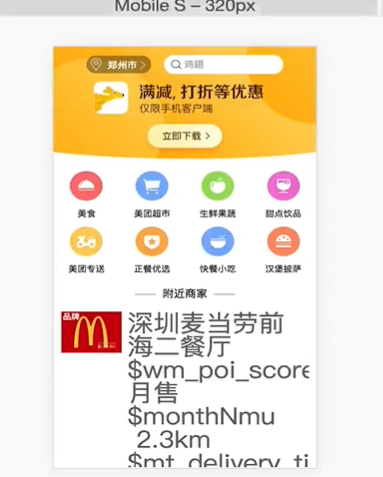
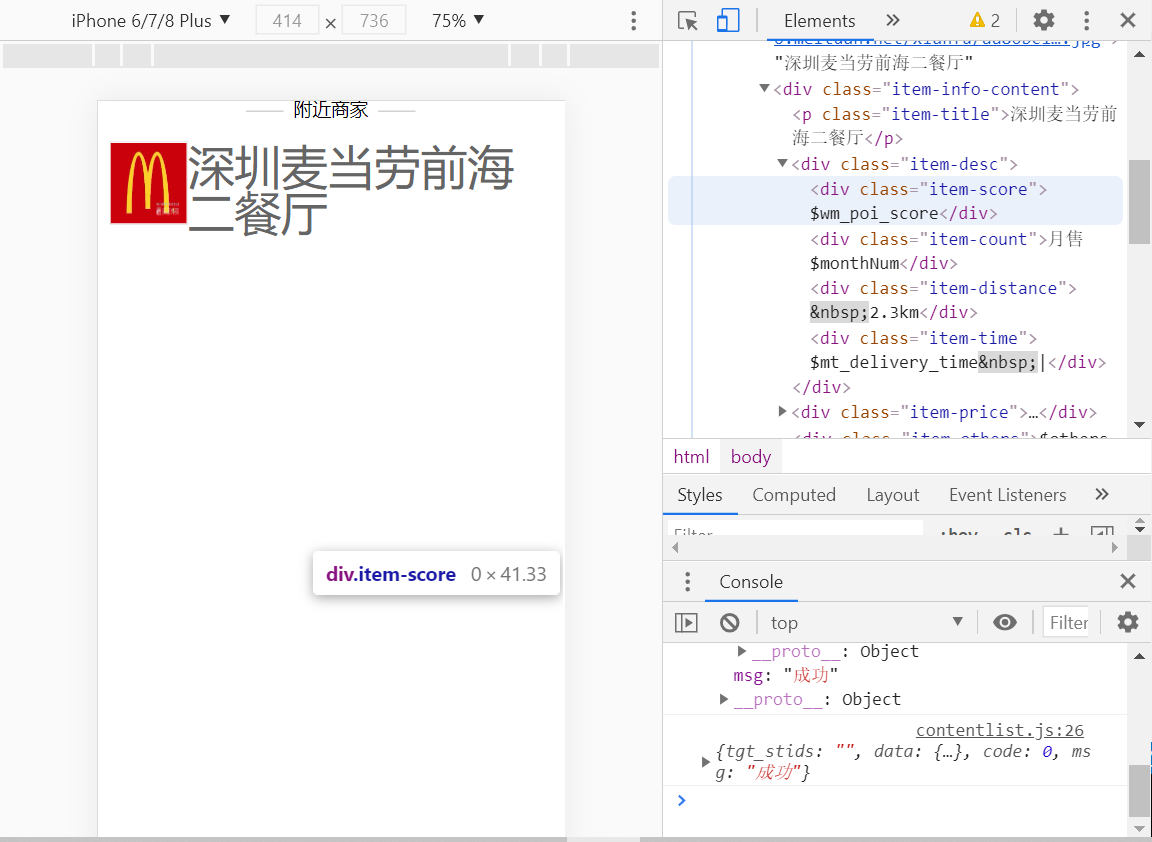
老师进行到设置品牌时突然全部信息都没了 不知道为什么 也没有报错
# 具体遇到的问题
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
(function(){
//商家详情模板字符串
var itemTmpl = '<div class="r-item-content">'+
'<img class="item-img" src=$pic_url />'+
'$brand'+
'<div class="item-info-content">'+
'<p class="item-title">$name</p>'+
'<div class="item-desc">'+
'<div class="item-score">$wm_poi_score</div>'+
'<div class="item-count">月售$monthNum</div>'+
'<div class="item-distance"> $distance</div>'+
'<div class="item-time">$mt_delivery_time |</div>'+
'</div>'+
'<div class="item-price">'+
'<div class="item-pre-price">$min_price_tip</div>'+
'</div>'+
'<div class="item-others">'+
'$others'+
'</div>'+
'</div>'+
'</div>';
function getList(){
$.get('../json/homelist.json',function(data){
console.log(data);
var list = data.data.poilist || [];
initContentList(list);
});
}
// 渲染是否是品牌标签
function getBrand(data){
if(data.brand_type){
return '<div class="brand brand-pin">品牌</div>';
}else{
return '<div class="brand brand-xin">新到</div>';
}
}
//渲染列表数据
function initContentList(list){
list.forEach(function(item, index){
var str=itemTmpl
.replace('$pic_url',item.pic_url)
.replace('$name',item.name)
.replace('$distance',item.distance)
.replace('$min_price_tip',item.min_price_tip)
.replace('$brand',item.name)
.replace('$name',item.name)
.replace('$brand',getBrand(item))
$('.list-wrap').append($(str));
})
}
function init(){
getList();
}
init();
})();
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<title>首页</title>
<script>
//用rem 动态生成fontSize的脚本
//设定一个匿名函数
(function(){
// 获取dom的document元素
