老师,有点儿不太明白

老师您好!
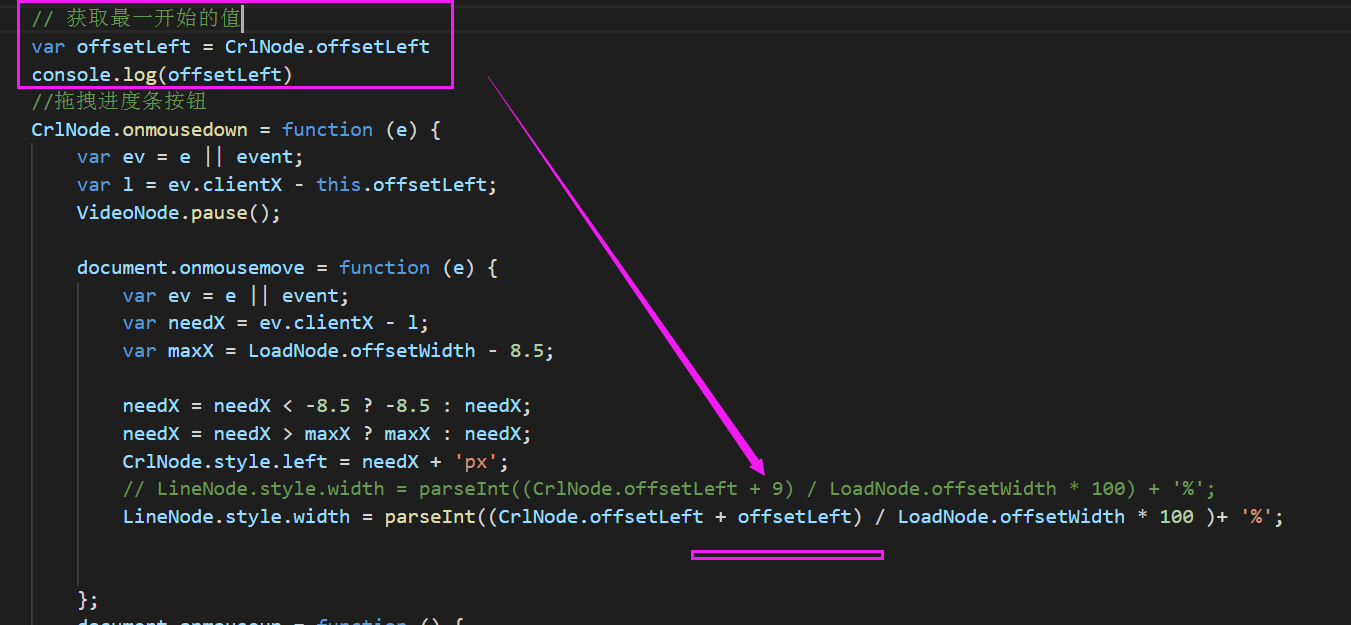
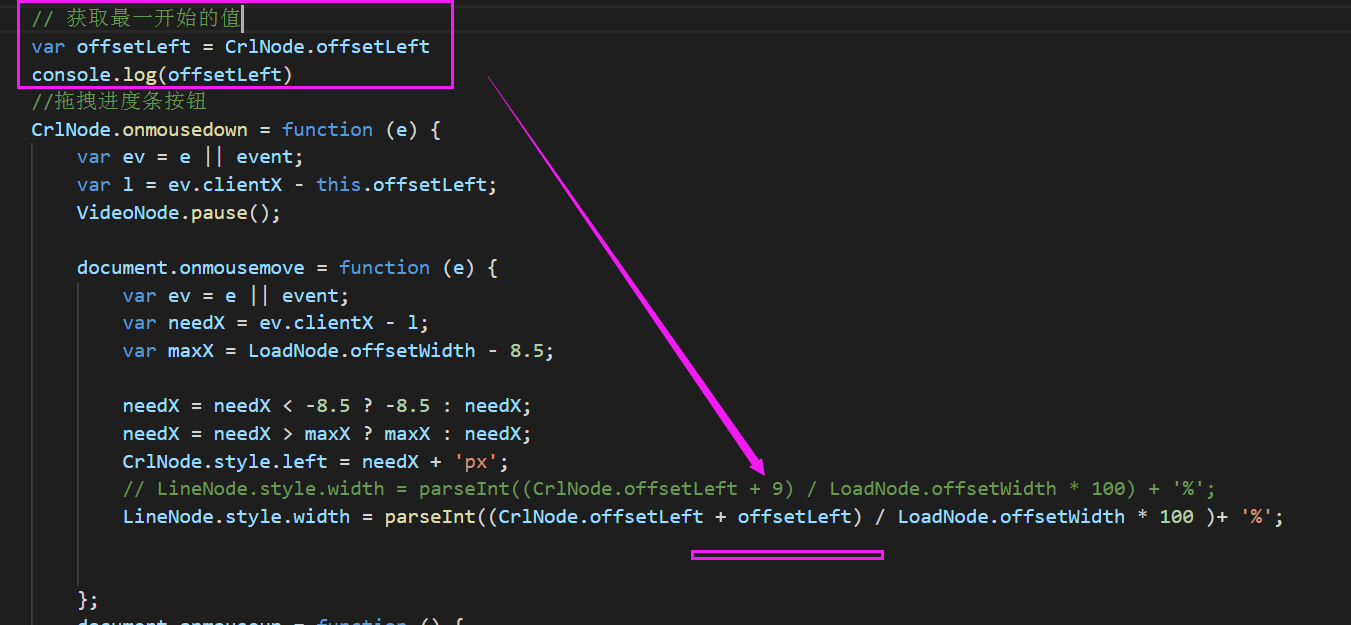
CrlNode之所以加9是因为,拖拽按钮的宽为17,当拖拽到0的时候按钮的一半儿超过了offsetleft的0的位置,所以就为-8.5,如果不加上超出的部分补全就不好计算也就是结果parseInt取整始终达不到1
还有个问题就是在不取整也不加9的情况下,为什么始终达不到1,最终只能到0.97左右?然后为什么是加9而不是加0.85
求老师指教
21
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕慕子
2020-09-15 09:48:33
同学你好,对于你的问题解答如下:
可能由于系统和浏览器解析问题,视频中老师打印Crlnode.offsetLeft的初始值为9,所以老师就根据实际打印出的结果计算了。
同学自己练习时,可以先获取Crlnode初始的offsetLeft值,保存下来,然后直接就使用这个值进行计算。示例:

document是指整个html文档对象,将鼠标移动和抬起事件绑定在document上是为了防止鼠标拖动过快,移出拖动的元素,造成无法正常拖动和抬起,导致鼠标再次移入的时候会出现问题。
要是绑定到crlNode,鼠标移动过快的时候,移出这个元素,就不能正常的拖动了。同学可以测试看下效果。
如果我的回答帮助到了你, 欢迎采纳,祝学习愉快~~~~
3.WebAPP开发与小程序
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星