关于new
看到同学调用都需要new,是为什么? 然后我看了老师的解释:

我又有点搞混了 ,构造函数和普通的函数有什么区别? 什么时候要new什么时候不要new?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
//补充代码
function Test({ Chinese, math = 100, English }) {
console.log('Score: Chinese=' + Chinese + ' Math=' + math + ' English=' + English);
}
let mytest = new Test({
English: 1,
Chinese: 10
});
</script>
</body>
</html>21
收起
正在回答 回答被采纳积分+1
3回答
好帮手慕慕子
2020-09-30 10:00:47
同学你好,对于你的问题解答如下:
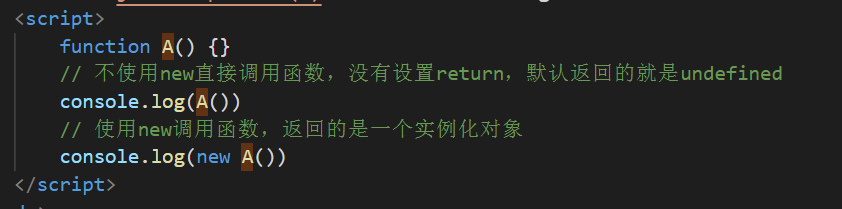
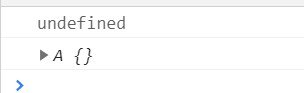
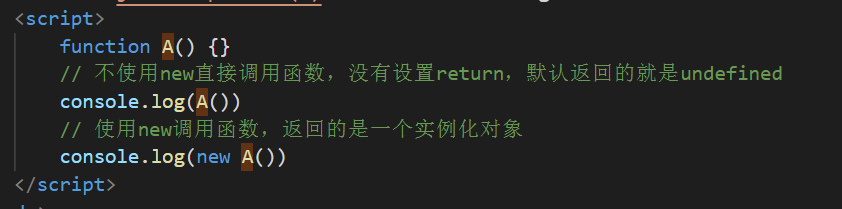
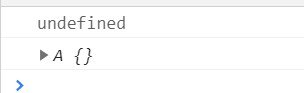
是的,构造函数和普通函数的区别就是:调用方式不同,例如有一个函数A,调用方式为A(), 那么这个函数就是普通函数。如果调用方式为new A(), 那么这个函数就是构造函数。
如果需要实例化一个对象,那么调用函数时就添加new,如果不需要实例化对象,调用函数时就不用添加new。
使用new的好处简单理解就是可以实例化一个对象。
实例化对象上可以添加属性和方法,也可以访问到函数的原型对象上的属性。如果对这一块不是很了解,可以回顾下前面的js面向对象课程中冠以继承的讲解,这里就介绍了使用new实例化一个对象后,可以实现的具体功能。
https://class.imooc.com/course/791

添加new和不添加new的区别就是:是否实例化一个对象。示例:


如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星