正在回答 回答被采纳积分+1
2回答
慕标5017459
2022-03-21 11:44:45
可以这么理解:设置浮动后,那么后面需要清除浮动,页面才能恢复正常的文档流。
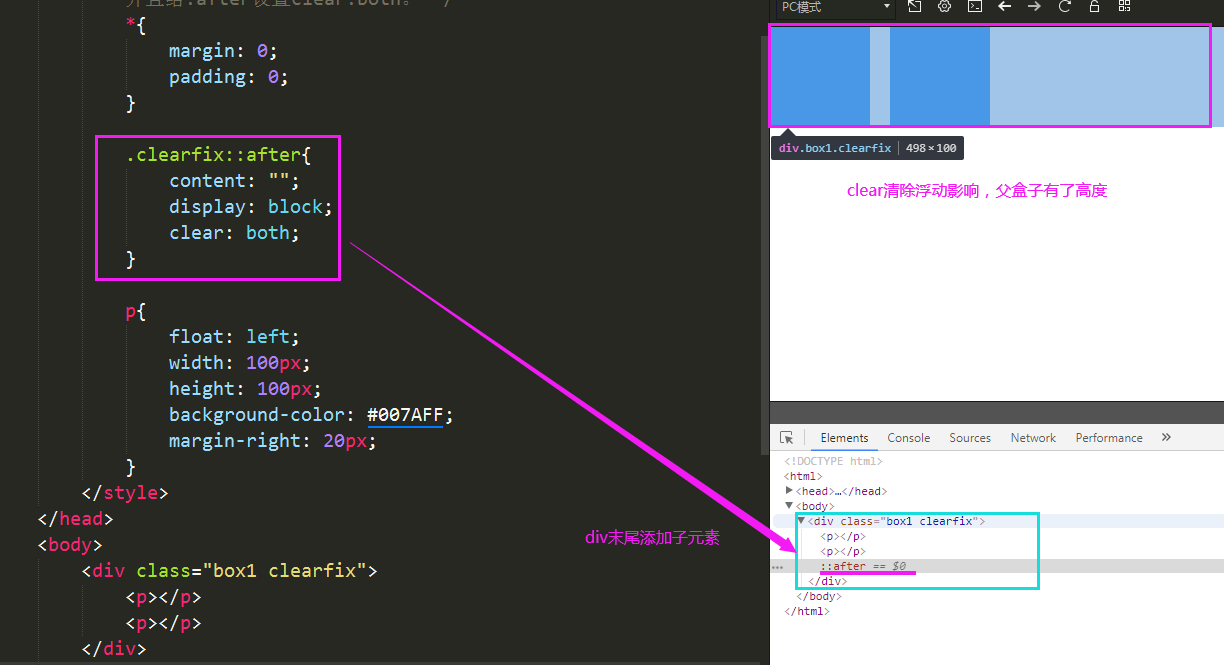
例如,本视频中的例子:
<div>
<p></p>---浮动
<p></p>--浮动,如果想让这个元素的后面元素按默认方式排版,那么这个后面就需要清除浮动
<div class="clr"></div>----这里就需要加上清除浮动层。视频里::after{增加空白块级元素,清除浮动} 和在和这里加上一个空白div,清除浮动的原理是一样的。 这种增加div会使html排版复杂些,所以首推::after 这种方式。
</div>
<div>
<p></p>--浮动
<p></p>--浮动
----同理,这里需要清除浮动
</div>
另,父盒子隐藏溢出这种方式,相当于将父盒子封闭起来,所以尽管父盒子里的浮动没有消除,也不会影响外面的元素排版,但其实这个父盒子内部还是存在浮动的,如果父盒子内部添加元素还是需要注意。





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星