0:56为什么说::before和::after不好进行整体的旋转?
# 具体遇到的问题
0:56为什么说::before和::after不好进行整体的旋转?不靠谱?
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
在这里输入代码,可通过选择【代码语言】突出显示
33
收起
正在回答
1回答
同学你好,问题回答如下:
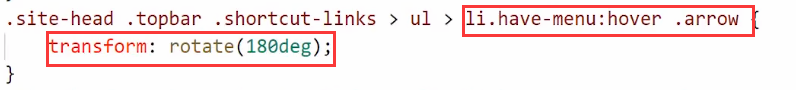
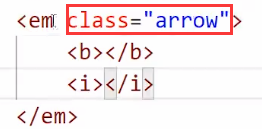
1、老师这里用的是两个小盒子放在一个大盒子里实现小三角,旋转的时候直接旋转大盒子就能整体旋转。
2、而利用::before,::after伪元素也可以实现,老师说的不靠谱并不是就不能用,只是实现的思路不一样,如果用两个伪元素实现的三角形,外面没有包裹的盒子,所以没办法做到两个三角形一起旋转,因此这里不推荐使用伪元素来实现三角形的效果。
3、其实由于代码的灵活性,还有很多其他的实现方式,比如:我们可以直接使用一个伪元素实现,可以参考如下:

祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星