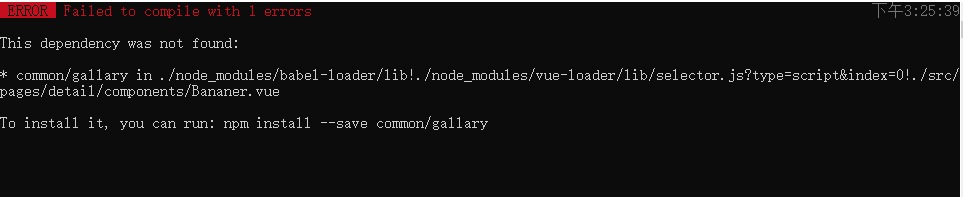
老师看看这个

detail.vue
<template>
<div>
<detail-banner :sighName="sighName" :bannerImgs="bannerImgs" :gallaryImgs="gallaryImgs"></detail-banner>
<detail-header></detail-header>
<div class="content">
<detail-list :list="list"></detail-list>
</div>
<div class="scroll"></div>
</div>
</template>
<script src="">
import DetailBanner from "./components/Banner"
import DetailHeader from "./components/Header"
import DetailList from "./components/List"
import axios from "axios"
export default{
name: "Detail",
components:{
DetailBanner:DetailBanner,
DetailHeader:DetailHeader,
DetailList:DetailList,
},
data(){
return{
sighName:"",
bannerImgs:"",
gallaryImgs:[],
list:[]
}
},
methods: {
getDetailInfo(){
axios.get("/api/detail.json",{
params:{
id:this.$route.params.id
}
}).then(this.handleGetDataSucc);
},
handleGetDataSucc(res){
res=res.data
if(res.ret && res.data){
const data=res.data
this.sighName=data.sighName
this.bannerImgs=data.bannerImg
this.gallaryImgs=data.gallaryImgs
this.list=data.categoryList
}
}
},
mounted() {
this.getDetailInfo()
},
}
</script>
<style lang="stylus" scoped>
.scroll
height: 50rem;
</style>
banner.vue
<template>
<div>
<div class="banner" @click="handleBannerClick">
<img :src="bannerImgs" alt="" class="banner-img">
<div class="banner-info">
<div class="banner-tittle">{{this.sighName}}</div>
<div class="banner-number">
<span class="iconfont banner-icon" ></span>
{{this.bannerImgs.length}}
</div>
</div>
</div>
<fade-animation>
<common-gallary :imgs="gallaryImgs" v-show="showGallary" @colose="handleGAllaryClose" ></common-gallary>
</fade-animation>
</div>
</template>
<script src="">
// 使用公用组件
import CommonGallary from "common/gallary/Gallary"
import FadeAnimation from "common/fade/FadeAnimation"
export default{
name: "DetailBanner",
props:{
sighName:String,
bannerImgs:String,
gallaryImgs:Array
},
data() {
return {
showGallary:false,
}
},
components:{
CommonGallary:CommonGallary,
FadeAnimation:FadeAnimation
},
methods: {
handleBannerClick(){
this.showGallary=true
},
handleGAllaryClose(){
this.showGallary=false
}
},
}
</script>
<style lang="stylus" scoped>
.banner
position: relative;
overflow: hidden
height: 0
padding-bottom:55%
.banner-img
width:100%
.banner-info
background-image:linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0.8))
display: flex
position:absolute
left:0
right:0
bottom:0
line-height:0.6rem
color:white
.banner-tittle
font-size0.32rem
flex:1
padding: 0 0.2rem;
.banner-number
margin-top:0.14rem
padding:0 0.4rem
line-height:0.4rem
height:0.4rem
border-radius:0.2rem
background:rgba(0,0,0,0.8)
font-size:0.24rem
.banner-icon
font-size:0.24rem
</style>
正在回答 回答被采纳积分+1
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星