老师这里面给小圆点添加点击事件发现实现不了?我把鼠标移动事件放move函数里面或者外面发现都没影响,主要是小圆点的data-n属性显示不出来。
html部分
<div class="banner">
<div class="banner-1">
<ul class="bn_2" id="bn_2">
<li><img class="img_1" src="images/banner01.png" alt=""></li>
<li><img src="images/banner02.png" alt=""></li>
<li><img src="images/banner03.png" alt=""></li>
</ul>
<ol class="yuandian" id="yuandian">
<li data-n="0" class="current"></li>
<li data-n="1"></li>
<li data-n="2"></li>
</ol>
</div>
<script src="js/banner.js"></script>
css部分:
.banner .banner-1 img{
width: 100%;
height: 650px;
position: relative;
}
.banner .banner-1 ul li{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 650px;
transition: all 3s linear 0s;
opacity: 0;
}
.banner .banner-1 ul li:first-child{
opacity: 1;
}
.banner .banner-1 {
position: relative;
width: 100%;
height: 650px;
margin-bottom: 38.3px;
}
.banner .banner-1 .yuandian{
position: absolute;
bottom: 0;
left: 50%;
margin-left: -25px;
margin-bottom: 50px;
width:80px;
height: 10px;
z-index: 999;
}
.banner .banner-1 .yuandian li{
float: left;
width: 10px;
height: 10px;
border-radius: 10px;
background-color: #fff;
margin-right: 10px;
}
.banner .banner-1 .yuandian li.current{
background-color: rgb(66, 92, 238);
transition: all 2s ease 0s;
}
.banner .banner-1 .yuandian li:hover{
