关于new
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<script type="text/javascript">
var person =function() {
alert('1')
this.name='lyw';
this.age=17;
}
var me=new person();
console.log(me)
// console.log(person())
</script>
</body>
</html>
问题描述: var me=new person(); 这段代码还会调用下person()? 写完这段代码会发生什么我不是很清楚,对于new的作用也不是很清楚
正在回答
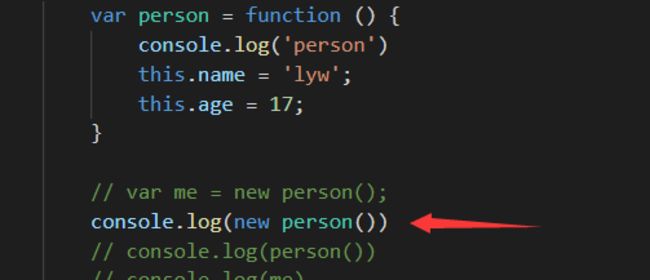
同学你好,var me = new person();是指将原型赋值给me变量,相当于就是在做调用person,这里同学可以自己打印一下看看,如下:

同学可以换一种方式去理解,比如说preson是一个类别,所有人都可以是preson,那么把这赋值给了me,也就是赋值给了我,我就具备这个类别的属性了,也就是说赋值的时候,我的名字才是lyw,年龄是17岁。

另外这里的new就是固定的语法,官方要求要加new关键字,这是标准的写法。并不需要纠结。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星