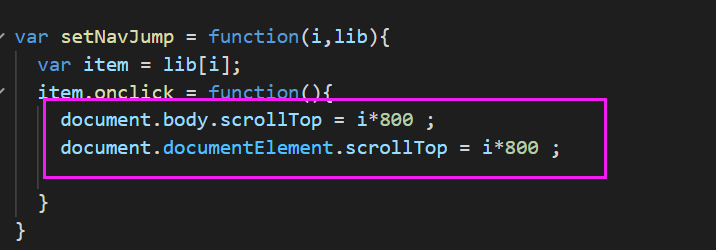
由于scrollTop属性获取存在兼容性,建议使用兼容性的写法获取scrollTop属性值,保证在不同浏览器下测试,都可以正常实现效果。


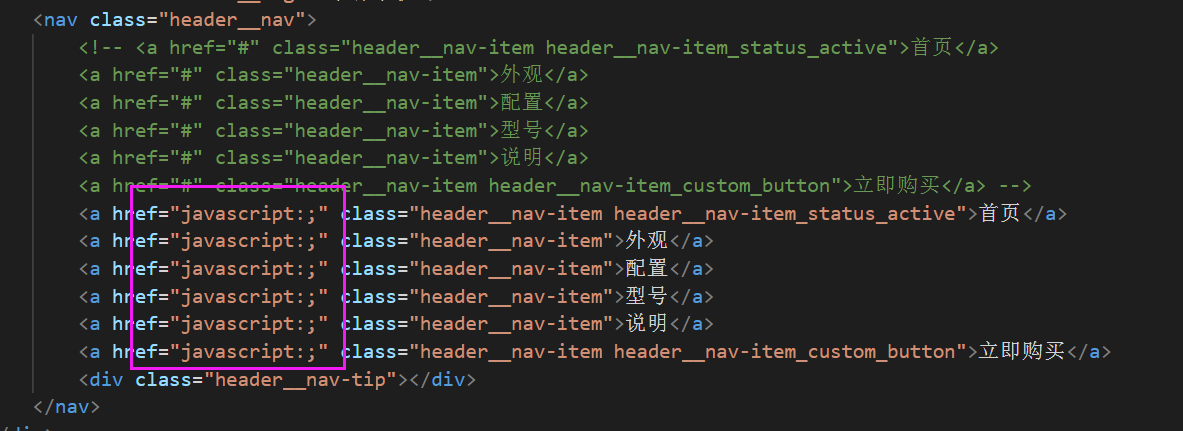
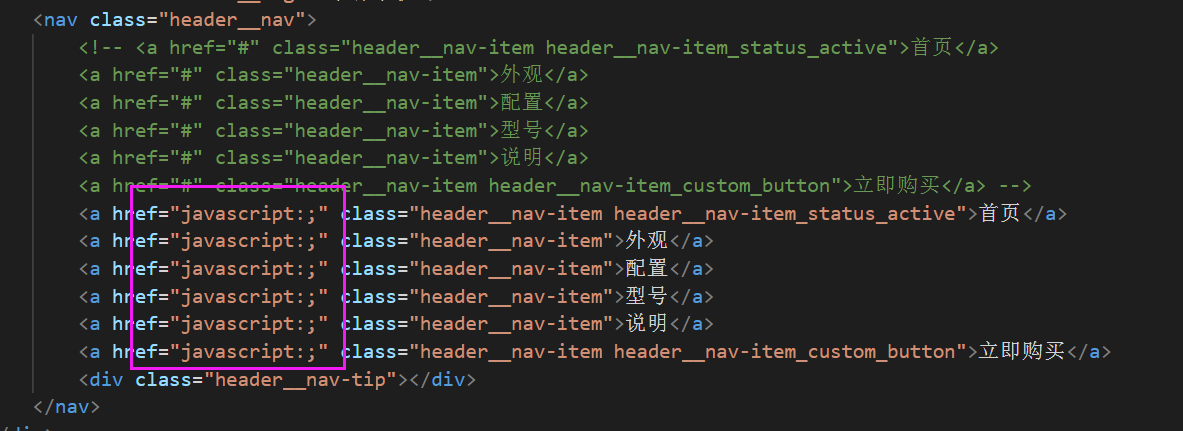
由于a链接的href属性值为#时,默认跳转到当前页面顶部,导致点击顶部导航时,无法实现跳转。
建议:修改href属性为javascript:;阻止点击a链接默认刷新页面的行为,同时也可以保证点击导航项,页面跳转到对应位置。

如果我的回答帮助到了你,欢迎采纳,祝学习愉快~



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星