transform: scale(1.5);
}
js部分
(function(){
var bn_2=document.getElementById('bn_2') //获取ul
var lis=bn_2.getElementsByTagName('li') //获取li元素
var yuandian=document.getElementById('yuandian')
var ydLis=yuandian.getElementsByTagName('li')
var idx=0;
var timer;
move();
function move() {
clearInterval(timer)
timer= setInterval(function(){
lis[idx].style.opacity=0;
idx++;
if(idx>2)idx=0; //这里之前出现了错误,只有三张图片故idx=0,1,2
lis[idx].style.opacity=1;
setCircle(); //定时器每执行一次小圆点也执行一次
},2000)
bn_2.onmouseenter=function(){
clearInterval(timer)
};
bn_2.onmouseleave=function () {
move();
}
}
设置小圆点current类
function setCircle() {
for(var i=0;i<=2;i++){
if(i==idx){
ydLis[i].className='current'
}else{
ydLis[i].className='';
}
}
}
//事件监听,小圆点
yuandian.onclick=function(e) {
if(e.target.tagName.toLowerCase()=='li'){
alert(e.target.getAttribute('data-n'));
}
}
})()
在这里输入代码,可通过选择【代码语言】突出显示
正在回答 回答被采纳积分+1
同学你好,对于你的问题,解答如下:
因为bn_2下的元素绝对定位,脱离了文档流,导致bn_2元素的高度无法被子元素撑开,高度默认为0 ,如下图所示:

由于元素高度为0,页面中鼠标根本无法移入元素,所以给bn_2元素绑定的移入移出事件不会生效。
当鼠标移入整个banner区域,没有停止自动轮播,导致点击小圆点无法实现效果。
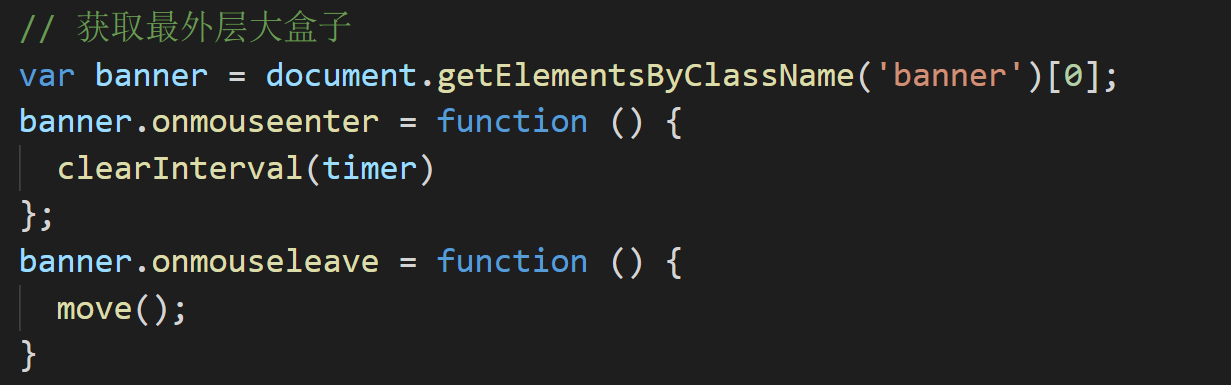
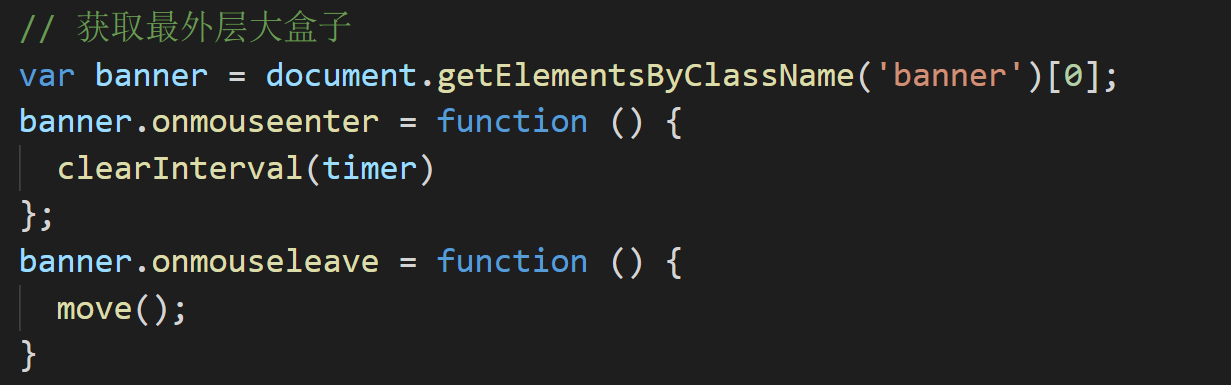
建议:直接给大盒子绑定鼠标移入移出事件, 先获取banner元素,然后绑定事件,如下:

鼠标移入移出事件放在move函数内部或者外部都是可以的,由于事件绑定一次就可以了,推荐将鼠标移入移出事件放在move函数外,让代码更加规范。
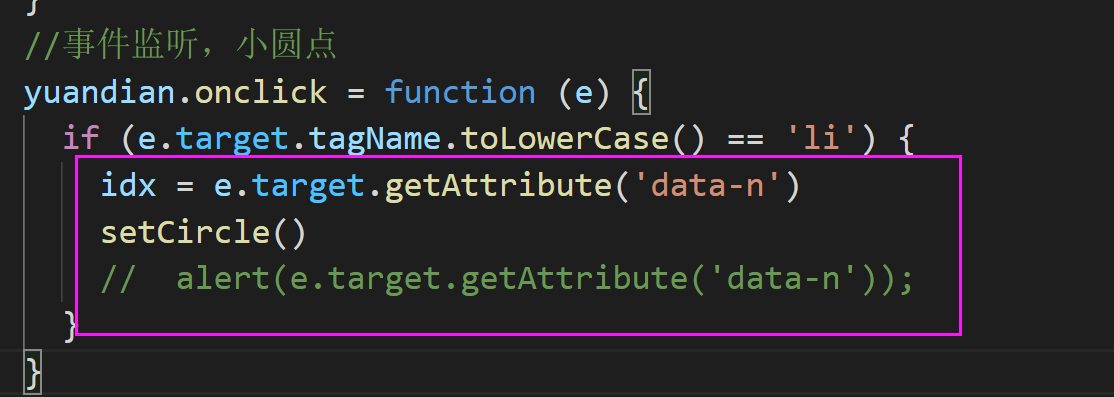
