我感觉代码逻辑没错,但是为什么滚动鼠标时候,是隐藏呢?
# 具体遇到的问题
老师,为什么我拉滚动条,网页是显示隐藏呢?
我尝试打印窗口高度,有700多,但是我滚动条拖到底,才517.
老师,为什么我代码这样呢?
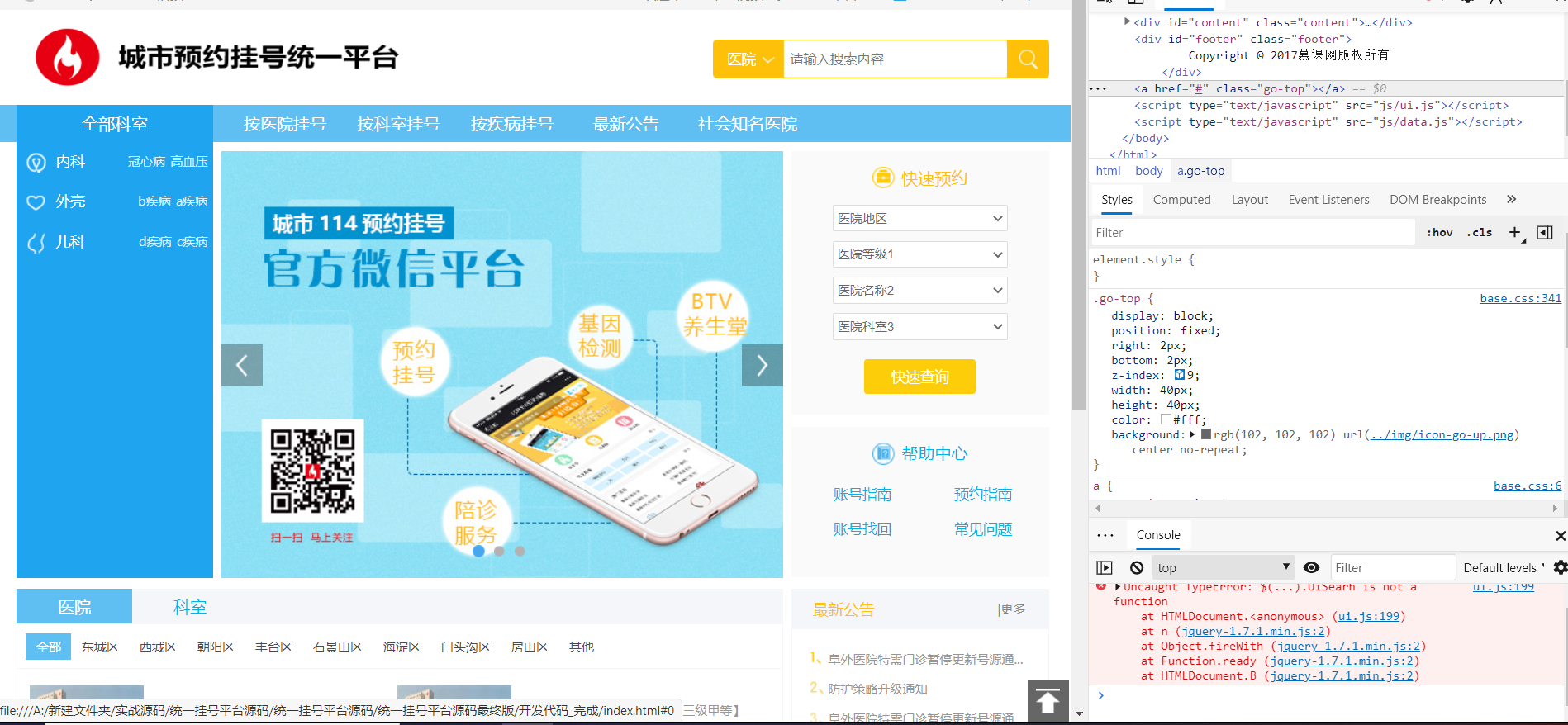
# 报错信息的截图
#我尝试解决


// UiBackTop
$.fn.UiBackTop = function(){
var ui = $(this);
var el = $('<a class="ui-backtop" href="#0"></a>');
ui.append(el);
var windowHeight = $(window).height();
$(window).on('scroll',function(){
var top = $('html,body').scrollTop();
if(top > windowHeight){
el.show();
}else{el.hide();}
});
}
正在回答 回答被采纳积分+1
同学你好,问题解答如下:
1、什么时候出现“回到顶部”,是由if中的条件决定的。如果同学想让“回到顶部”早点出现,那么可以更改下条件,比如:


效果如下:

由于当前页面内容很少,所以“返回顶部”的功能不是很好测试(页面长度不够),所以之前让同学给body设置一个很大的高度,目的就是为了模拟页面内容很多的情形(页面很长),因为只有页面内容很多时,才需要使用“返回顶部”。同学可以不用关注页面效果,只要能测试“返回顶部”即可。
2、源码的确存在同学说的这个问题,因为源码中,多了一个返回顶部的html结构:

所以页面刚打开,就能看到“返回顶部”,它就是html结构中多余的那个,并且它不受js的控制。建议将它删除,然后将if条件改成top>50试试。
如果还有问题,可以新建一个问题,把修改后的代码粘贴出来,老师用新的代码测试,并为你解答。
祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星