move函数能否详细解释一下
# 具体遇到的问题
const move(el,{x=0,y=0}={},end=()=>{})这里的end是怎么运作的?transitionend事件触发以后那段代码能否详细解释一下?# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
在这里输入代码,可通过选择【代码语言】突出显示
77
收起
正在回答
2回答
同学你好,对于你的问题解答如下:
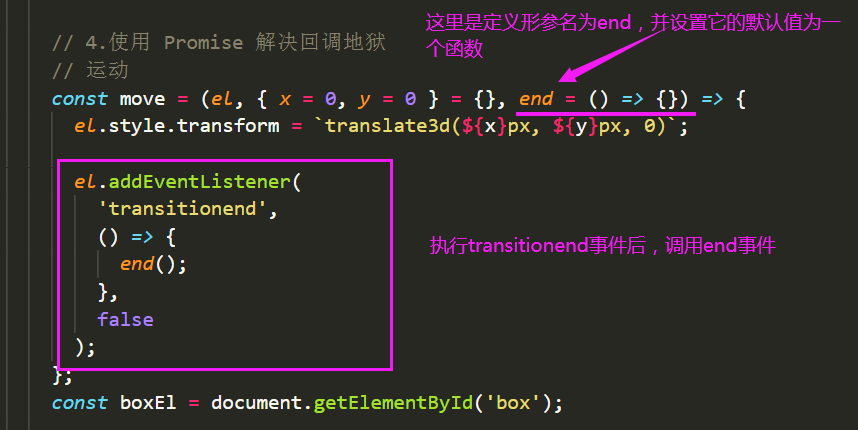