var docEl=document.documentElement;
function setRemUnit(){
// 获取rem的基准值
var rem=docEl.clientWidth/10;
// 动态设置html根元素的font-size
docEl.style.fontSize=rem+'px';
}
setRemUnit();
// 当页面窗口改变应该动态监听
window.addEventListener('resize',setRemUnit);
//d当用户浏览网页时触发
window.addEventListener('pageshow',function(e){
//当浏览器被激活
if(e.persisted){
setRemUnit();
}
});
})();
</script>
<link rel="stylesheet" href="../lib/reset.css">
<link rel="stylesheet" href="./header.css" >
<link rel="stylesheet" href="searchbar/searchbar.css">
<link rel="stylesheet" href="./category/category.css">
<link rel="stylesheet" href="./contentlist/contentlist.css">
</head>
<body>
<!-- header开始 -->
<div class="header">
<div class="search-bar">
<div class="bar-location">
<div class="location-icon"></div>
<div class="location-text">北京市 ></div>
</div>
<div class="search-btn">
<p class="place-holder">鸡翅</p>
</div>
</div>
<img src="http://img1.sycdn.imooc.com//climg/5d590b3f0001863804300245.jpg" class="header-img" >
</div>
<!-- header结束 -->
<!-- 类目开始 -->
<div class="category-content clearfix">
<!-- 引入json数据 通过js增加dom元素 -->
</div>
<!-- 类目结束 -->
<!-- 商家列表开始 -->
<div class="list-content">
<h4 class="list-title">
<span class="title-line"></span>
<span>附近商家</span>
<span class="title-line"></span>
</h4>
<div class="list-wrap"></div>
</div>
<!-- 商家列表结束 -->
<script type="text/javascript" src="../lib/jquery.min.js"></script>
<script type="text/javascript" src="./category/category.js"></script>
<script type="text/javascript" src="./contentlist/contentlist.js"></script>
</body>
</html>
在这里输入代码,可通过选择【代码语言】突出显示
正在回答 回答被采纳积分+1
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星