center-wrap板心的margin:0 auto;为什么不能实现盒子居中
# 具体遇到的问题
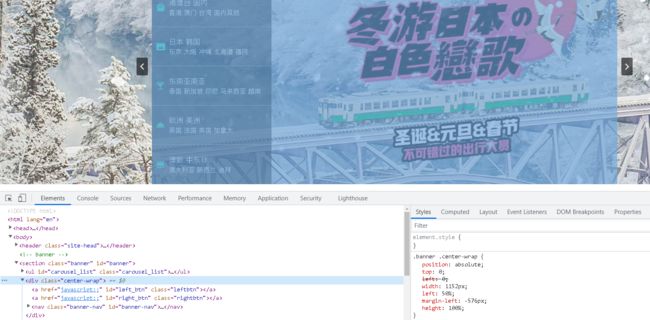
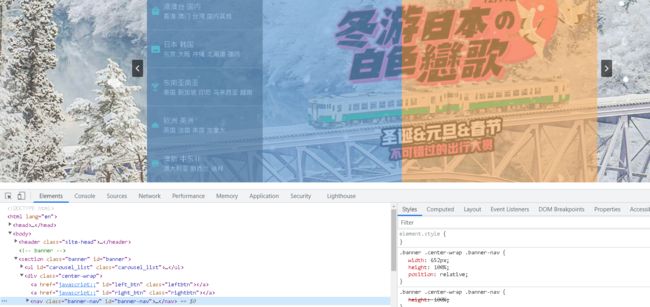
老师,这里的center-wrap板心的margin:0 auto;为什么不能实现盒子居中了呢?这里有点不理解要用绝对定位去居中,margin:0 auto不是直接盒子居中了么?
# 报错信息的截图
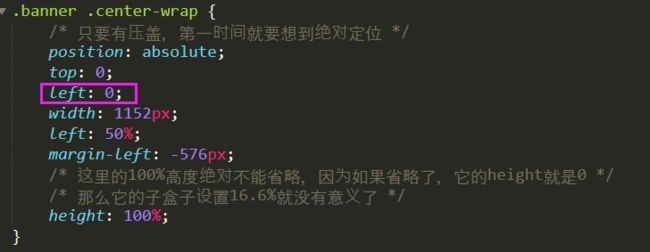
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
在这里输入代码,可通过选择【代码语言】突出显示
24
收起
正在回答 回答被采纳积分+1
2回答



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星