老师有个问题不太理解
设置了isSwiping=true,阻止了hammer.on('panend',function(){},false),但是在panend里有判断是否四舍五入的函数
function getIndexByDistance(distance) {
if (distance > 0) {
return 0;
} else {
//四舍五入
return index = Math.round(-distance / slider.getDistancePerSlide());
//0.6/1=0.6=1
//0.4/1=0.4=0
}
},那为什么明明已经阻止了panend执行,还是能达到根据距离判断是否切换幻灯片的效果呢?
正在回答
同学你好, 对于你的问题解答如下:
先了解下为什么设置isSwiping变量,因为如果不设置这个变量,在滑动过程中同时触发
swipeleft和panend事件,可能导致一次性滑动两张幻灯片,效果不对,所以老师定义了这个变量,用来控制是否需要根据容器移动的距离来重新计算索引。
以向左滑动为例,讲解一下实现的思路,当你开始向左滑动的时候,如下:
(1)如果是快速的向左滑动,那么就会触发swiperLeft事件,将isSwiping值设置为true,这个时候就不会执行panend事件函数中,根据距离计算index这部分代码,只就执行panmove事件函数中的代码,直接切换到下一张关灯片。切换的动画完成之后才会将isSwiping值设置为false。
(2)如果是慢慢的拖动,那么就不会触发swiperLeft事件,isSwiping值默认为false,那么就会执行panend事件函数中,根据距离计算index这部分代码,根据拖动的距离是否超过了一半,计算index值,实现切换效果。
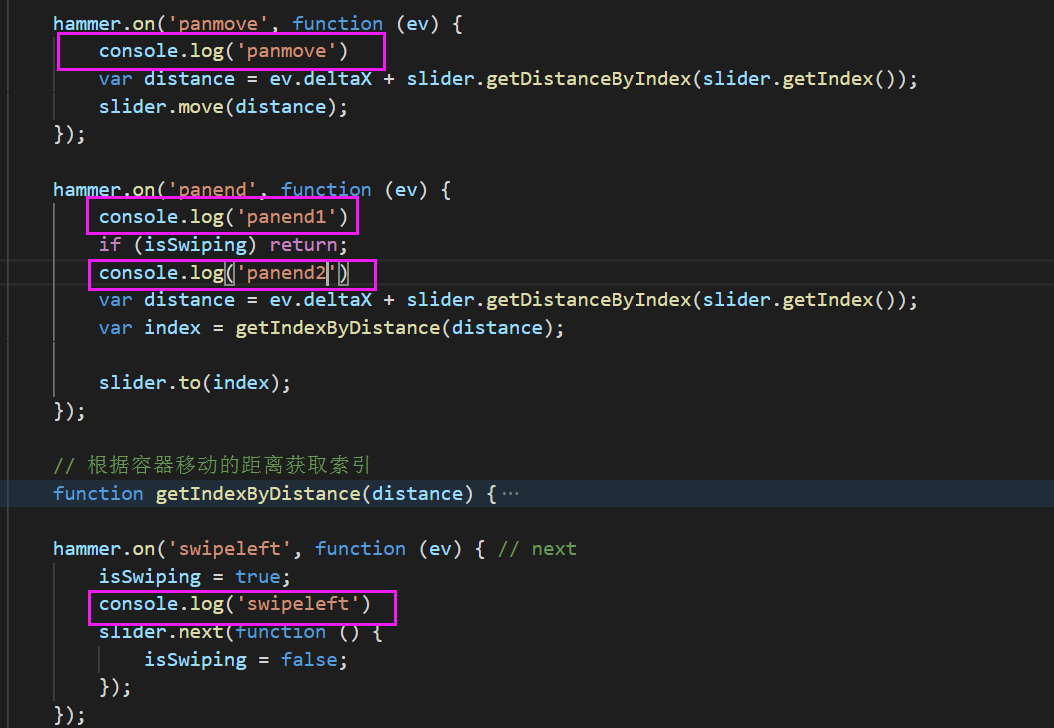
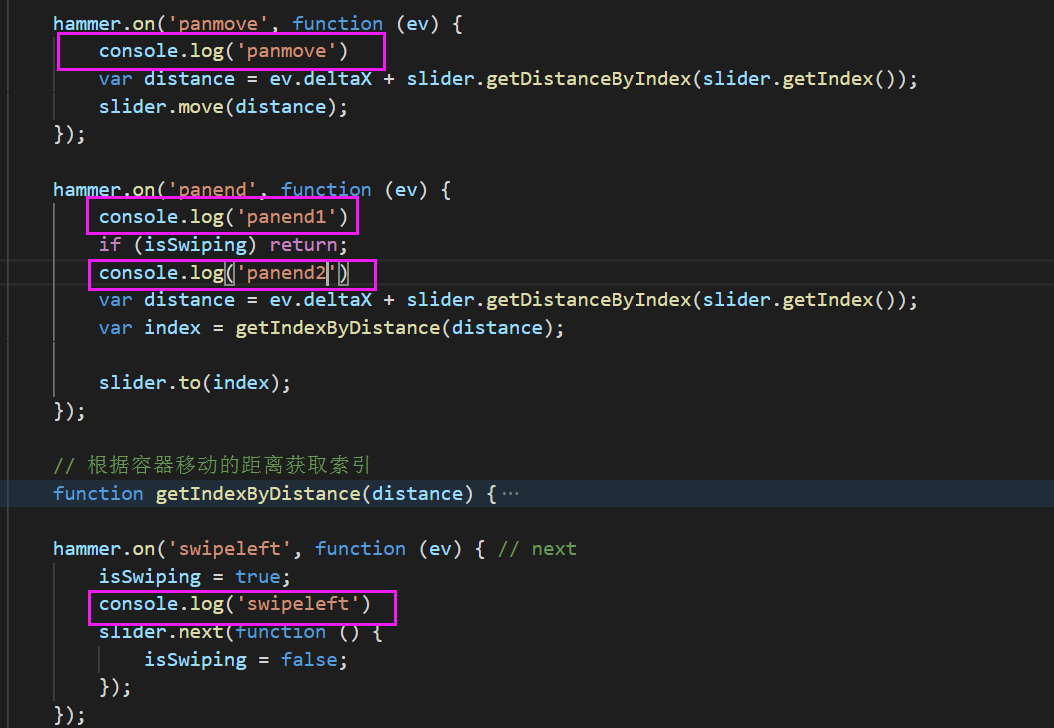
同学可以结合讲解,自己在每个事件中使用console.log语句输出测试的打印结果,结合代码效果多测试几次,帮助自己更好的理解,示例:

祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星