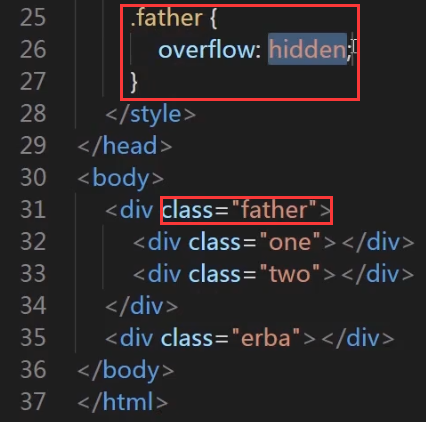
CSS入门中,下面一个案例为什么要用“伪元素法”清除浮动?
<section class="w">
<header class="h">header</header>
<nav class="h">nav</nav>
<section class="clearfix">
<aside>aside</aside>
<article>article</article>
</section>
<footer class="h">footer</footer>
</section>
.w {
margin: 0 auto;
width: 1200px;
}
.h {
height: 60px;
line-height: 60px;
}
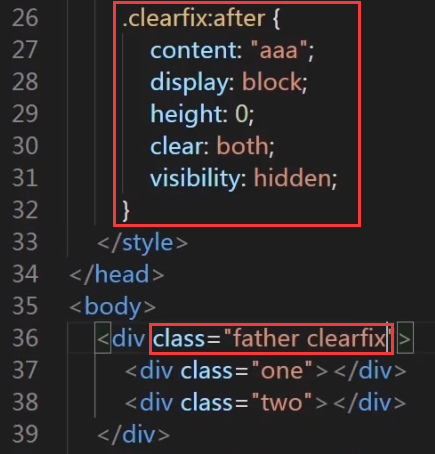
.clearfix:after {
content:"";
display: block;
height: 0;
clear: both;
visibility:hidden;
}
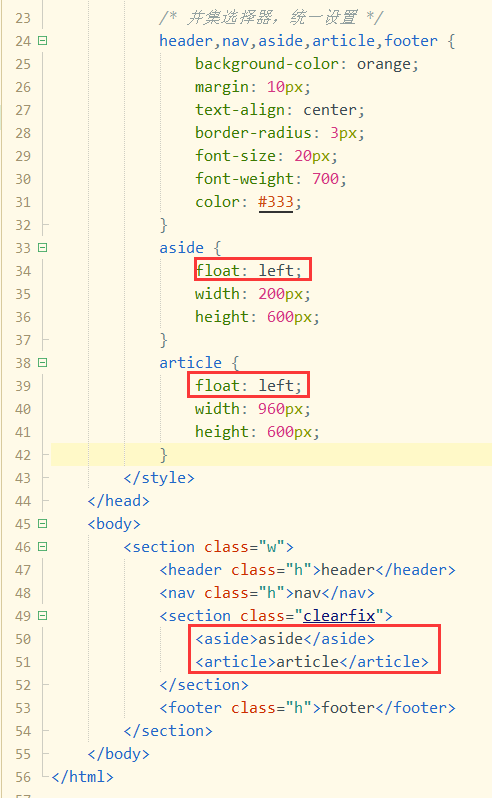
/* 并集选择器,统一设置 */
header,nav,aside,article,footer {
background-color: orange;
margin: 10px;
text-align: center;
border-radius: 3px;
font-size: 20px;
font-weight: 700;
color: #333;
}
aside {
float: left;
width: 200px;
height: 600px;
}
article {
float: left;
width: 960px;
height: 600px;
}
正在回答
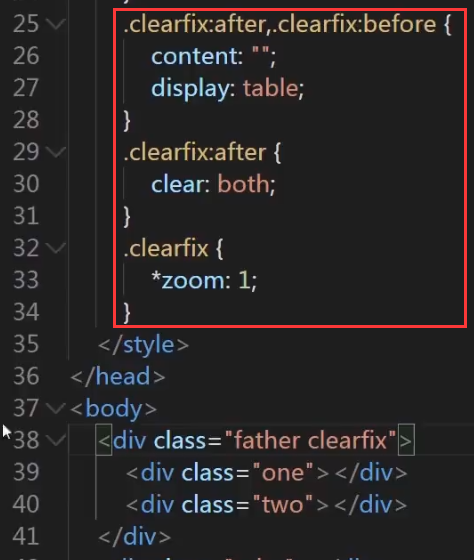
同学你好,清除浮动有多种方式,同学使用那种都可以。而伪元素方法是比较常用的,所以此时使用该方法。
祝学习愉快!
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星