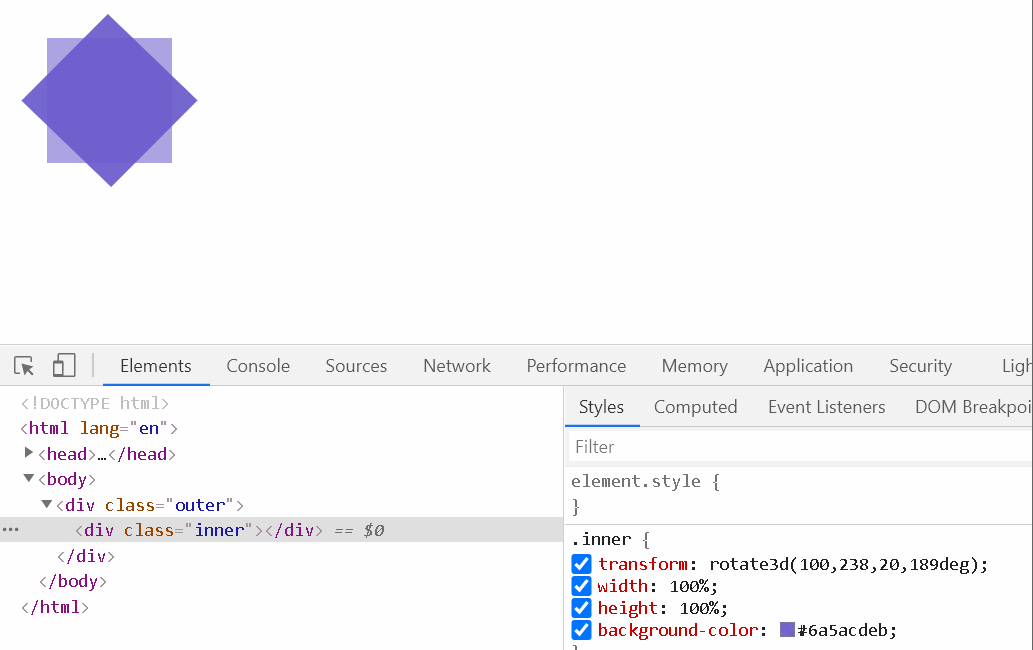
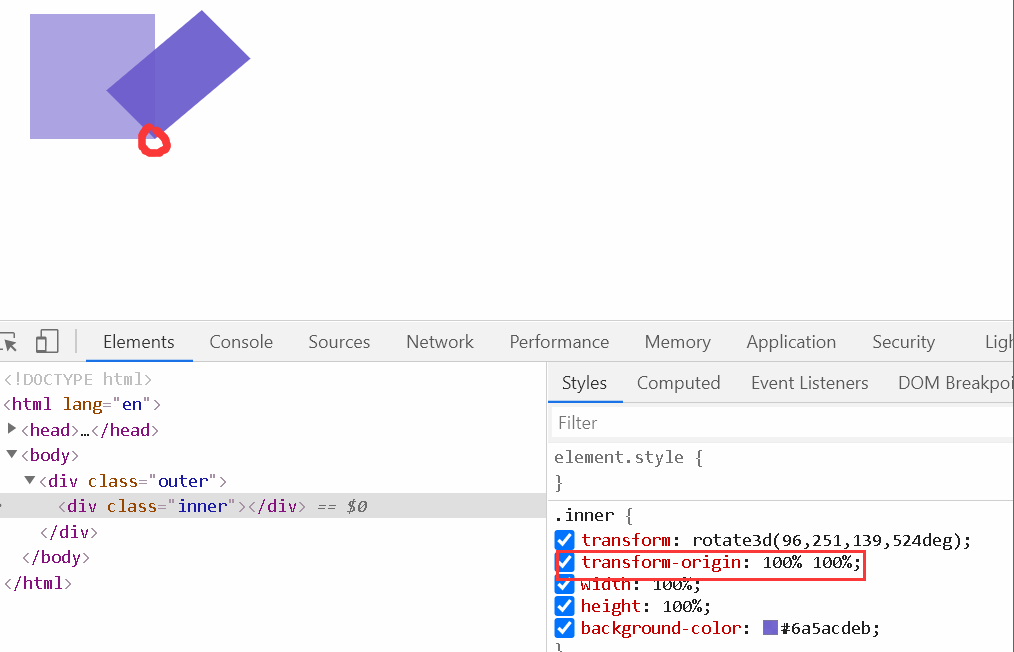
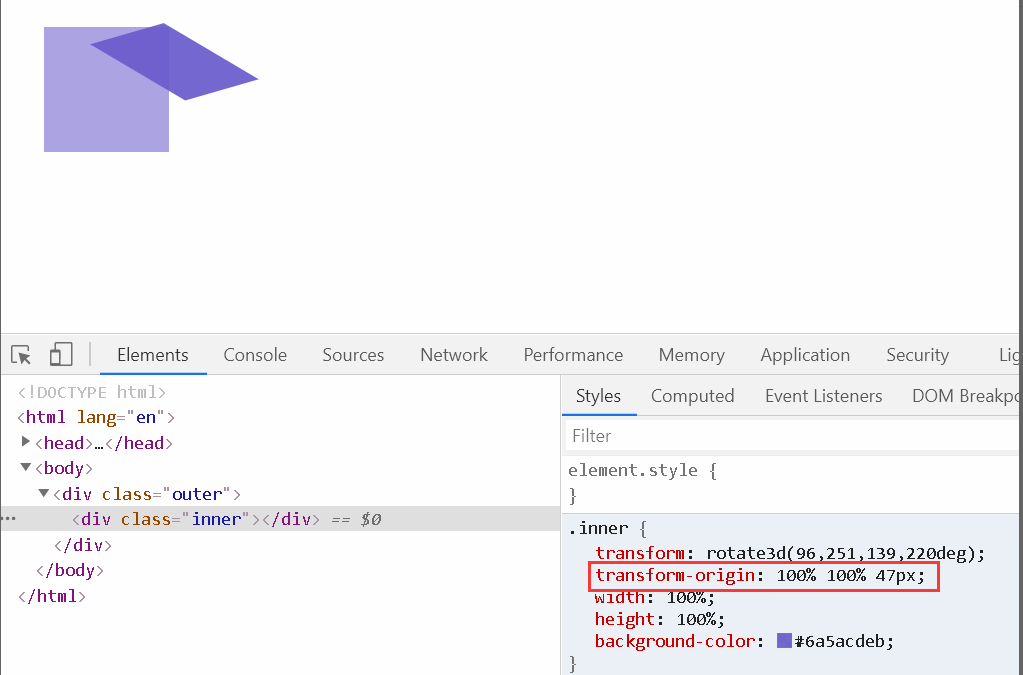
transform-orange属性后面的数值表示什么呀
# 具体遇到的问题
transform-orange属性后面的数值表示什么呀# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
在这里输入代码,可通过选择【代码语言】突出显示
29
收起
正在回答 回答被采纳积分+1
1回答

































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星