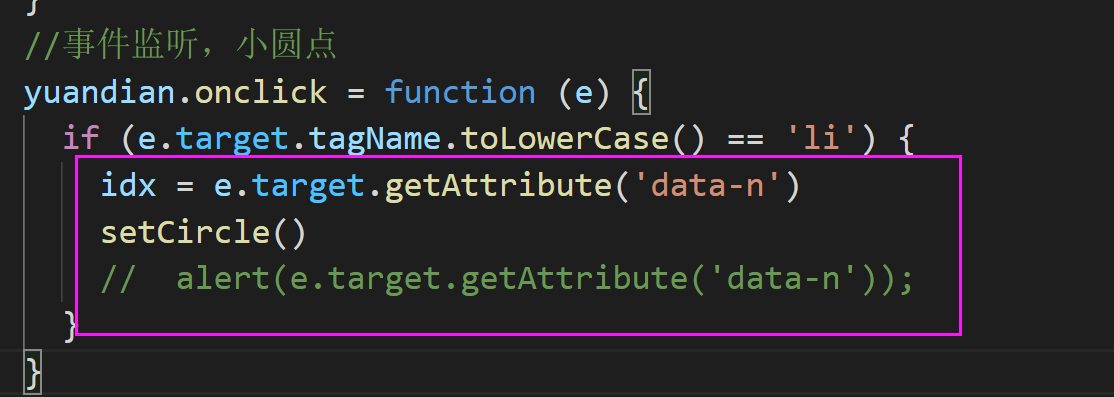
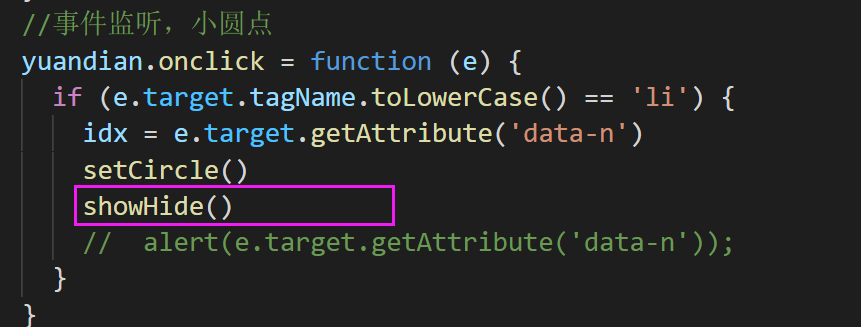
同学编写的代码,是可以正常获取到小圆点的data-n属性值的,可以直接将获取的属性值赋值给idx,然后调用setCircle方法,设置小圆点样式就可以了。示例:

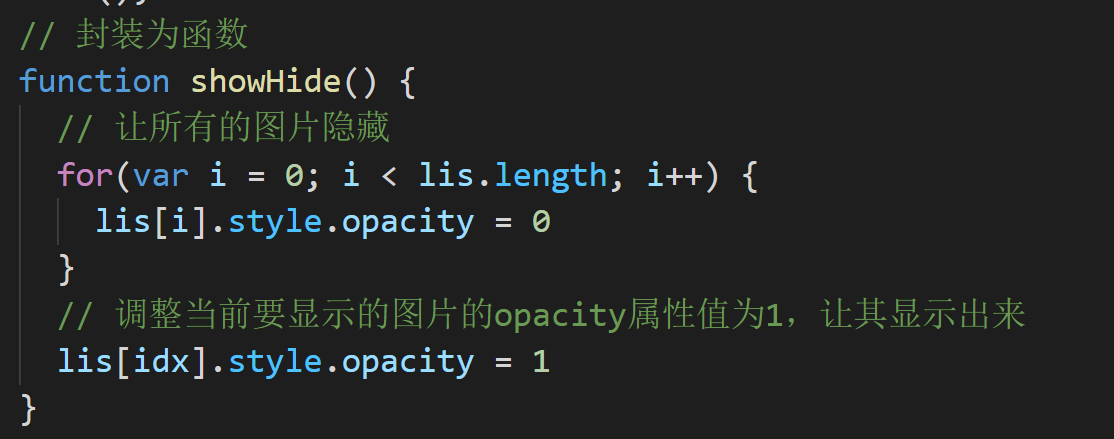
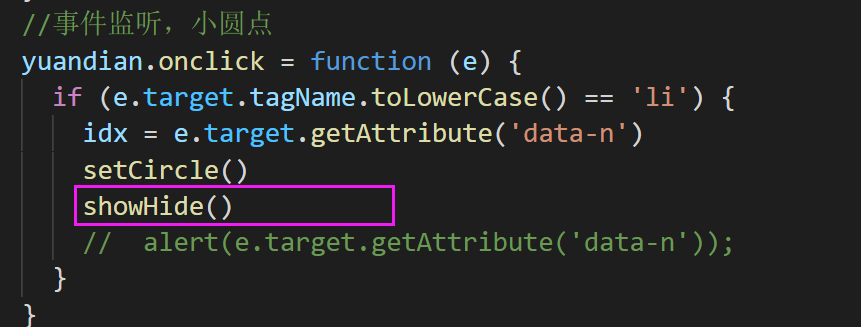
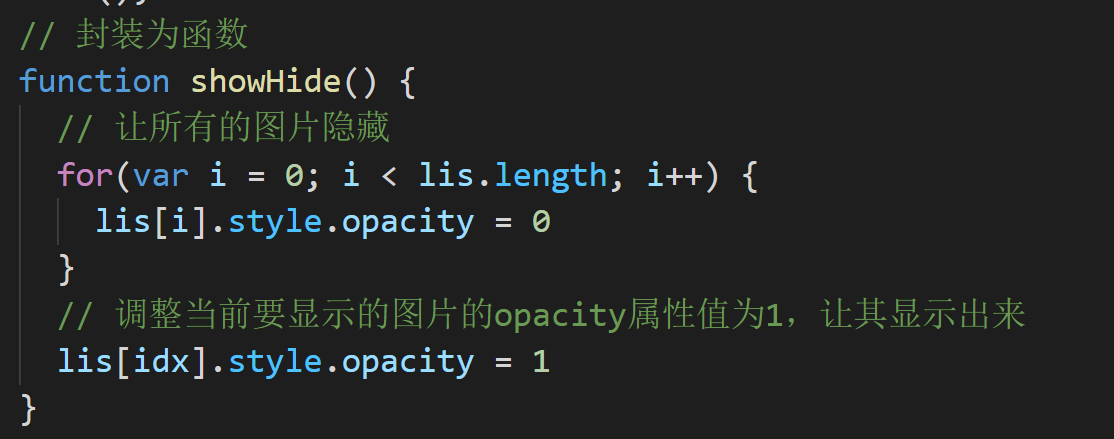
将设置图片显示隐藏的代码单独分装为函数,方便调用,示例:

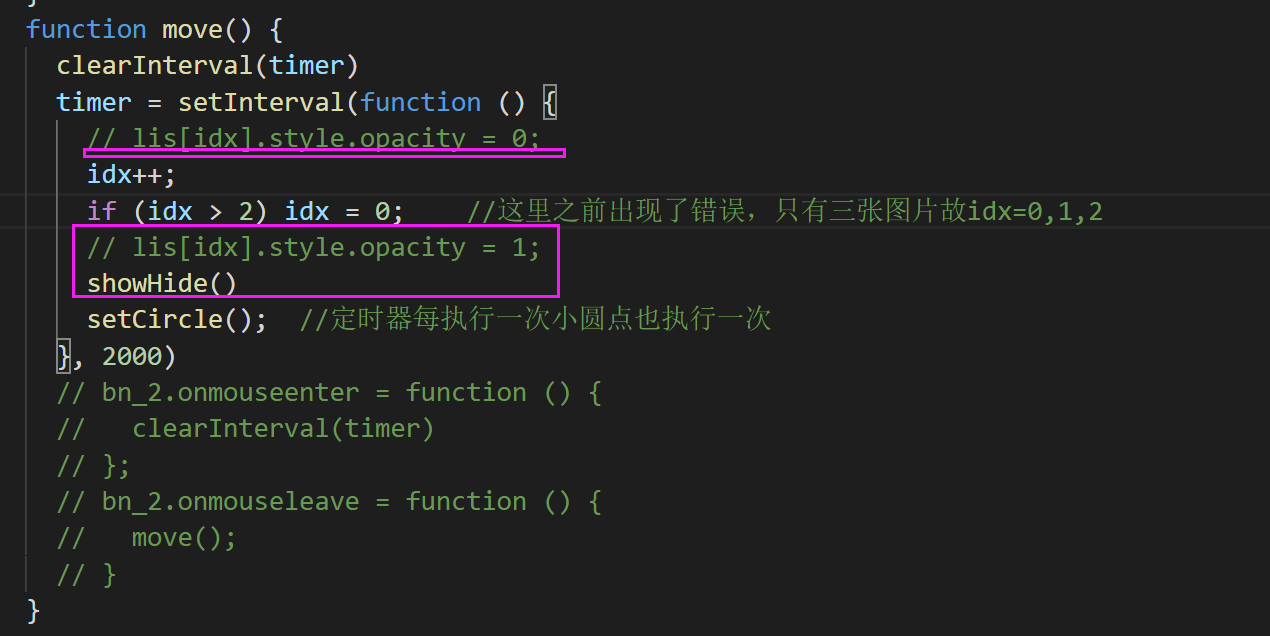
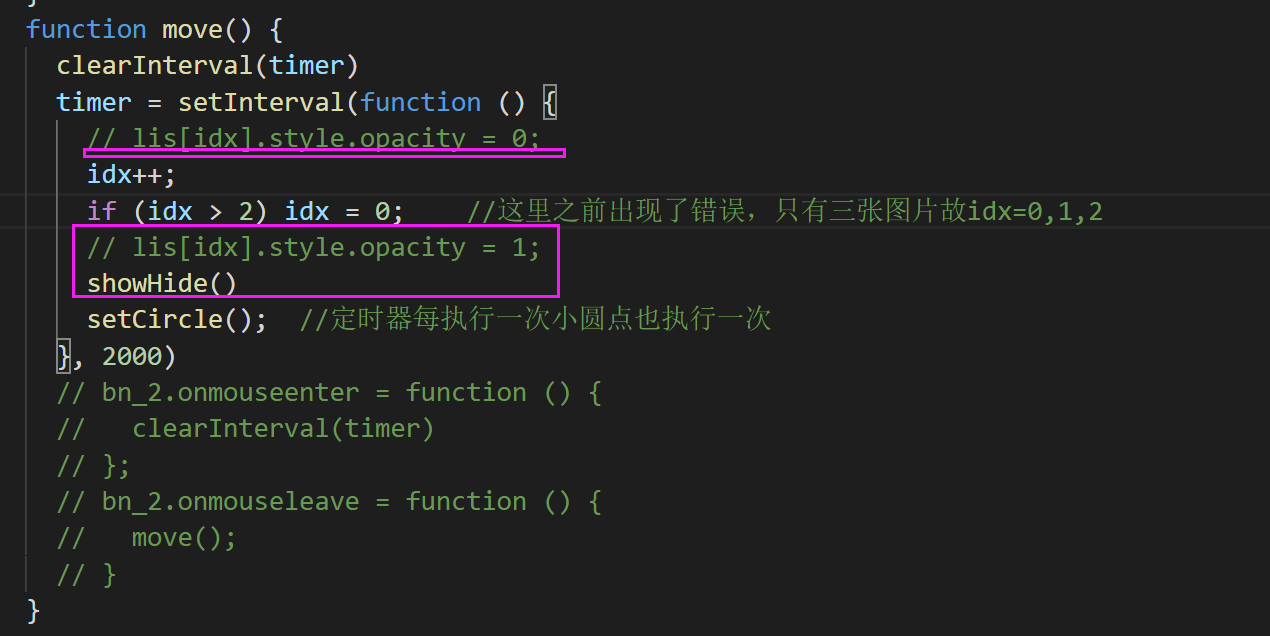
在定时器中直接调用这个函数就可以了

小圆点事件监听中也调用这个函数,点击小圆点的时候,图片也会跟着改变了

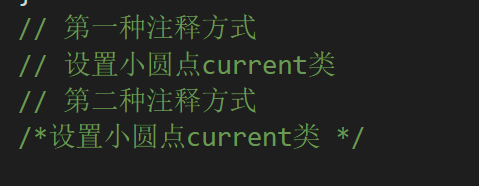
js代码中的提示性语句,需要添加 // 或者 /**/ 符号注释起来,如下:

祝学习愉快~






























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星