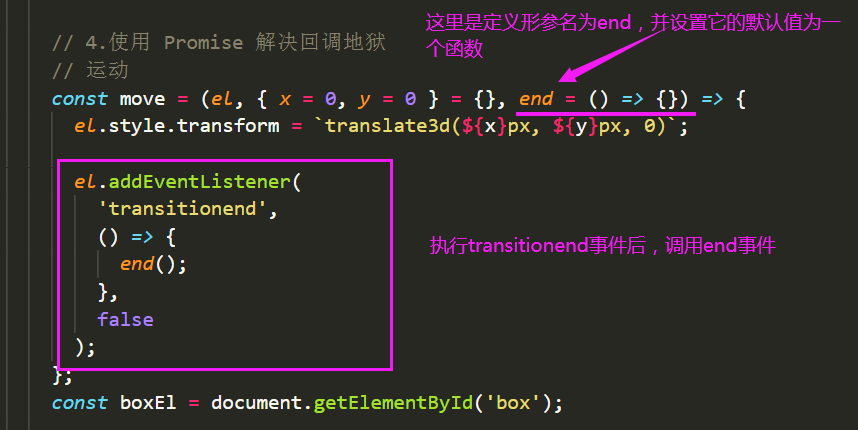
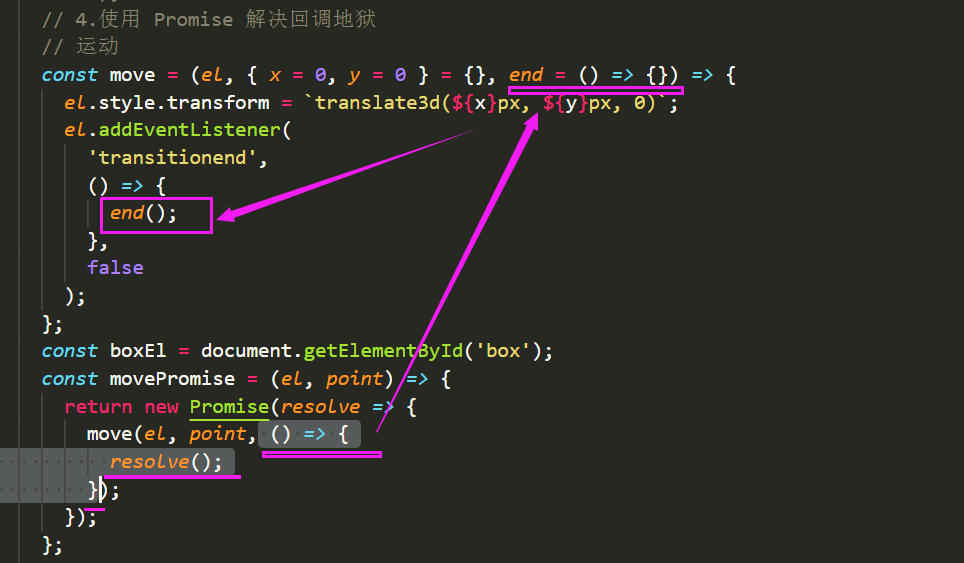
函数move定义时,设置了一个形参名为end,设置它的默认值为一个函数,当触发了transitionend事件,执行对应的事件函数时,就会执行该事件函数内部的代码end()调用end函数了。

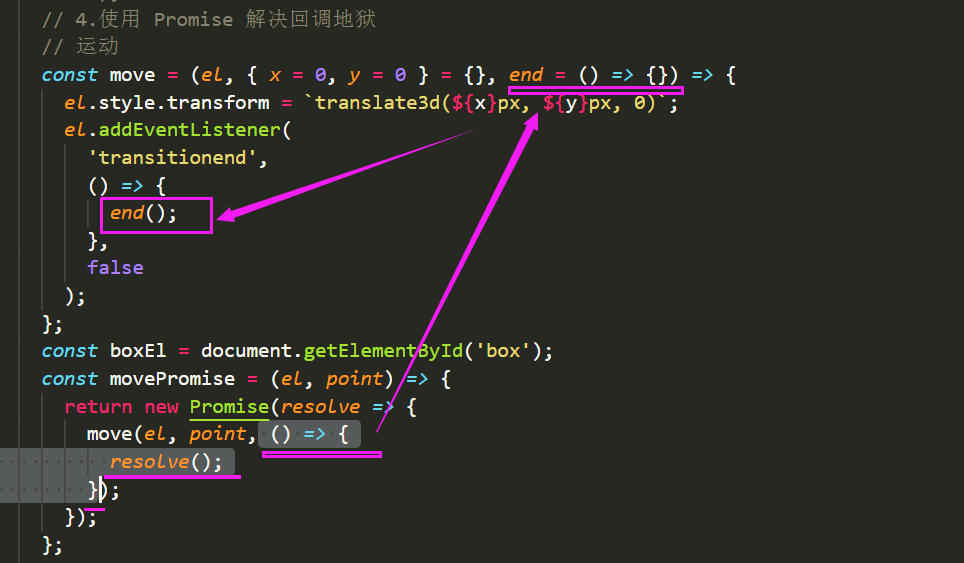
在调用move函数时,传入() =>{resolve()}对应的就是end,如下图所示:

所以调用end方法是,实际会调用Promise对象的resolve(),将Promise对象的状态更改为成功。
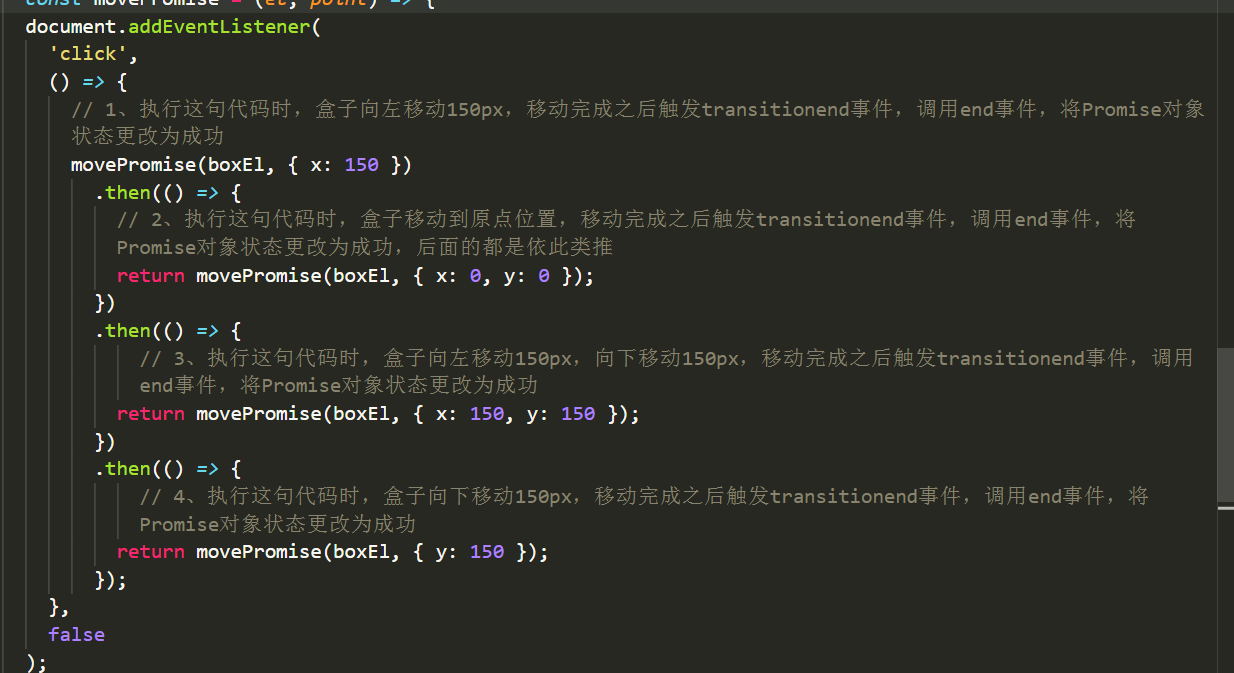
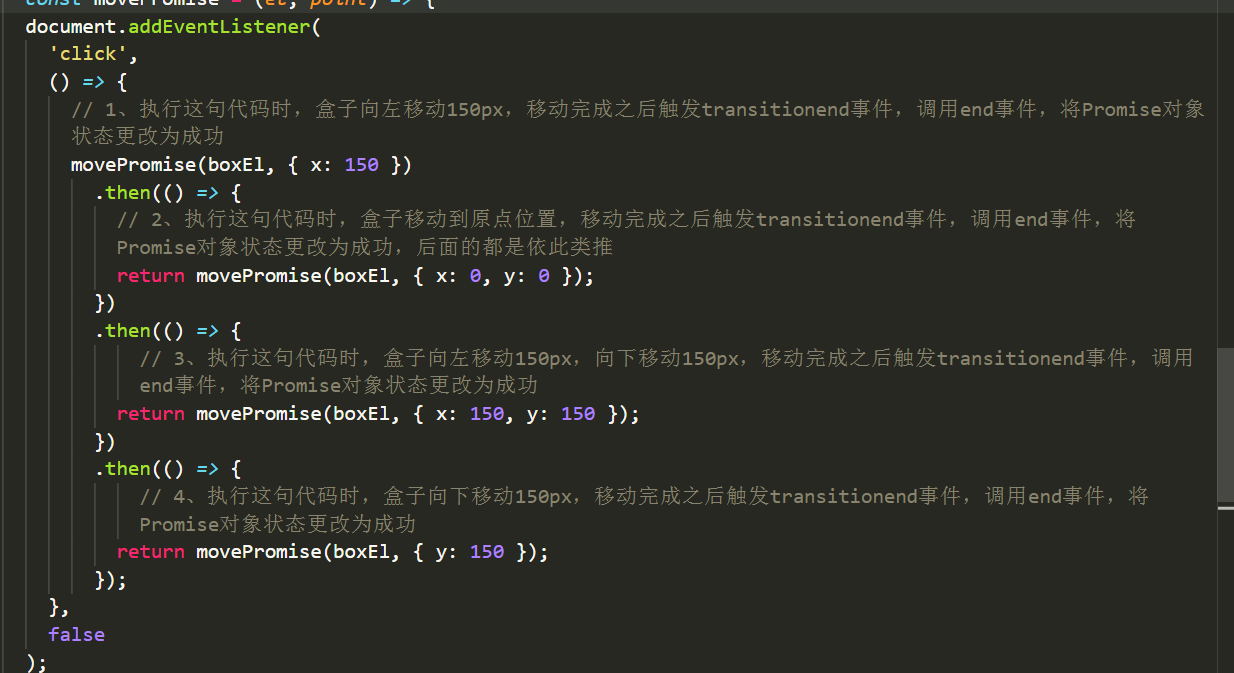
代码是按着从上到下的顺序执行,可以结合下图注释理解:

同学可以跟着视频中的讲解,自己动手写一写代码,结合代码实现的效果,帮助自己更好的去理解。
祝学习愉快~


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星