正在回答 回答被采纳积分+1
同学你好,同学可以通过如下思路来理解一下:
先来看3个例子,第一个例子如下
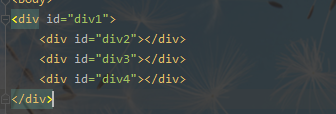
1、代码:

运行结果:

2、第二个例子
代码

运行结果:

3、第三个例子
代码

运行效果:

这是因为父元素在没有设置自己的高度的时候,高度由子元素撑开,当子元素设置了浮动元素后,脱离了文档流,不再占据文档流空间。也就无法再去撑起父元素的高度,导致父元素的高度塌陷。
4、 再来看一个例子:
代码

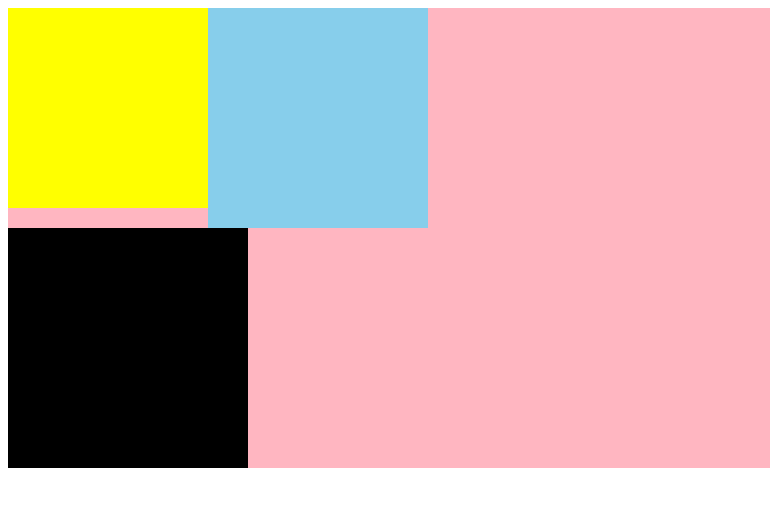
运行效果

当清除son3的浮动的时候,清除的是浮动带来的影响,简单理解就是son3不会去理睬son1和son2是不是设置了浮动元素,son3就老老实实呆在自己的位置。不受任何影响(不会被覆盖即不去占son1和son2的文档流空间),这个时候我们看到的父元素高度真正意义上并不是son2和son3一起撑起来的高度,而是由son2浮动后的空白文档流空间和son3撑起来的。
同学你好,同学的问题有如下回答:
1、div4中设置clear清除浮动是清除上一个元素div3的浮动造成的影响。清除浮动之前,父div的高度是由div4撑起来的,设置清除浮动后,div4顶外边框将会低于之前任何浮动div的底外边距,由于div3的高度比div2高,所以父元素的高度是div3加div4的高度。
2、清除浮动是清除上一个设置了float为left的兄弟元素的浮动效果
3、左侧和右侧是指设置浮动float时,设置的左浮动left和右浮动right。
4、div2和div3设置浮动后,其本身还有高度和宽度,只是不在文档流的计算中。
5、可以这么理解。
祝学习愉快~
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星